- Getting Started
- Developer Guides
- Report Author Guides
Polar plot
The Polar plot is suitable for comparing Data Values across Categories using a circular shape. It arranges categories along the circumference of the circle and encodes data values into circular sectors. You can also choose a method of dividing data values into subcategories within a containing category. The examples below emphasize Data Values with a bold font and Categories - with an italic font.
Simple Polar
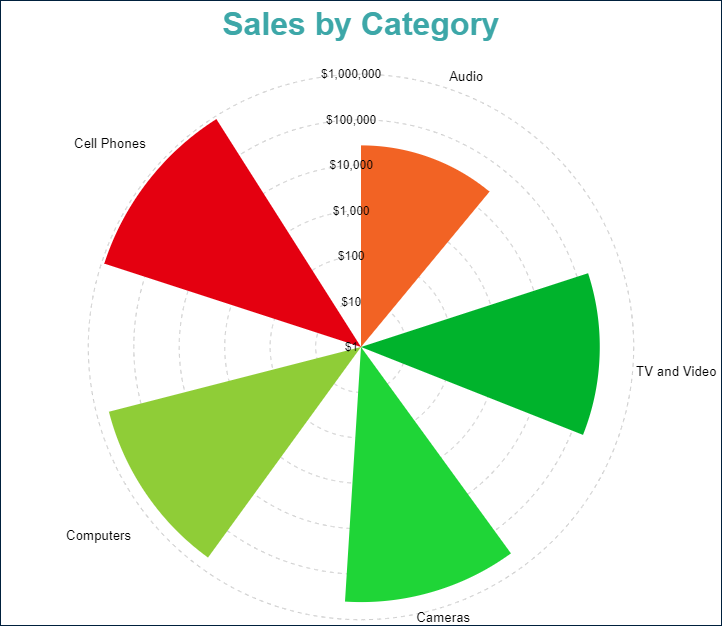
In its simplest form, a polar plot displays one value per category. For instance, the simple polar demo shows the Sales Amount per Product Category.

Clustered Polar
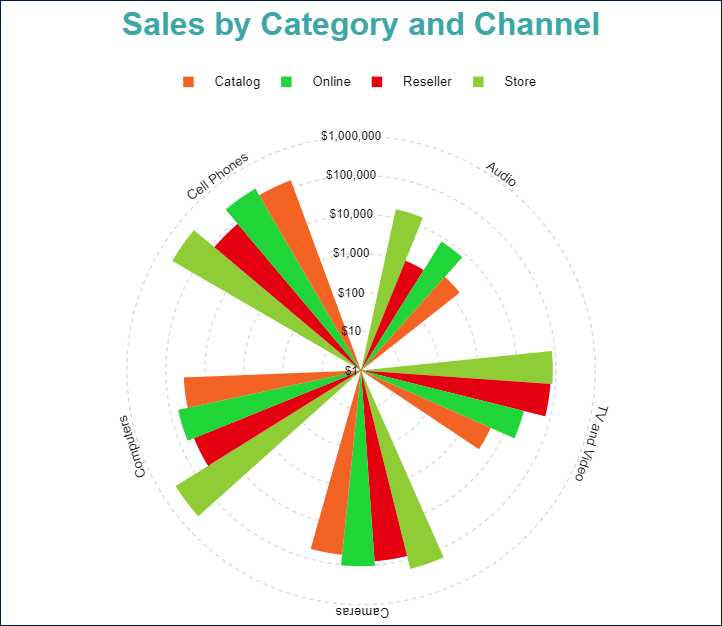
A clustered polar plot breaks down data values into subcategories by placing corresponding circular sectors next to each other within the containing category. The Clustered Polar Demo shows the Sales Amount for each sales channel per Product Category.

Stacked Polar
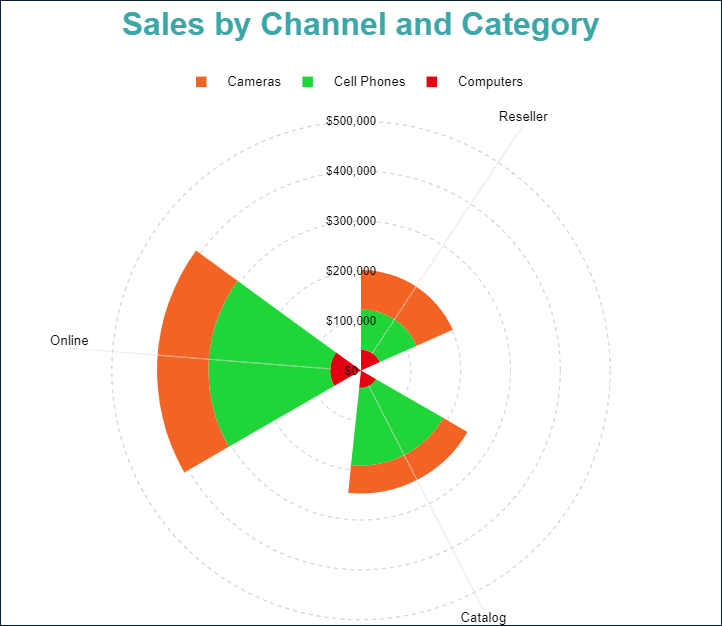
A stacked polar plot is another way to break down data values into subcategories by dividing corresponding circular sectors into subsections. The Stacked Polar Demo shows the Sales Amount for each product category per Sales Channel.

Percentage Stacked Polar
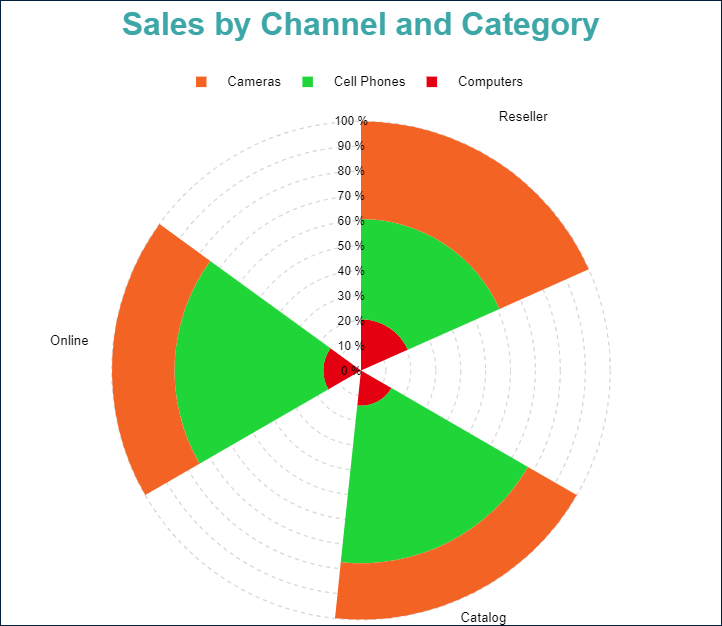
A percentage stacked polar plot combines the stacked polar plot and the Percentage axis scale. It indicates the contribution of each data values' sub-category to a containing category's total. For instance, the Percentage Stacked Polar Demo shows the percentage share of the product categories' Sales Amount per Sales Channel.

You can configure all these types using the Polar plot template and its properties that we described in the following sections. The Stacked Polar and Percentage Stacked Polar templates are just shortcuts to a specific configuration.
You can use the following demos to explore the plot properties - open a link, toggle the Report explorer, select the Plot - Plot 1 node and use the Properties panel to modify the configuration.
You could also download the report files listed below and open them in the Standalone Report Designer.
Chart Wizard
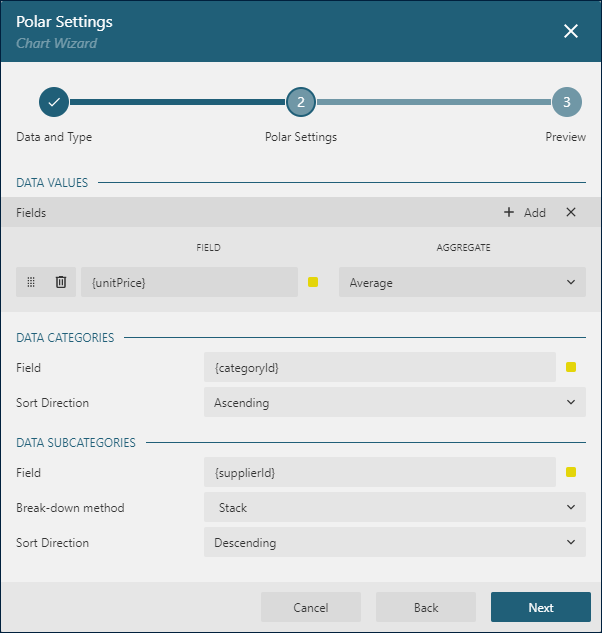
If you add a chart into a report, set the plot type to Polar on the first page of the Chart Wizard, and click the Next button, the wizard shows the Polar Settings page that looks like the following:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to set the Category Encoding.
The Data Subcategories section allows you to configure the Details Encoding.
Data Values
The Polar plot is used for comparing items, such as the net sales or the average rainfall. The plot's Values collection determine these items that consist of two properties:
The
Valueis usually a bound field reference. The Properties Panel displays theValueas the collection, butPolarplots take the first item only. The Chart Wizard displays theValueasField.The
Aggregateis an optional function, such asCountorAverage, that reduces many field values into a single one. If a Bound DataSet contains aggregated values, then you can set this property toNone.
For instance, the plot in the Simple Polar Demo has the Value={SalesAmount}, Aggregate=Sum Data Value.
Polar plots do not currently support multiple data values. Therefore the Values collection should always contain one item.
Category Encoding
The Category Encoding of a Polar plot is a set of properties that determine the range of Category Values for which the plot generates circular sectors representing those above Data Values.
The
Categoryis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same category. For instance, the chart in the Simple Polar Demo is bound to theSales DataSetcontaining several fields per data record including theProductCategory. The plot'sCategorylist contains the{ProductCategory}reference. Therefore the plot goes through theSales DataSetand places distinctProductCategoryfield values along the circle's circumference.The
Category Sortingconfiguration determines the order of the category values appearance. For instance, the plot in theSimple Polar Demohas the following settings to sort the product categories by the sum of sales in ascending order.Category Sort Expression = {SalesAmount}Category Sorting Aggregate = SumCategory Sort Direction = Ascending
The Chart Wizard offers the simplified editor of the Category Encoding in the Data Categories section:
A single
Category Expressiondisplayed asFieldis available.The
Sortingconfiguration of theCategory Encodingdisplays theSort directionproperty only.The Sort Expressionis automatically set to theFieldvalue.
Details Encoding
The Details Encoding allows you to break down those above Data Values into subcategories within the containing category for more granular comparison.
The Details property of a Polar plot is the collection of items that define these subcategories. Each item includes several properties:
The
Valuesis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same subcategory. For instance, in the Stacked Polar Demo the plot'sDetailsvalue is{ProductCategory}. Consequently, theSalesAmountcircular sectors break down into multiple subsections corresponding to distinct product categories.The
Exclude Nullsflag indicates whether DataSet Records with an undefinedDetails Valueshould be excluded from the visualization.The
Groupproperty determines how the plot arranges circular sectors divided into subsections.Stack- a plot places subsections on top of each other. You can use this value to configure aStacked Polarplot.Cluster- subsections are clustered into groups. You can use this value to configure aClustered Polarplot.None- equals the default value.
The
Sortingconfiguration determines the order of the subsections' appearance.
The Chart Wizard offers the simplified editor of the Details Encoding in the Data Subcategories section:
A single
Details Encodingitem is available.A single
Valueitem displayed asFieldis available.The
Groupproperty of theDetail Encodingis displayed as theBreak-downmethod.The
Sortingconfiguration of theDetails Encodingdisplays theSort directionproperty only. TheSort Expressionis automatically set to theFieldvalue.
Colors Encoding
The Colors Encoding enables the color legend of the Category Encoding or Details Encoding and includes the Color expression and the optional Color Aggregate function that reduces many Color values into a single one.
Suppose the Details Encoding is empty. In that case, a Polar plot calculates distinct Color Encoding results for the categories produced by the Category Encoding, convert them to the background color of the corresponding circular sectors, and displays the match in the legend.
Otherwise, the plot calculates distinct Color Encoding results for the subcategories produced by the Details Encoding, converts them to the background color of the corresponding subsections, and displays the match in the legend.
In both cases, plots pick up colors from the Chart Palette.
For instance, the colors encoding in the Clustered Polar Demo is set to the {SalesChannel} expression. Consequently, the report output shows the legend that matches Sales Channels with corresponding subsections background.
In most cases, you will use the same configuration for both Details Encoding and Colors Encoding to enable a visual map of data values breakdown.
Note: The Color property is the collection, but the Polar plot takes the first item only.
Polar look-and-feel
The following properties allow you to fine-tune the outfit of geometrical shapes that form Polar plots. You can see their effect in action by modifying the configuration of polar plot demos.
The Opacity is a Number in percentage that determines the opacity of circular sectors. 100% means they are opaque, and 0% means that they are completely transparent.
The Inner Radius is a number in the percentage of the outer radius that defines the size of a hole in the center of the plot.
The Start Angle is a number in arcdegree that defines the rotation of the plot clockwise. Full rotation is 360 degrees. In all the polar plot demos, this property is set to 90.
The Sweep is a number in arcdegree from 0 to 360 that determines the arc length occupied by the plot. In all the polar plot demos, this property is set to 360, the default value.
The Clipping Mode indicates the manner that the plot area draws a plot:
Fitvalue means that the plot area should use all the available space to fit the plot. All the polar plot demos use this value.Clipvalue means that the plot area cuts off the plot on the edge of its right or bottom paddingNonevalue equals toFit
The line properties in the Style section determine the appearance of circular sectors borders.
The color expression in the Background section sets the fill color of circular sectors and overwrites the Color Encoding described earlier.
Customizing Tooltips and Labels
The Text Encoding collection offers a way to configure polar plots to display customized labels and tooltips on the circular bars. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: Represents the field name bound to a Data Value.{valueField.value}: Represents the current Data Value within the containing Category or Details.{PercentageDetail}: Represents the percentage share of the current Data Value among all values within the same Details.{PercentageCategory}: Represents the percentage share of the current Data Value among all values within the same Category.{categoryField.name}: Represents the field name bound to the Category Encoding.{categoryField.value}: Represents the current Category Encoding value.{detailFields.name}: Represents the field name bound to the Details Encoding.{detailFields.value}: Represents the current Details Encoding value.{colorField.name}: Represents the field name bound to the Color Encoding.{colorField.value}: Represents the current Color Encoding value.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item.
For example, the plot in the simple polar demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
The
Tooltip Templateis configured with the following expression:
Quantity: {SalesQuantity}
Amount: {valueField.value:c2}Labels Appearance
A subset of text properties in the Label Text section and the line properties in the Label Border section allow you to set up the corresponding visual parameters of the plot labels.
The Label Position and an optional Offset in pixels determine the location of labels relative to a parent circular sector:
Inside- on the edgeOutside- outsideCenter- inside, on the centerAuto- equals toOutside
The Overlapping Labels property indicates the handling of overlapping labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
The line properties in the Label Line section allows you to add the connecting lines between labels and their parent circular bars. The Label Line Position determines the starting point of the line relative to the sector:
Auto- on the edgeCenter- on the center
Dynamic Rules
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of a Polar plot can be applied when a condition is met:
The background color of a circular sector
The color of the circular sector border
The width of the circular sector border
The style of the circular sector border
The tooltip and label template
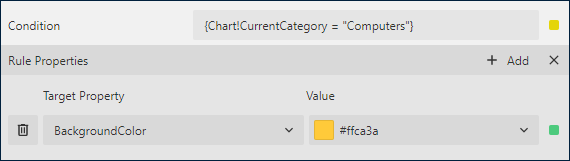
For instance, you can set the following rules for the plot in the Simple Polar Plot Demo to apply the specified background color to the curcular sector when the Category is Computers:

As a result, the output of the chart will be like this:

Action
This group of properties determine the Interactive Action when a report reader clicks inside a circular sector. You can use bound field references to pass parameters in a drill-through report or configure a dynamic bookmark or URL. The field value is evaluated in the scope of the current detail. Visit the Drill-Through Reports Walkthrough for more information. It explains how to set up the drill-through column plot, but the same technique applies to a polar plot.
Feedback
Submit and View Feedback For


