Integration with MSDataGrid
Expression Editor, when integrated with grid, enables using expressions on grid and perform operations such as filtering, grouping, sorting, and column calculation over its data. To integrate Expression Editor with MSDataGrid, you need to use DataSource property of MSDataGrid that takes a collection of objects to generate grid data. Once the grid is populated, data source of Expression editor can be bound to data source of MSDataGrid using the DataSource property of C1ExpressionEditor class.
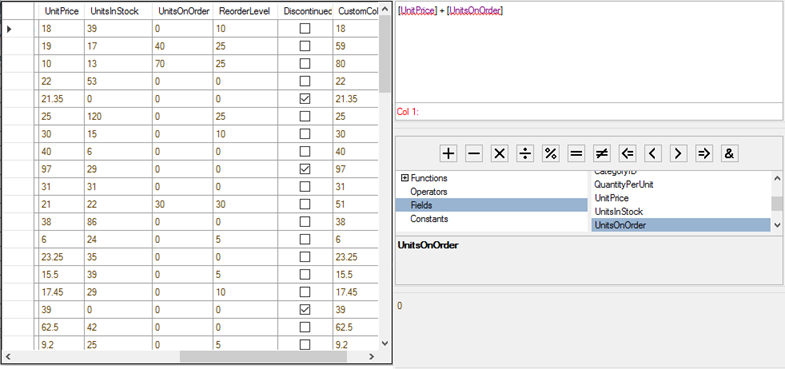
The following image exhibits Expression Editor integrated with MSDataGrid control.

The following code demonstrates integrating MSDataGrid with Expression Editor.
DataGridView _msGrid;
C1ExpressionEditor _expEditor;
C1ExpressionEditorPanel _expPanel;
DataView _dvProducts;
DataSet _ds;
public Form1()
{
InitializeComponent();
GetDataSource();
_msGrid = new DataGridView();
_expEditor= new C1ExpressionEditor();
_expEditor.Dock = DockStyle.Fill;
_expEditor.ExpressionChanged += _expEditor_ExpressionChanged;
_expPanel = new C1ExpressionEditorPanel();
_expPanel.Dock = DockStyle.Fill;
_expPanel.BringToFront();
_expPanel.ExpressionEditor = _expEditor;
_msGrid.Dock = DockStyle.Fill;
pnlFlexGrid.Controls.Add(_msGrid);
grpEditor.Controls.Add(_expEditor);
grpExpPanel.Controls.Add(_expPanel);
_dvProducts = _ds.Tables["Product"].DefaultView;
_msGrid.DataSource = _dvProducts; //DataSource takes collection of data to populate grid
_expEditor.DataSource = _ds.Tables[0]; //DataSource of ExpressionEditor binds to data sourceFor the detailed data refer the sample project ExpressionEditorSamples accompanying the installer.


