Data Labels
Data labels are the labels associated with the data points, generally, displaying the value of those data points. They are especially useful in the charts where it is difficult to know the exact value of data points by simply looking at them.
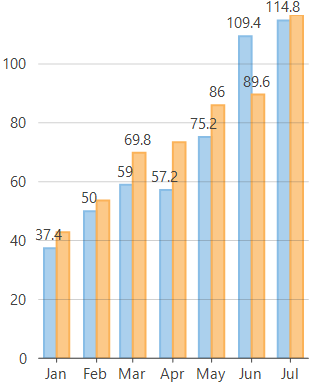
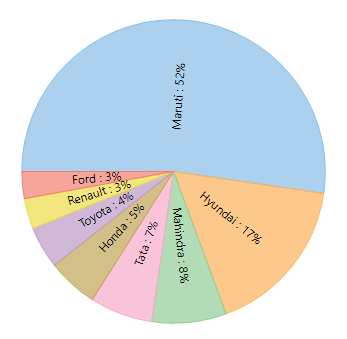
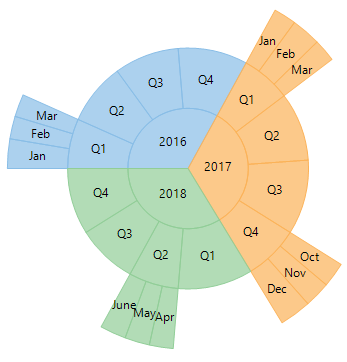
Data Labels in Cartesian Charts | Data Labels in Pie Chart | Data Labels in Sunburst Chart |
|---|---|---|
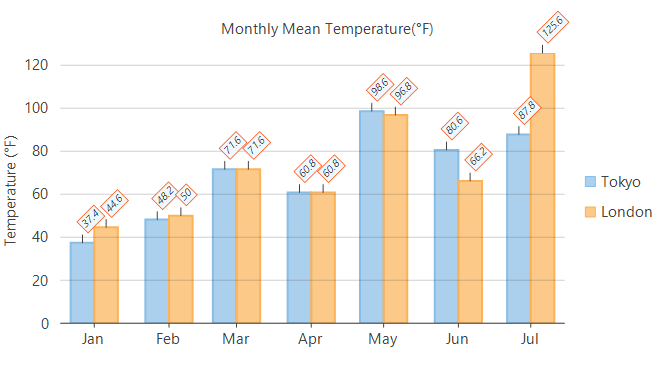
|
|
|
In FlexChart, data labels can be displayed by setting the DataLabel property which is of type DataLabel class. You can set the Content property of the DataLabel class to specify what to display in the data labels.
//Set chart's DataLabels value
this.flexChart1.DataLabel.Content = "{y}";'Set chart's DataLabels value
Me.flexChart1.DataLabel.Content = "{y}"Create Custom DataLabels
FlexChart allows you to create custom data labels by assigning a template string to the Content property. You can use the following pre-defined parameters to create the template strings.
Parameter | Description |
|---|---|
x | Refers to the X value of the data point. |
y | Refers to the Y value of the data point. |
value | Refers to the Y value of the data point. |
name | Refers to the X value of the data point. |
seriesName | Refers to the name of the series. |
pointIndex | Refers to the index of the data point. |
P | Refers to the percentage share with respect to the parent slice in Sunburst. |
p | Refers to the percentage share with respect to the whole chart in Sunburst. |
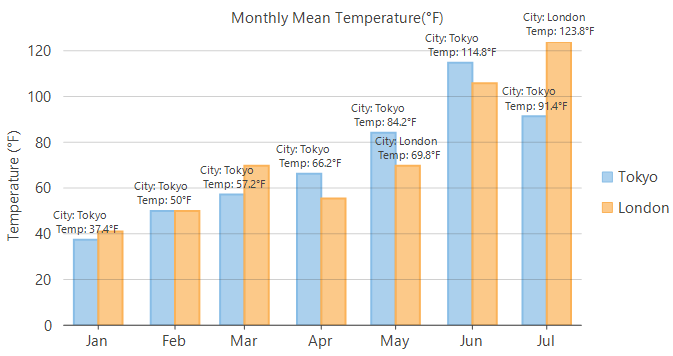
FlexChart also allows you to format the values to be displayed in the data label. For instance, you can format the sales or expenses figures by using the required currency, separators or even number of decimal places. You can also use the various date formats, long and short, to display the values of time series.

//Set template string to create custom content for data labels
this.flexChart1.DataLabel.Content = "Country: {seriesName} \n Temp: {y}°F"; 'Set template string to create custom content for data labels
Me.flexChart1.DataLabel.Content = "Country: {seriesName} " & vbLf & " Temp: {y}°F"Position Data Labels
FlexChart allows you to specify where to display the data labels with respect to the data point using the Position property. This property accepts the values from C1.Chart.LabelPosition enumeration which allows you to position the data labels towards the top, bottom, center, left or right of the data point.
In case of pie chart and sunburst chart, positioning of data labels can be done through the Position property of PieDataLabel class which accepts values from PieLabelPosition enumeration. This property lets you position the data labels towards inside, outside or in the center of the chart. You can also display the data labels in circular or radial direction inside the charts using the same property.
The default value of both of the abovementioned properties is Auto, which, automatically positions the data labels according to the available space on the chart. You also have option to set this value to None to hide the data labels.
//Set chart's DataLabels position
this.flexChart1.DataLabel.Position = LabelPosition.Top;'Set chart's DataLabels position
Me.flexChart1.DataLabel.Position = LabelPosition.TopStyle Data Labels
FlexChart provides various other properties related to data labels which can contribute to the overall appearance and clear understanding of the chart. For instance, to make it clear which data label belongs to a particular data point in a data packed chart, FlexChart allows you to display a connecting line by setting the ConnectingLine property to true. You can also set an offset to define how far a data label should appear from the data point. Moreover, FlexChart also lets you display the data labels with borders by setting the Border property to true. You can even style the border using the BorderStyle property so that the data labels stand out against the chart background. Another property which helps improve the visibility of the data labels is the Angle property which can be set to a value from 0 to 90 degrees. This also helps in avoiding the overlapping data labels. For more information about managing overlapping data labels, see Manage Overlapping DataLabels.

//Set how far data labels appears to data point
this.flexChart1.DataLabel.Offset = 10;
//Connect data labels with data point with a connecting line
flexChart1.DataLabel.ConnectingLine = true;
//Set to show data labels borders
flexChart1.DataLabel.Border = true;
//Style data labels
flexChart1.DataLabel.Style.Font = new Font(this.flexChart1.Font.FontFamily, 8, FontStyle.Italic);
flexChart1.DataLabel.BorderStyle.StrokeColor = Color.OrangeRed;
flexChart1.DataLabel.BorderStyle.FillColor = Color.AliceBlue;
//Set the data label angle
flexChart1.DataLabel.Angle = 45;'Sett how far data labels appears to data point
Me.flexChart1.DataLabel.Offset = 10
'Connect data labels with data point with a connecting line
flexChart1.DataLabel.ConnectingLine = True
'Set to show data labels borders
flexChart1.DataLabel.Border = True
'Style data labels
flexChart1.DataLabel.Style.Font = New Font(Me.flexChart1.Font.FontFamily, 8, FontStyle.Italic)
flexChart1.DataLabel.BorderStyle.StrokeColor = Color.OrangeRed
flexChart1.DataLabel.BorderStyle.FillColor = Color.AliceBlue
'Set the data label angle
flexChart1.DataLabel.Angle = 45