-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Pivot Table
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Enhanced Chart
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Ribbon Control
Spread ribbonBar control provides an Excel-like ribbon UI for Spread Win, including contextual behaviors, command execution, and full customization options. The ribbonBar control serves as a replacement for the traditional menus and toolbars model and organizes related commands into tabs and groups so that the commands are easier to find.
The ribbonBar control consists of default tabs, groups, and group items to be used with the Spread Win control.

Runtime Modes
There are properties that change supported runtime behaviors of Spread. The ribbonBar displays different items based on the current modes of Spread.
Legacy Behaviors
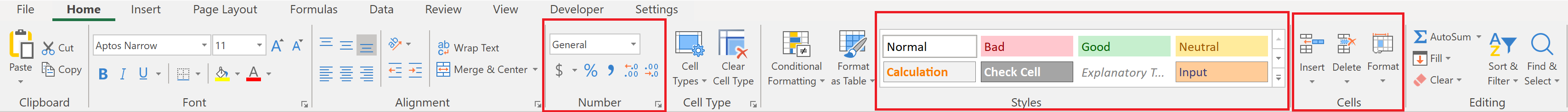
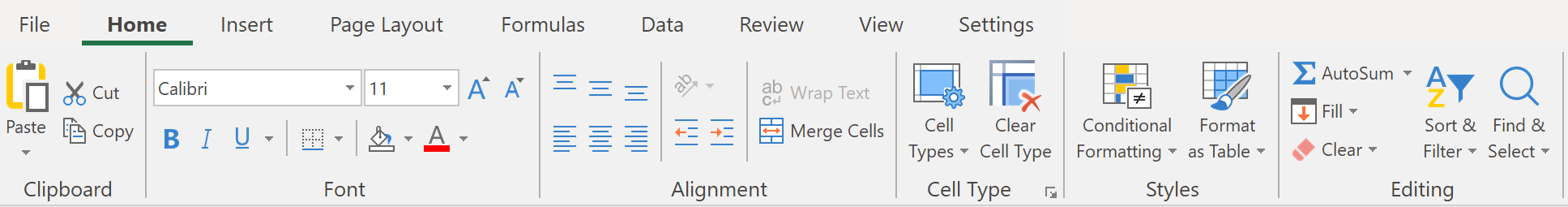
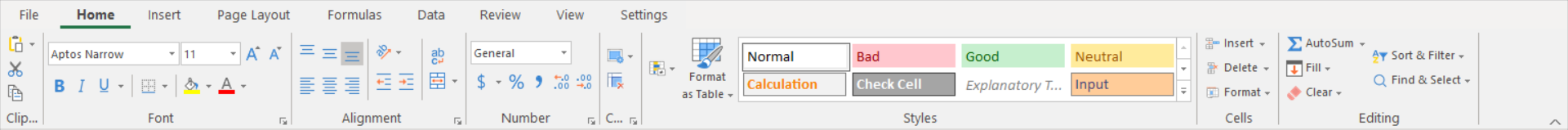
If the composite style is used (LegacyBehaviors.Style is active), Spread uses a legacy style system. Therefore, certain Excel-compatible items, such as Cell Styles and Excel-like number formats, will be hidden as shown below.
Flat Style |
|---|
|
Composite Style |
|
Enhanced Shape Engine
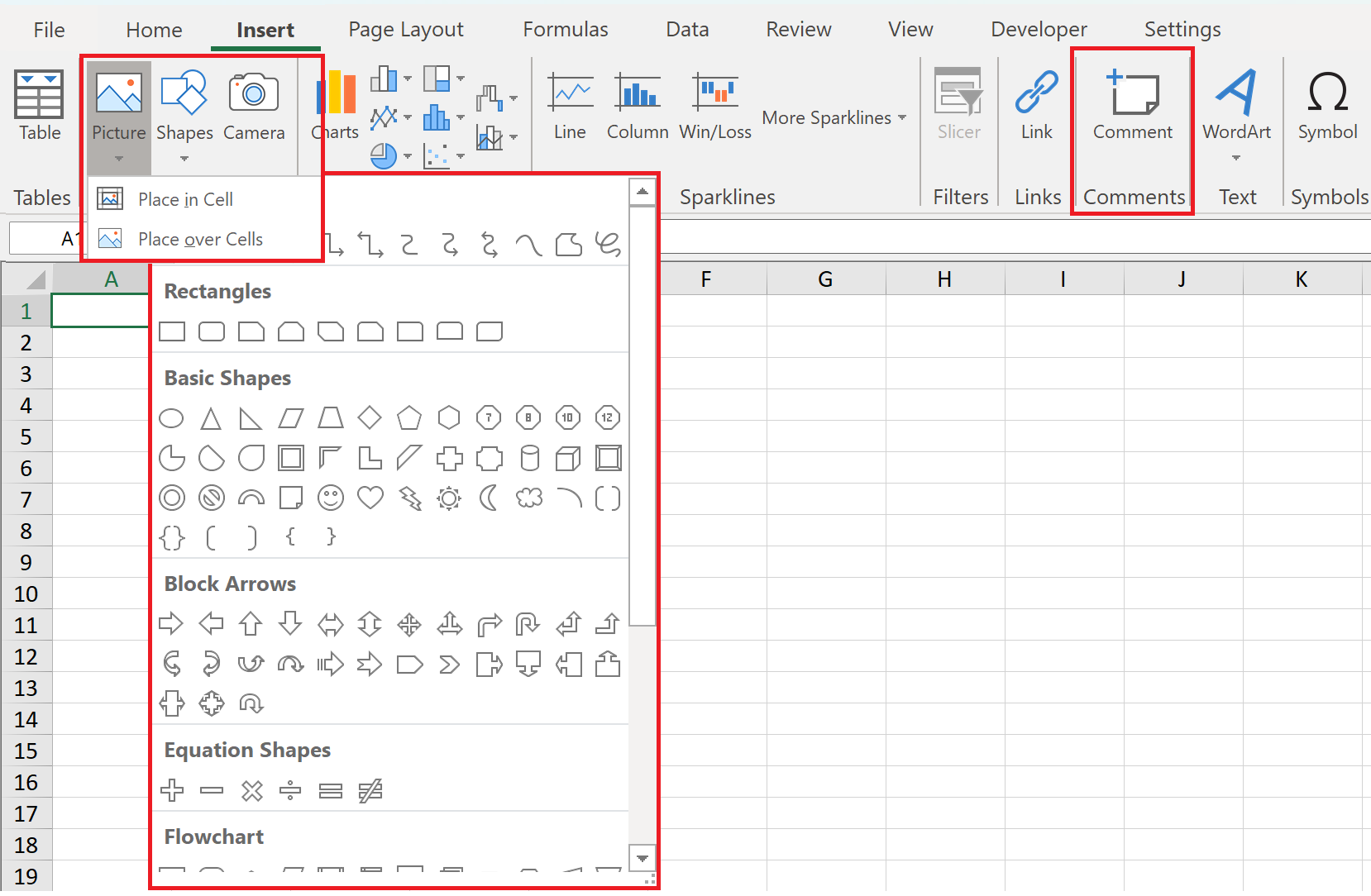
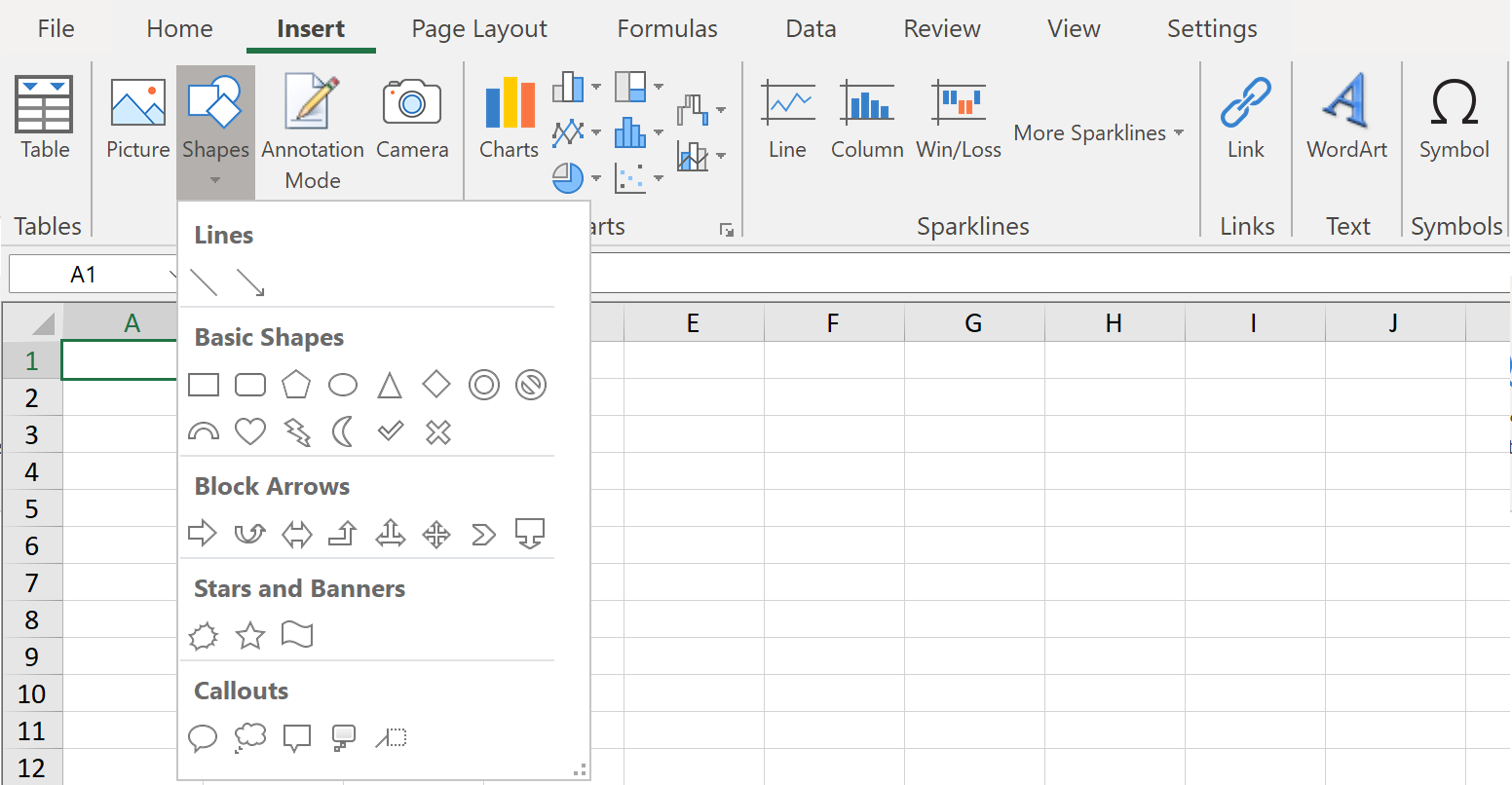
If the EnhancedShapeEngine property is set to true, Spread lets you interact seamlessly with all Excel-compatible shapes, notes, and comments. However, the options will be limited for LegacyShapeEngine.
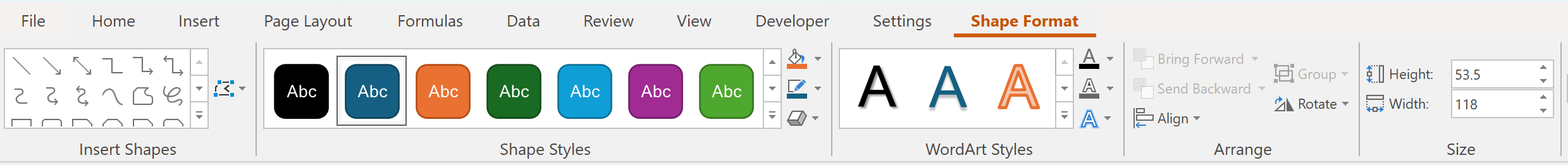
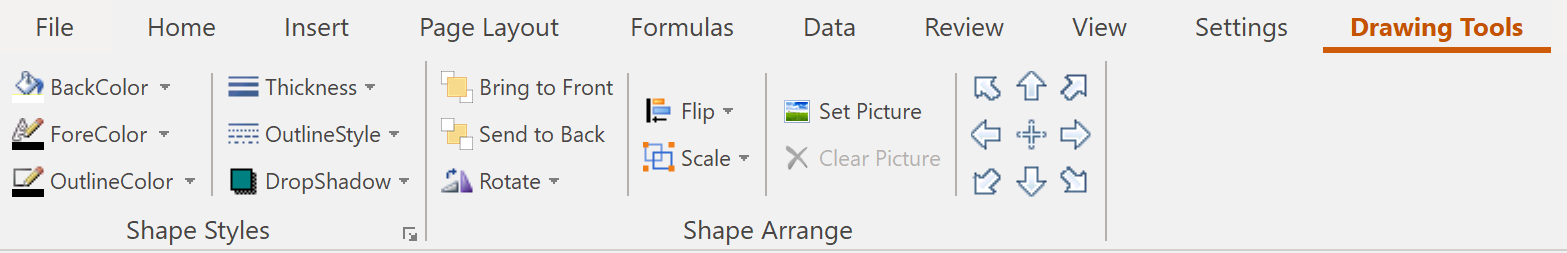
Insert tab options | |
|---|---|
Enhanced Shape Engine | Legacy Shape Engine |
|
|
Contextual tab of shape | |
|---|---|
Enhanced Shape Engine | Legacy Shape Engine |
|
|
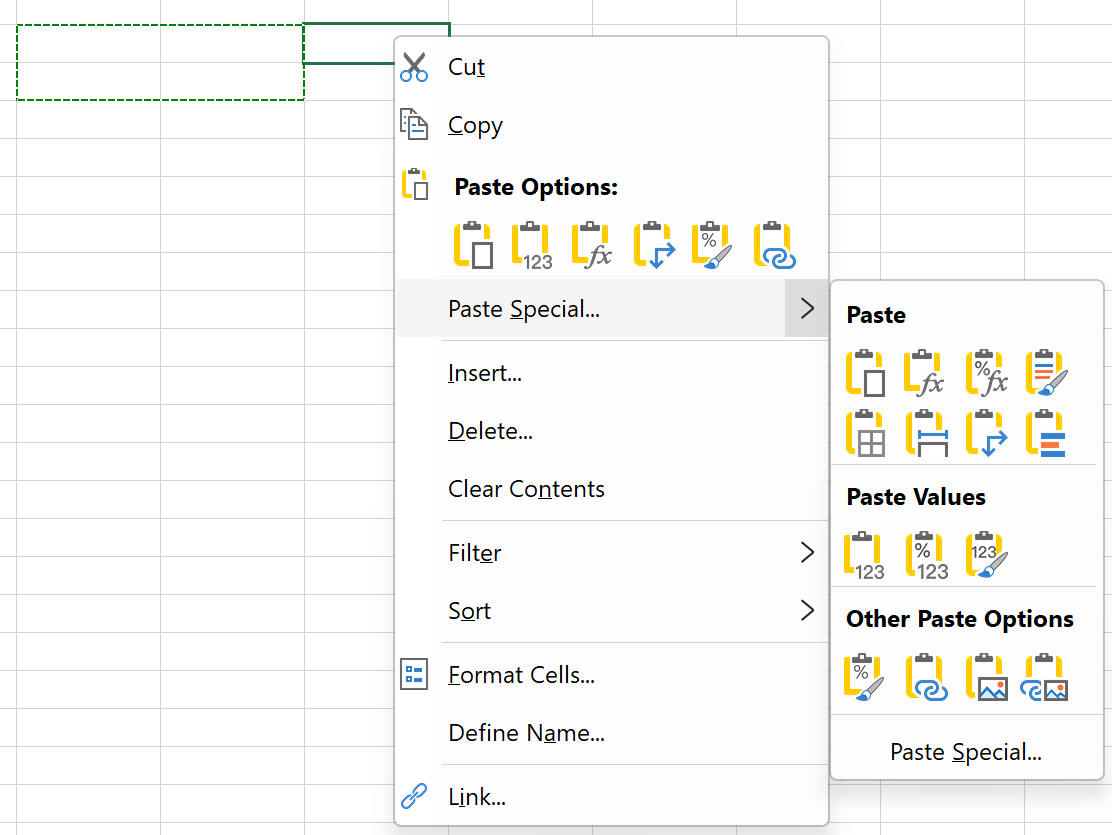
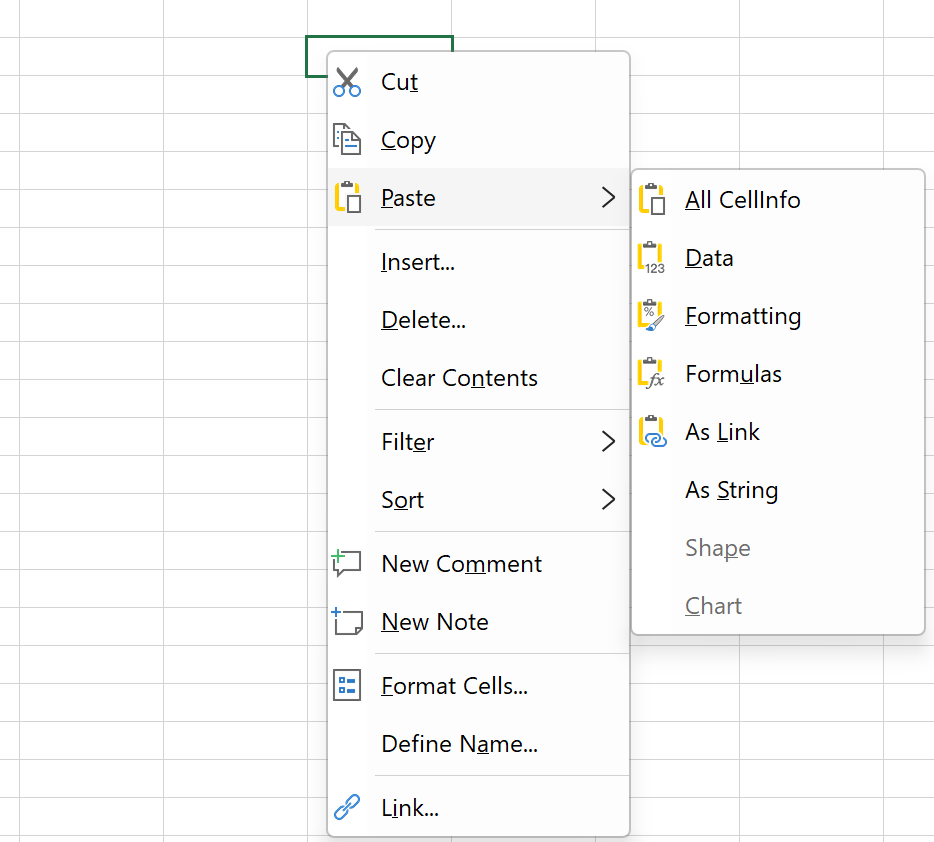
Rich Clipboard
If the RichClipboard property is set to true, different context menus are displayed by default when Spread does not have a specified context menu.
RichClipboard | Legacy Clipboard |
|---|---|
|
|
Generate RibbonBar Items Manually
Spread allows you to manually regenerate the ribbonBar to reflect default changes in behaviors at runtime using the following code.
ribbonBar1.GenerateDefaultItems();ribbonBar1.GenerateDefaultItems()Attach RibbonBar Control
Additionally, you can use the Attach function to use the ribbonBar control with the specified FpSpread control. Once the ribbonBar is attached, all default tabs will be automatically generated.
// Attach ribbonBar control to FpSpread control
ribbonBar1.Attach(fpSpread1);' Attach ribbonBar control to FpSpread control
ribbonBar1.Attach(FpSpread1)Override Built-In RibbonBar Commands
To override a built-in command, use CommandExecuting and CommandExecuted events. You can also skip the built-in command by changing the CommandExecuting.Handled value to true.
The following is an example code for the override command. The “Cut” command here is overridden when used via the ribbonBar control, where it is not cutting the selected cell text, instead of filling it with the backcolor. Please note that this overriding behavior will not work when performed using shortcut keys (Ctrl+C).
// Override command
ribbonBar1.Attach(fpSpread1);
ribbonBar1.CommandExecuting += RibbonBar1_CommandExecuting;
ribbonBar1.CommandExecuted += RibbonBar1_CommandExecuted;
fpSpread1.AsWorkbook().ActiveSheet.ActiveCell.Value = 123;
private void RibbonBar1_CommandExecuted(object sender, ExecuteCommandEventArgs e)
{
Console.WriteLine("executing: " + e.CommandName);
}
private void RibbonBar1_CommandExecuting(object sender, ExecuteCommandEventArgs e)
{
if (e.CommandName == "Cut")
{
e.Handled = true;
GrapeCity.Spreadsheet.Color color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet);
IWorksheet TestActiveSheet = fpSpread1.AsWorkbook().ActiveSheet;
TestActiveSheet.ActiveCell.Interior.Color = color;
}
}' Override command
ribbonBar1.Attach(fpSpread1)
AddHandler ribbonBar1.CommandExecuting, AddressOf RibbonBar1_CommandExecuting
AddHandler ribbonBar1.CommandExecuted, AddressOf RibbonBar1_CommandExecuted
FpSpread1.AsWorkbook().ActiveSheet.ActiveCell.Value = 123
Private Sub RibbonBar1_CommandExecuted(sender As Object, e As ExecuteCommandEventArgs)
Console.WriteLine("executing: " & e.CommandName)
End Sub
Private Sub RibbonBar1_CommandExecuting(sender As Object, e As ExecuteCommandEventArgs)
If e.CommandName = "Cut" Then
e.Handled = True
Dim color As GrapeCity.Spreadsheet.Color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet)
Dim TestActiveSheet As IWorksheet = FpSpread1.AsWorkbook().ActiveSheet
TestActiveSheet.ActiveCell.Interior.Color = color
End If
End SubExecute RibbonBar Command
To manually execute the ribbonBar commands at runtime, use the ExecuteCommand function. The following example code shows the use of the ExecuteCommand function to the fill color to change the appearance accordingly.
// Execute command at runtime
ribbonBar1.Attach(fpSpread1);
GrapeCity.Spreadsheet.Color color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet);
ribbonBar1.ExecuteCommand(GrapeCity.Spreadsheet.WinForms.Ribbon.BuiltInCommands.FillColor, color);' Execute command at runtime
ribbonBar1.Attach(FpSpread1)
Dim color As GrapeCity.Spreadsheet.Color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.BlueViolet)
ribbonBar1.ExecuteCommand(GrapeCity.Spreadsheet.WinForms.Ribbon.BuiltInCommands.FillColor, color)Add Custom Items to RibbonBar
A ribbonBar comprises of different tab items that perform a specified command or action. There are various types of group items available in a ribbonBar’s tab, such as toolbars, menus, tab items, icons, and so on. You can also add, remove, or modify the ribbonBar items as per your requirements.
The following example code shows how to add a new tab along with a new tab group and group item.
// Add custom items on ribbonBar
ribbonBar1.Attach(fpSpread1);
ribbonBar1.Tabs.Add(new GrapeCity.Spreadsheet.WinForms.Ribbon.RibbonTab());
ribbonBar1.Tabs[8].Text = "New Tab";
ribbonBar1.Tabs[8].Groups.Add(new RibbonGroup());
ribbonBar1.Tabs[8].Groups[0].Text = "New Group";
ribbonBar1.Tabs[8].Groups[0].Items.Add("New Item");
ribbonBar1.Tabs[8].Groups[0].Items[0].Name = "test";
ribbonBar1.Tabs[8].Groups[0].Items["test"].CommandName = "Orientation";
ribbonBar1.Tabs[8].Groups[0].Items["test"].CommandParameter = 30;
ribbonBar1.Tabs[0].Groups[0].Items[0].Visible = false;
((RibbonButton)ribbonBar1.Tabs[1].Groups[0].Items[0]).Text = "New Name";' Add custom items on ribbonBar
ribbonBar1.Attach(FpSpread1)
ribbonBar1.Tabs.Add(New GrapeCity.Spreadsheet.WinForms.Ribbon.RibbonTab())
ribbonBar1.Tabs(8).Text = "New Tab"
ribbonBar1.Tabs(8).Groups.Add(New RibbonGroup())
ribbonBar1.Tabs(8).Groups(0).Text = "New Group"
ribbonBar1.Tabs(8).Groups(0).Items.Add("New Item")
ribbonBar1.Tabs(8).Groups(0).Items(0).Name = "test"
ribbonBar1.Tabs(8).Groups(0).Items("test").CommandName = "Orientation"
ribbonBar1.Tabs(8).Groups(0).Items("test").CommandParameter = 30
ribbonBar1.Tabs(0).Groups(0).Items(0).Visible = False
CType(ribbonBar1.Tabs(1).Groups(0).Items(0), RibbonButton).Text = "New Name"Limitations
Spread does not support the Quick Access Toolbox, which appears in the title bar.
The Spread ribbonBar control only works with built-in models.
Invalid selection prevents ribbonBar from functioning.
The font for the ribbonBar control's item text, group text, and tab text cannot be modified.