C1SuperPanel provides four scrolling modes: ScrollBar, Buttons, ButtonsHover and Edge. Any of the four scrolling modes can be combined to make a mixed mode. In the following steps you will create a mixed scroll mode for C1SuperPanel. The following steps assume you've completed the Step 2 of 4: Adding Content to the C1SuperPanel Control topic.
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Imports C1.Web.Wijmo.Controls.C1SuperPanel |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
using C1.Web.Wijmo.Controls.C1SuperPanel; |
|
In code file, add the following code to the Page_Load event to set the scroll mode of C1SuperPanel. In this case we are using scroll bar mode mixed with scroll button mode.
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Me.C1SuperPanel1.HScroller.ScrollMode = ScrollMode.ScrollBar Or ScrollMode.Buttons;
Me.C1SuperPanel1.VScroller.ScrollMode = ScrollMode.ScrollBar Or ScrollMode.Buttons;
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
this.C1SuperPanel1.HScroller.ScrollMode = ScrollMode.ScrollBar | ScrollMode.Buttons;
this.C1SuperPanel1.VScroller.ScrollMode = ScrollMode.ScrollBar | ScrollMode.Buttons;
|
|
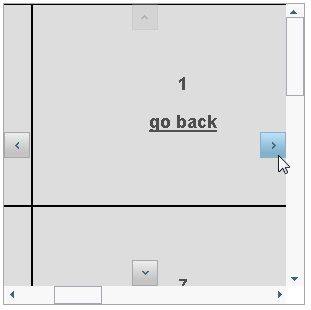
Press F5 to run the application and observe the arrow buttons and scrollbars that appear for the horizontal and vertical scrolling. Also notice when you click or hover over the scroll buttons or use the scrollbars the horizontal or vertical scrolling is performed.

In this step you customized the horizontal and vertical scroll settings of the controls. In the next step you'll add animation effects to the controls.