This section details some tips and best practices that may be helpful when using Expander for ASP.NET Web Forms. The following tips were compiled from frequently asked user questions posted in the C1Expander forum.
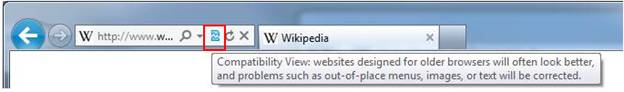
If a user's browser is rendering a page in quirks mode, widgets and controls may not appear correctly on the page. This is indicated by a broken page icon in the address bar. In Compatibility View, the browser uses an older rendering engine.

Users can set this view that causes the issue. To prevent rendering in quirks mode, you can force the page to render with the latest browser. Add the following meta tag to the header of the page:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
Expander for ASP.NET Web Forms includes several built-in themes to quickly style your application. See Themes for more information.
You can easily reuse content by using Header and Content templates. Templates make it simple to copy and use content across multiple C1Expander controls. For more information, see Header and Content Templates.
Expander for ASP.NET Web Forms had a robust client-side object model, where a majority of server-side properties can be set on the client side and client-side events are described in the properties window. When a C1Expander control is rendered, an instance of the client side control will be created automatically. This means that you can enjoy the convenience of accessing properties and methods of the C1Expander control without having to postback to the server.