- Getting Started
- Developer Guides
- Report Author Guides
Pie and Doughnut Plots
The Pie and Doughnut plots are suitable to show how the parts of a whole compare to each other in size.
A
Pieplot encodesData Valuesinto disks divided into slices.A
Doughnutplot encodesData valuesinto rings divided into segments.
In both cases, the slice or segment's arc length is proportional to the corresponding part of the Data Value. The examples below emphasize Data Values with a bold font and their Parts - with an italic font. Also, we will use the term circular sector for both disk slices and segments of a ring.
Single Value Pie Plot
A single value pie plot visualizes parts of one data value.
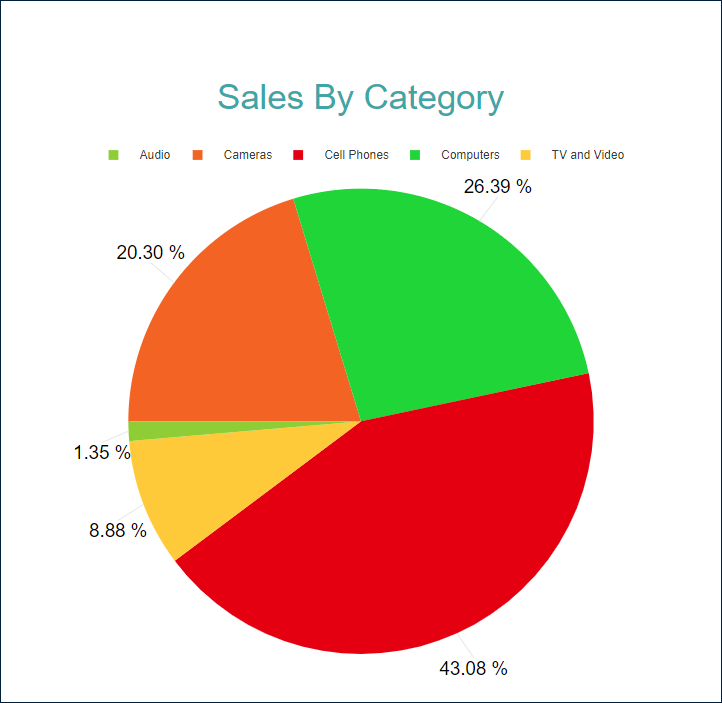
For instance, the Pie Plot Demo shows contribution of product categories into the Net Sales.

Multiple Value Doughnut Plot
You could also display several values divided into common parts using a Pie or Doughnut plot.
For example, the Doughnut Plot Demo shows contribution of product categories into the Discounts, Returns, and Unit Cost.

Circular Bar Plot
This configuration places doughnut segments next to each other, creating a circular-shaped bar plot.
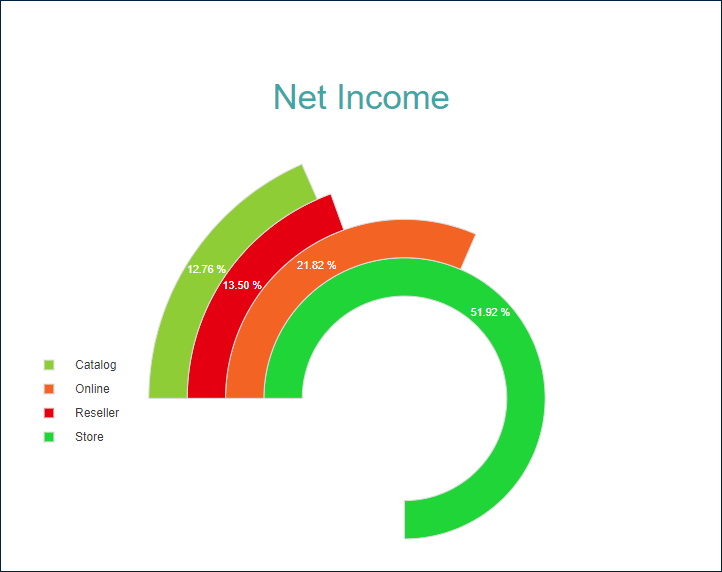
For instance, the Circular Bar Plot Demo shows contribution of sales channels into the Net Income.

You can configure all these types using the Pie template and its properties described in the following sections. The Doughnut template is just a shortcut to a pre-configured Inner Radius property value.
You can use the following demos to explore plot properties - open a link, toggle the Report explorer, select the Plot - Plot 1 node and use the Properties panel to modify the configuration.
You could also download the report files listed below and open them in the Standalone Report Designer.
Chart Wizard
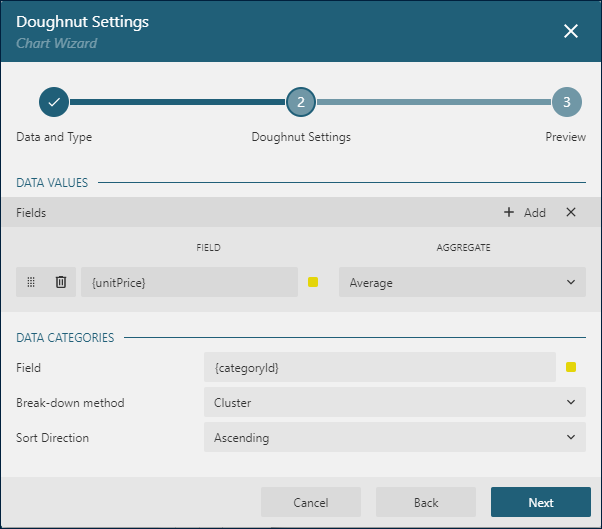
If you add a chart into a report, set the plot type to Pie or Doughnut on the first page of the Chart Wizard, and click the Next button, the wizard shows the Pie Settings or Doughnut Settings page that looks like the following:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to configure the Details Encoding.
Data Values
The Values collection of a Pie plot determines the data value you want to break down into parts. The collection items consist of two properties:
The
Valueis usually a bound field reference. The Properties Panel displays theValueas the collection, butPieandDoughnutplots take the first item only. The Chart Wizard displaysValueasField.The
Aggregateis an optional function, such asCountorAverage, that reduces many field values into a single one.
For instance, the Pie Plot Demo has the Value={SalesAmount}, Aggregate=Sum Data Value.
Details Encoding
The Details Encoding breaks down data values into parts specified in the Details collection of items consisting of several properties:
The
Valuesis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same part. Data Values within each part are reduced into a single value by applying theAggregatefunction. For instance, in thePie Plot Demo, theDetailsvalue is{ProductCategory}. Consequently, the disk representing theNet Salesbreaks down into multiple circular sectors corresponding to distinct product categories.The
Exclude Nullsflag indicates whether DataSet Records with an undefinedDetails Valueshould be excluded from the visualization.The
Groupproperty determines how the plot arranges circular sectors.Stack- This is the default value. ThePie Plotdivides disks into slices. TheDoughnut Plotdivides rings into segments.Cluster- A plot places circular sectors next to each other creating a Circular Bar.None- equals toStack.
The
Sortingconfiguration determines the order of circular sectors' appearance.
Note: Pie and Doughnut plots take only the first item of the Details collection and ignore the rest
The Chart Wizard offers the simplified editor of the Details Encoding in the Data Subcategories section:
A single
Details Encodingitem is available.A single
Valueitem displayed as Field is available.The Group property of the Detail Encoding is displayed as the
Break-downmethod.The Sorting configuration of the Details Encoding displays the Sort direction property only. The Sort Expression is automatically set to the Field value.
Colors Encoding
The Colors Encoding enables the color legend of the Details Encoding and includes the Color expression and the optional Color Aggregate function that reduces many Color values into a single one.
The plot calculates distinct Color Encoding results for parts produced by the Details Encoding, converts them to fill color of corresponding circular sectors, and displays the match between colors and encoding results in the legend. Colors come from the Chart Palette.
For instance, the Pie plot demo uses the {ProductCategory} expression for the Colors Encoding. Consequently, the report output shows the colors legend that matches Product Categories with the corresponding slices' fill color.
Note: The Color property is the collection, but the Pie plot takes the first item only.
Plot look-and-feel
The following properties allow you to fine-tune the outfit of circular sectors that form a Pie, Doughnut, or Circular Bar plot. You can see their effect in action by modifying the configuration of any demo.
The Opacity is a number in percentage that determine the opacity of circular sectors filled with color. 100% means they are opaque, and 0% means that they are entirely transparent.
The Inner Radius is a number in percentage of the outer radius that defines the size of a hole in the center of the disk. For instance, in the Doughnut Plot Demo, this property is set to 20%.
The Offset is a number in the percentage of the arc length that defines the size of the gap between circular sectors in a Pie or Doughnut plot. Try setting this property to 10% in the Pie Plot Demo to see its effect.
The Start Angle is a number in arcdegree that defines the rotation of the plot clockwise. Full rotation is 360 degrees.
The Sweep is a number in arcdegree from 0 to 360 that determines the arc length occupied by the plot. For example, in the Circular Bar Plot Demo, this property is set to 270.
The Clipping Mode indicates the manner that the plot area draws a plot:
Fitvalue means that the plot area should use all the available space to fit the plotClipvalue means that the plot area cuts off the plot on the edge of its right or bottom paddingNonevalue equals toFit
The line properties in the Style section determine the appearance of circular sectors borders.
The color expression in the Background section sets the fill color of circular sectors and overwrites the Color Encoding described earlier.
Customizing Tooltips and Labels
The Text Encoding collection offers a way to configure pie and doughnut plots to display customized labels and tooltips on the circular sectors. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: Represents the field name bound to a Data Value.{valueField.value}: Represents the current Data Value within the containing Category or Details.{PercentageDetail}: Represents the percentage share of the current Data Value among all values within the same Details.{detailFields.name}: Represents the field name bound to the Details Encoding.{detailFields.value}: Represents the current Details Encoding value.{colorField.name}: Represents the field name bound to the Color Encoding.{colorField.value}: Represents the current Color Encoding value.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item.
For example, the plot in the Pie Plot Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
The
Tooltip Templateis configured with the following expression:
{detailFields.value}
Quantity: {SalesQuantity}
Amount: {valueField.value:C2}Labels Appearance
A subset of text properties in the Label Text section and the line properties in the Label Border section allow you to set up the corresponding visual parameters of the plot labels.
The Label Position and an optional Offset in pixels determine the location of labels relative to a parent circular slice:
Inside- on the edgeOutside- outsideCenter- inside, on the centerAuto- equals toOutside
The Overlapping Labels property indicates the handling of overlapping labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
The line properties in the Label Line section allows you to add the connecting lines between labels and their parent circular sectors. The Label Line Position determines the starting point of the line relative to the sector:
Auto- on the edgeCenter- on the center
Dynamic Rules
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of Pie and Doughnut plots can be applied when a condition is met:
The background color of a disk slice or a ring sector
The color of the disk slice or ring sector border
The width of the disk slice or ring sector border
The style of the disk slice or ring sector border
The tooltip and label template
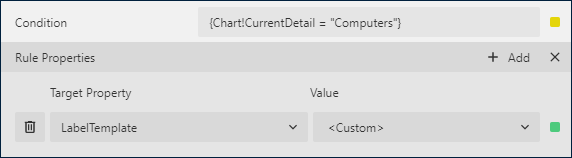
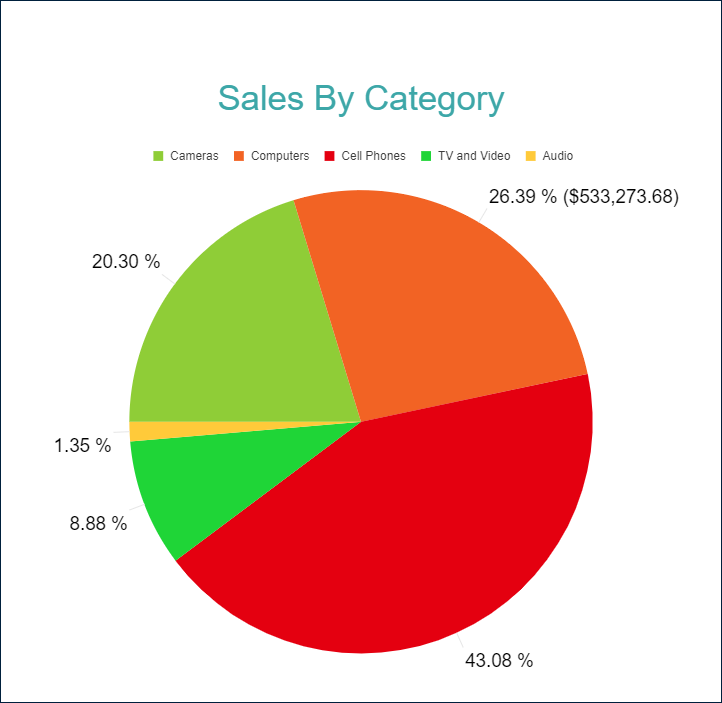
For instance, you can set the following rules for the plot in the Pie Plot Demo to set a custom label template for the Computers sector:

where the custom label template is {PercentageCategory:p2} ({valueField.value:C2})
As a result, the output of the chart will be like this:

Action
This group of properties determine the Interactive Action when a report reader clicks inside a circular slice. You can use bound field references to pass parameters in a drill-through report or configure a dynamic bookmark or URL. The field value is evaluated in the scope of the current detail. Visit the Drill-Through Reports Walkthrough for more information. It explains how to set up the drill-through column plot, but the same technique is applicable for a pie plot.
Feedback
Submit and View Feedback For


