-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
-
Rows and Columns
- Customizing the Number of Rows or Columns
- Adding a Row or Column
- Removing a Row or Column
- Showing or Hiding a Row or Column
- Setting the Row Height or Column Width
- Setting Fixed (Frozen) Rows or Columns
- Moving Rows or Columns
- Creating Alternating Rows
- Setting up Preview Rows
- Input Data in Rows or Columns
- Rows or Columns That Have Data
- Adding a Tag to a Row or Column
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Creating Alternating Rows
You might want to set up your sheet so that alternating rows have a different appearance. For example, in a ledger, alternating rows often have a green background. In Spread, you can set up multiple alternating row appearances, which are applied in sequence, starting with the first row.
Set up the alternating rows using an index into the alternating row appearances. It might help to think of the default row appearance as the first alternating row style (or style zero, because the index is zero-based). Set the other alternating row appearances to subsequent indexes.
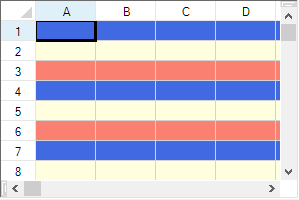
The figure here shows the results for the following example code for setting up alternating rows for every three rows.

For more details, refer to the AlternatingRow class.
Using the Properties Window
At design time, in the Properties window, select the Spread component.
Select the Sheets property.
Click the button to display the SheetView Collection Editor.
Select the sheet for which you want to create alternating rows from the collection list.
Select the AlternatingRows property from the property list for that sheet.
If you want to add additional alternating rows patterns, set the Count property to the number of patterns you want.
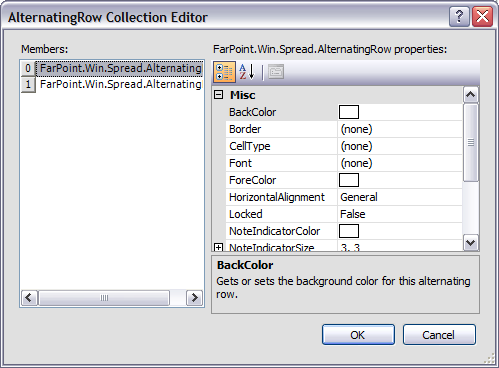
Click the AlternatingRows property button to display the AlternatingRow Collection Editor.
Select alternating row pattern for which to set properties.
Set properties for the selected pattern using the property list.
Click OK to close the AlternatingRow Collection Editor.
Click OK to close the SheetView Collection Editor.
Method to set
Set using the index to the AtermatingRows property of SheetView class.The default row style is the first style (with index "0") of the appearance of every other row.When applying the default row style to the first row, set the index after "1" to other row style.
Example
This example code creates a sheet that has three different appearance settings for rows. The first row uses the default appearance. The second row has a light blue background with navy text, and the third row has a light yellow background with navy text. This pattern repeats for all subsequent rows.
fpSpread1.Sheets[0].AlternatingRows.Count = 3;
fpSpread1.Sheets[0].AlternatingRows[0].BackColor = Color.RoyalBlue;
fpSpread1.Sheets[0].AlternatingRows[0].ForeColor = Color.Navy;
fpSpread1.Sheets[0].AlternatingRows[1].BackColor = Color.LightYellow;
fpSpread1.Sheets[0].AlternatingRows[1].ForeColor = Color.Navy;
fpSpread1.Sheets[0].AlternatingRows[2].BackColor = Color.Salmon;
fpSpread1.Sheets[0].AlternatingRows[2].ForeColor = Color.Navy;fpSpread1.Sheets(0).AlternatingRows.Count = 3
fpSpread1.Sheets(0).AlternatingRows(0).BackColor = Color.RoyalBlue
fpSpread1.Sheets(0).AlternatingRows(0).ForeColor = Color.Navy
fpSpread1.Sheets(0).AlternatingRows(1).BackColor = Color.LightYellow
fpSpread1.Sheets(0).AlternatingRows(1).ForeColor = Color.Navy
fpSpread1.Sheets(0).AlternatingRows(2).BackColor = Color.Salmon
fpSpread1.Sheets(0).AlternatingRows(2).ForeColor = Color.NavyUsing the Spread Designer
Select the sheet tab for the sheet for which you want to set the alternating rows.
From the property list for that sheet, in the Appearance category, select the AlternatingRows property.
If you want to add additional alternating rows patterns, set the Count property to the number of patterns you want.
Click the AlternatingRows button to display the AlternatingRow Collection Editor as shown in the following figure.

Select alternating row pattern for which to set properties.
Set properties for the selected pattern using the property list.
Click OK to close the AlternatingRow Collection Editor.
From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.
See Also
Customizing the Number of Rows or Columns
Showing or Hiding a Row or Column
Setting the Row Height or Column Width
Setting Fixed (Frozen) Rows or Columns


