Mac
This page demonstrates how you can deploy your ActiveReports application on Mac locally.
Prerequisites
This tutorial uses the .Net 6 SDK to run and deploy the JSViewer_MVC_Core sample application locally. You can download the sample from our GitHub repository: https://github.com/activereports/WebSamples19/tree/main/JSViewer_MVC_Core
We will also be using some sample reports to that can downloaded from the following link:
https://github.com/activereports/WebSamples19/tree/main/JsViewerReports
Requirements
.Net .6 SDK (x64)
Visual Studio 2019 or later
Build and Run
Open the JSViewer_MVC_Core project in Visual Studio.
Restore NuGet packages.
For this expand the Dependencies option in the Solution Explorer.
Right-click on the NuGet and select Restore in the context menu.
Add JsViewerReport folder that we have downloaded previously in your project.
Right-click on the Project in Solution Explorer.
Click on Add > Add Existing Folder
Select the JSViewerReports.
Build and run the application.
Publish the application
Once you have confirmed that the application is running on your system, we are ready to Publish the application. Here are the steps to publish the macOS application.
In Visual Studio, right-click the project file of the JSViewer_MVC_Core and click Edit Project to edit the project file
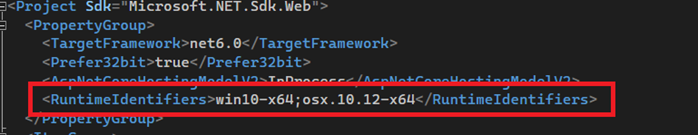
Now add a new Runtime Identifier to the file and save it, just as highlighted here:
<RuntimeIdentifiers>win10-x64;osx.10.12-x64</RuntimeIdentifiers>

3. Now right-click the project file again and click Publish>Publish to Folder…
4. Set the publish location as “bin>release>6.0>publish” and click OK.
Running the applications on macOS
Now that we have published our application, we can run the application on macOS. The process is very similar as the process on Windows.
Now to run the self-contained app on macOS:
To run the JSViewer_MVC_Core application, we need to grant the executable permissions to run.
First, Go to the bin/release/6.0 folder.
Right-click on the Publish Folder and Select Services in the context menu and select New Terminal at Folder.
Type in sudo chmod +x JSViewer_MVC_Core and hit enter.
Type in the password of your admin account and hit enter to grant the executable permission to run.
Now type in open JSViewer_MVC_Core and hit enter
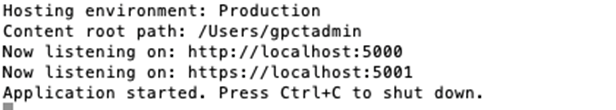
The app now runs in a new terminal window and the following message is displayed:

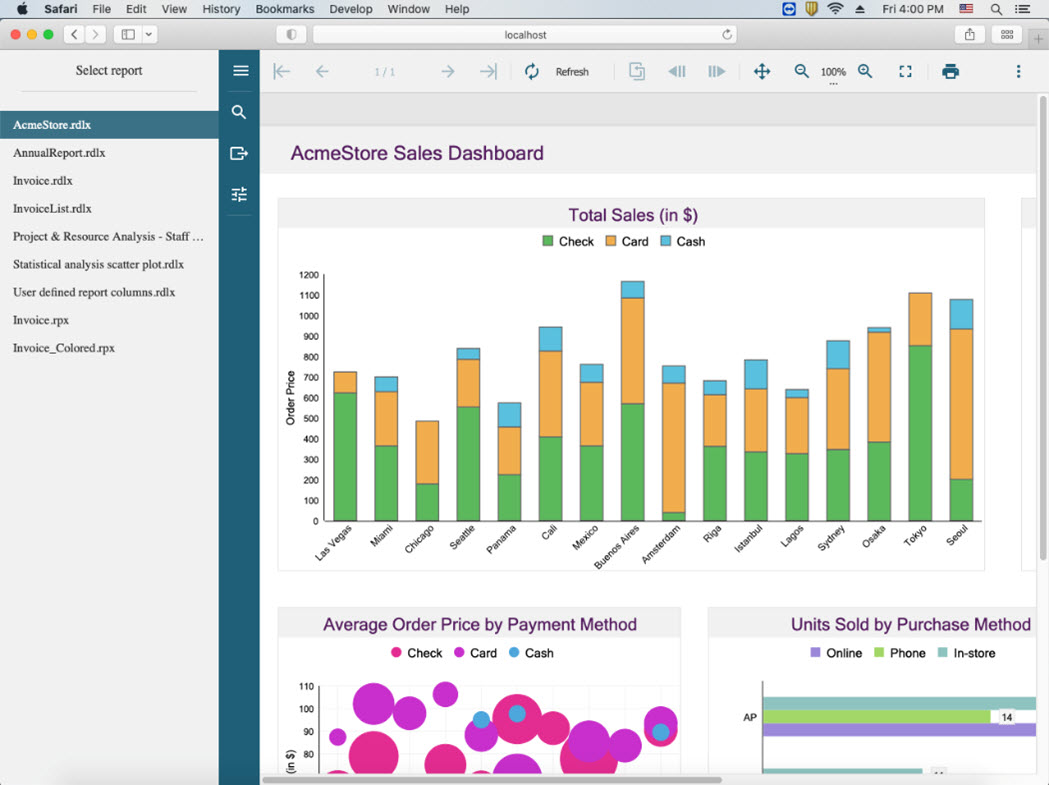
Now you can open the application on following URL in your browser:
http://localhost:5000