In this step you'll add a slider control. When the thumb button of the slider is moved at run time, the value of the gauge control will change. The following steps assume you've completed Step 2 of 3: Customizing C1RadialGauge's Appearance topic.
Complete the following steps:
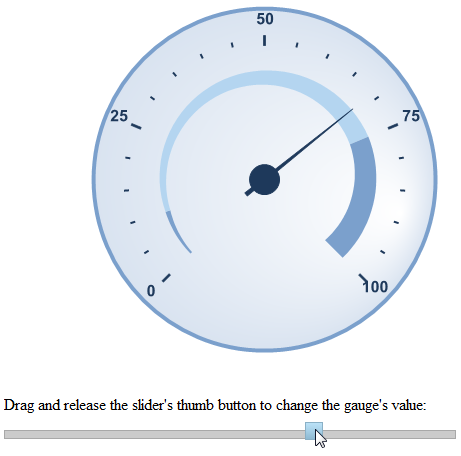
<p>Drag and release the slider's thumb button to change the gauge's value:</p>
<div id="slider" style="width: 400px"></div>
The page now includes a slider control.
<script type="text/javascript">
$(document).ready(function () {
$("#slider").slider({
value: $("#<%= C1RadialGauge1.ClientID %>").c1radialgauge("option", "value"),
change: function (event, ui) {
$("#<%= C1RadialGauge1.ClientID %>").c1radialgauge("option", "value", ui.value);
}
});
});
</script>
Now when the slider's value changes, the gauge's value will also change to reflect the new value.