In this section of the quick start, you'll learn how to bind C1Menu to a SiteMapDataSource.
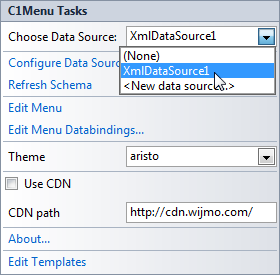
To create an XML file and bind it to C1Menu, add the XMLDataSource component to the Web site, and then assign it to the C1Menu control.
To write code in Source View
<root>
<menuitem Text="Home">
</menuitem>
<menuitem Text="Products">
<menuitem Text="Hardware">
</menuitem>
<menuitem Text="Software">
</menuitem>
</menuitem>
<menuitem Text="Services">
<menuitem Text="Training">
</menuitem>
<menuitem Text="Consulting">
</menuitem>
</root>

In the next step, you'll run the program and observe how the XML file populates the menu.