DsPdfViewer provides a flexible, customizable and user-friendly interface which can be customized in various ways to suit your requirements.
You can use the following code to add a new item in the toolbar using an SVG icon. When clicked, it opens the Graphical signature dialog box after a PDF document is loaded in the viewer.
| Index.cshtml |
Copy Code
|
|---|---|
viewer.toolbar.addItem({
key: 'custom-sign',
icon: { type: 'svg', content: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zM12 21c-4.971 0-9-4.029-9-9s4.029-9 9-9c4.971 0 9 4.029 9 9s-4.029 9-9 9z"></path></svg>' },
title: 'Sign document',
enabled: true,
action: function() {
// Your action goes here
// As for example, we will show signature tool dialog:
viewer.showSignTool();
},
onUpdate: function() {
return {
enabled: viewer.hasDocument,
title: 'Sign'
}
}
});
// Insert the toolbar item into the default viewer toolbar layout:
viewer.toolbarLayout.viewer.default.splice(0, 0, 'custom-sign');
}
|
|
![]()
You can customize the sidebar panel of DsPdfViewer in any of the ways mentioned below:
You can toggle the visibility of sidebar buttons by using the updatePanel method. It allows you to hide or display an individual panel using a previously saved panel handle. The below example code hides the search panel button:
| Index.cshtml |
Copy Code
|
|---|---|
viewer.addThumbnailsPanel(); var searchHandle = viewer.addSearchPanel(); viewer.addOutlinePanel(); viewer.addAttachmentsPanel(); viewer.addArticlesPanel(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); //Hide search handle viewer.updatePanel(searchHandle, { visible: false }); |
|
You can change the order and visibility of sidebar buttons by using the layoutPanels method. It allows you to hide or change the order of sidebar panel buttons. The default sidebar layout is:
['DocumentList', 'SharedDocuments', 'Thumbnails', 'Search', 'Outline', 'Attachments', 'Articles', 'sep', 'AnnotationEditor', 'FormEditor']
The below example code hides the Annotation Editor button from the sidebar even if the Annotation Editor panel has already been added to the sidebar (using addAnnotationEditorPanel() method):
| Index.cshtml |
Copy Code
|
|---|---|
viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.addThumbnailsPanel(); viewer.layoutPanels(['Thumbnails', 'Search', 'sep', 'FormEditor']); |
|

You can create a custom sidebar panel using React without JSX. The below example code shows how to include React CDN links and create the custom sidebar panel:
| Index.cshtml |
Copy Code
|
|---|---|
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script> <script> function loadPdfViewer(selector) { //GcPdfViewer.LicenseKey = 'your_license_key'; var viewer = new GcPdfViewer(selector, { /* supportApi: { apiUrl: 'api/pdf-viewer', webSocketUrl: '/signalr' } */ }); function createPanelContentElement() { // Define function component: function PanelContentComponent(props) { return React.createElement("div", { style: { margin: '20px' } }, "Hello ", props.sayHelloToWhat); } // Create react element: return React.createElement(PanelContentComponent, { sayHelloToWhat: "World" }); } function createSvgIconElement() { return React.createElement("svg", { xmlns: "http://www.w3.org/2000/svg", version: "1.1", width: "24", height: "24", viewBox: "0 0 24 24", fill: "#ffffff", }, React.createElement("path", { d: "M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zM12 21c-4.971 0-9-4.029-9-9s4.029-9 9-9c4.971 0 9 4.029 9 9s-4.029 9-9 9z" })); } var customPanelHandle = viewer.createPanel( createPanelContentElement(), null, 'CustomPanel', { icon: { type: "svg", content: createSvgIconElement() }, label: 'Custom panel', description: 'Custom panel title', visible: true, enabled: false, }); // Add 'CustomPanel' to panels layout: viewer.layoutPanels(['Thumbnails', 'Search', '*', 'CustomPanel']); // Enable 'CustomPanel' when needed: viewer.updatePanel(customPanelHandle, { enabled: true }); } </script> |
|
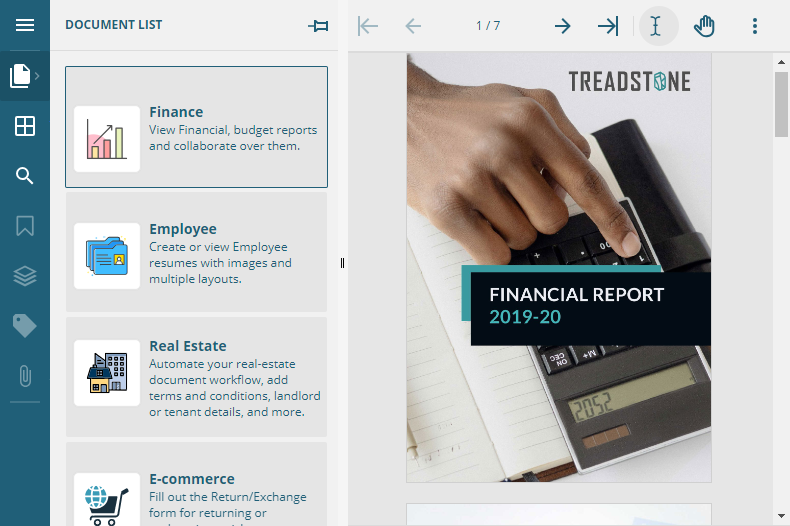
In DsPdfViewer, you can add the document list panel to the left sidebar, which helps the user view the list of PDF documents and open any of them by clicking on it. addDocumentListPanel method of GcPdfViewer class adds the document list panel to the sidebar, and the documentListUrl property of ViewerOptions class defines the list of available PDF documents to display in the document list panel.
documentListUrl property either accepts a URL to the document list service, which returns a JSON string with an array of available documents, or a Data URI. It also allows the user to set a predefined list of documents defined using the name, path, and title properties of DocumentListItem type. The following example codes depict each of these scenarios.
To create an API service that returns a list of available PDF documents that you want to add to the document list panel, add the below sample code in the Controller class:
| SupportApiController.cs |
Copy Code
|
|---|---|
public class SupportApiController : Controller { //The method receives requests from the document list panel, //see DocumentList below. [Route("get-pdf-from-list")] public virtual IActionResult GetPdfFromList(string name) { string filePath = Path.Combine("Resources", "PDFs", name); Response.Headers["Content-Disposition"] = $"inline; filename=\"{name}\""; return new FileStreamResult(System.IO.File.OpenRead(filePath), "application/pdf"); } //This method is used by the Document List Panel sample. [Route("DocumentList")] public IActionResult DocumentList() { string dirPath = Path.Combine("Resources", "PDFs"); var directoryInfo = new DirectoryInfo(dirPath); var allPdfs = directoryInfo.GetFiles("*.pdf"); return new JsonResult(allPdfs.Select( f_ => new { path = $"api/pdf-viewer/get-pdf-from-list?name={f_.Name}", name = f_.Name, title = $"Open {f_.Name}", })); } } |
|
To add the document list panel to the left sidebar of the viewer and view the list of available PDF documents, add the following code in Index.cshtml:
| Index.cshtml |
Copy Code
|
|---|---|
function createPdfViewer(selector, baseOptions) {
var viewer = new GcPdfViewer("#root", { documentListUrl: "api/pdf-viewer/DocumentList" });
viewer.addDefaultPanels();
viewer.addDocumentListPanel();
}
|
|
The following example code loads the document list from an external service and adds the document list panel to the viewer:
| JavaScript |
Copy Code
|
|---|---|
// Load document list from external service. var viewer = new GcPdfViewer("#root", { documentListUrl: "http://localhost:5000/documents.json" } ); viewer.addDocumentListPanel(); |
|
The following example code loads the document list from a data URI and adds the document list panel to the viewer:
| JavaScript |
Copy Code
|
|---|---|
// Load document list from data URI. var viewer = new GcPdfViewer("#root", { documentListUrl: 'data:,[{"path": "doc1.pdf"}, {"path": "doc2.pdf", "name": "Hello doc 2", "title": "title 2"}]' } ); viewer.addDocumentListPanel(); |
|
The following example code loads the document list with pre-defined documents and adds the document list panel to the sidebar:
| JavaScript |
Copy Code
|
|---|---|
var options = { }; // Define document list. options.documentListUrl = [ { path: "/sample1.pdf", name: "Open sample1.pdf", title: "Sample 1" }, { path: "/sample2.pdf", name: "Open sample2.pdf", title: "Sample 2" }, { path: "/sample3.pdf", name: "Open sample3.pdf", title: "Sample 3" } ]; // Initialize GcPdfViewer and add document list panel. var viewer = new GcPdfViewer("#root", options); viewer.addDocumentListPanel(); |
|
You can also enhance the appearance of the Document List using HTML markup, which you can set through the previewContent property of DocumentListItem type. This property specifies custom HTML markup to represent the document list.
Refer to the following example code to load a pre-defined document list with custom preview content:
| JavaScript |
Copy Code
|
|---|---|
// Set onload function. window.onload = function(){ // Set base path for the PDF documents. const baseAssetsPath = "/documents-api-pdfviewer/demos/product-bundles/assets/"; // Define the document list. options.documentListUrl = [ // Set appearance of first PDF document. { path: baseAssetsPath + "pdf/documents-list/financial-report.pdf", title: "Finance", previewContent: renderPreviewCard("Finance", "View Financial, budget reports and collaborate over them.", baseAssetsPath + "images/preview/svg/Finance.svg") }, // Set appearance of second PDF document. { path: baseAssetsPath + "pdf/documents-list/resumeWithImage.pdf", title: "Employee", previewContent: renderPreviewCard("Employee", "Create or view Employee resumes with images and multiple layouts.", baseAssetsPath + "images/preview/svg/Employee.svg") }, // Set appearance of third PDF document. { path: baseAssetsPath + "pdf/documents-list/Real-Estate-Schedule-Form.pdf", title: "Real Estate", previewContent: renderPreviewCard("Real Estate", "Automate your real-estate document workflow, add terms and conditions, landlord or tenant details, and more.", baseAssetsPath + "images/preview/svg/Real-Estate.svg") }, // Set appearance of fourth PDF document. { path: baseAssetsPath + "pdf/documents-list/Return_ExchangeForm.pdf", title: "E-commerce", previewContent: renderPreviewCard("E-commerce", "Fill out the Return/Exchange form for returning or exchanging articles at a store.", baseAssetsPath + "images/preview/svg/E-commerce.svg") }, // Set appearance of fifth PDF document. { path: baseAssetsPath + "pdf/documents-list/news.pdf", title: "Media", previewContent: renderPreviewCard("Media", "View newsletters, media articles in multiple languages and columnar formats.", baseAssetsPath + "images/preview/svg/Media.svg") }, // Set appearance of sixth PDF document. { path: baseAssetsPath + "pdf/documents-list/patientmedicalhistoryform.pdf", title: "Healthcare", previewContent: renderPreviewCard("Healthcare", "Fill out this confidential medical history form for a patient.", baseAssetsPath + "images/preview/svg/Healthcare.svg") }, // Set appearance of seventh PDF document. { path: baseAssetsPath + "pdf/documents-list/house-plan-layers.pdf", title: "Architecture", previewContent: renderPreviewCard("Architecture", "View detailed architecture of house, data, HVAC, lighting plans and more.", baseAssetsPath + "images/preview/svg/Architecture.svg") } ]; options.friendlyFileName = ''; // Initialize GcPdfViewer and add document list panel. const viewer = new GcPdfViewer("#viewer", options); viewer.addDefaultPanels(); const viewerDefault = viewer.toolbarLayout.viewer.default; viewerDefault.splice(viewerDefault.indexOf("open"), 1); const documentListPanelHandle = viewer.addDocumentListPanel(); viewer.onAfterOpen.register(function() { viewer.leftSidebar.menu.panels.open(documentListPanelHandle.id); }); // Open default PDF. viewer.open("/documents-api-pdfviewer/demos/product-bundles/assets/pdf/viewer-pdf-document-list.pdf"); } // Set HTML markup for the PDFs. function renderPreviewCard(displayName, description, imgSrc) { return `< button class="preview-card gc-btn"> <div class="col1" style="background-image: url(${imgSrc});"></div> <div class="col2"><h2>${displayName}</ h2 >< p >${ description}</ p ></ div > </ button >`; } |
|

You can change the theme of DsPdfViewer by using CSS styles. The below example code demonstrates how to override the default CSS styles:
| Index.cshtml |
Copy Code
|
|---|---|
<style>
body .gc-menu__btn-container {
background-color: #999999;
}
body .gc-btn--accent {
background-color: #000000;
}
body .gc-btn--accent:not([disabled]):not(.gc-btn--disabled):hover {
background-color: #000000;
}
body .gc-viewer-host .gc-viewer .gcv-menu .gc-menu__panel-toggle--active .gc-btn {
background-color: #999999;
}
body .gc-btn[disabled] {
opacity: 0.7;
}
body .gc-accent-color {
color: #ff0000;
}
</style>
|
|
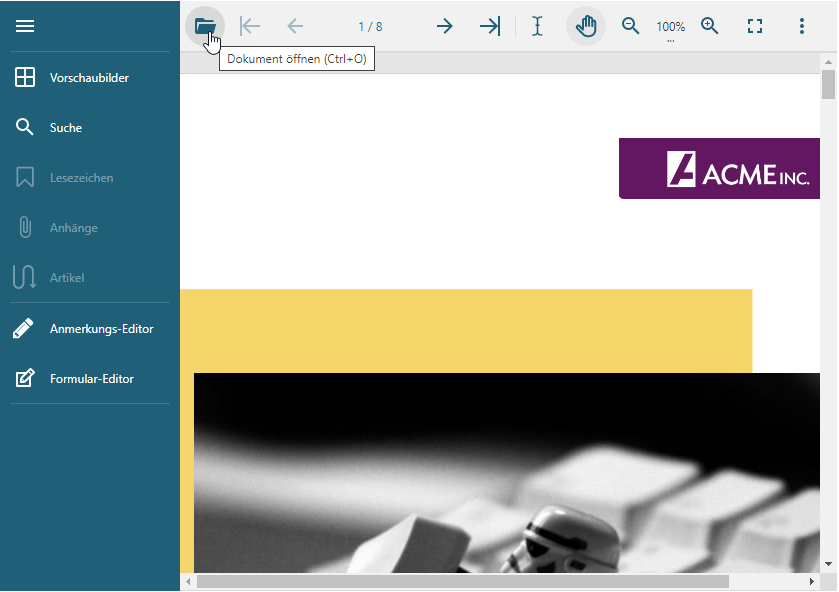
You can localize the DsPdfViewer to display the localized UI. The below example code demonstrates how to change the default localization strings to German:
| Index.cshtml |
Copy Code
|
|---|---|
//German translation of strings var translation = { 'error': { 'details': 'Einzelheiten', 'dismiss': 'Entlassen', 'dismiss-all': 'Alle entlassen', 'bad-rotation': 'Rotation kann nicht eingestellt werden, schlechter Rotationswert' }, 'menu': { 'aria-label': 'Menü', 'pin-button-title': 'Pin' }, 'sidebar': { 'expand-btn': 'Expand', 'collapse-btn': 'Zusammenbruch', 'aria-label': 'Sidebar' }, 'cancel-btn': 'Abbrechen', 'toolbar': { 'zoom-fitwidth': 'An Breite anpassen', 'zoom-fitpage': 'Seite anpassen', 'zoom-zoomout': 'Verkleinern', 'zoom-zoomin': 'Vergrößern', 'zoom-menu-header': 'Zoom modus', 'gotofirst': 'Gehe zu zuerst', 'gotoprevious': 'Gehe zu Zurück', 'gotonext': 'Weiter', 'gotolast': 'Gehe zu Letzter', 'hist-parent': 'Geschichte: Zurück zum übergeordneten Element', 'hist-back': 'Geschichte: Zurück', 'hist-fwd': 'Geschichte: Weiter', 'movetool': 'Werkzeug bewegen', 'fullscreen': 'Vollbild umschalten', 'refresh': 'Aktualisieren', 'cancel': 'Abbrechen', 'aria-label': 'Symbolleiste', 'cycle-themes': 'Durch verfügbare Themen blättern', 'single-page-view': 'Einzelseitenansicht', 'continuous-view': 'Durchgehende Ansicht', 'show-annotations-fields': 'Anmerkungen/Formularfelder anzeigen', 'hide-annotations-fields': 'Anmerkungen/Formularfelder ausblenden', 'form-filler': 'Formfüller', 'share-document': 'Dokument freigeben', 'download-document': 'Dokument herunterladen', 'save-document': 'Geändertes Dokument speichern', 'new-blank-document': 'Neues leeres Dokument', 'new-blank-page': 'Leere Seite einfügen', 'delete-current-page': 'Aktuelle Seite löschen', 'print-document': 'Dokument drucken', 'rotate-document': 'Dokument drehen', 'open-document': 'Dokument öffnen', 'text-selection': 'Textauswahlwerkzeug', 'pan': 'Schwenkwerkzeug', 'add-free-text': 'Freitextanmerkung hinzufügen', 'add-text-note': 'Haftnotiz hinzufügen', 'draw-ink': 'Freihandanmerkung zeichnen', 'draw-square': 'Quadratanmerkung zeichnen', 'draw-line': 'Linienanmerkung zeichnen', 'draw-circle': 'Anmerkung Kreis zeichnen', 'draw-polyline': 'Polylinien-Anmerkung zeichnen', 'draw-polygon': 'Polygon-Anmerkung zeichnen', 'sign-tool': 'Signaturtool', 'add-stamp': 'Stempel hinzufügen', 'add-file-attachment': 'Dateianlage hinzufügen', 'add-sound': 'Klanganmerkung hinzufügen', 'edit-link': 'Link-Anmerkung hinzufügen', 'apply-all-redacts': 'Alle Rechtsakte anwenden', 'redact-region': 'Redact(erase) region', 'select-annotation': 'Anmerkung auswählen', 'select-field': 'Feld auswählen', 'add-text-field': 'Textfeld hinzufügen', 'add-comb-text-field': 'Kammfeld hinzufügen', 'add-password-field': 'Kennwortfeld hinzufügen', 'add-text-area': 'Textbereich hinzufügen', 'add-checkbox': 'Kontrollkästchen hinzufügen', 'add-radio-button': 'Optionsfeld hinzufügen', 'add-push-button': 'Druckknopf hinzufügen', 'add-submit-button': 'Schaltfläche Formular absenden', 'add-reset-button': 'Reset-Formular-Taste hinzufügen', 'add-combobox': 'Kombinationsfeld hinzufügen', 'add-listbox': 'Listenfeld hinzufügen', 'delete-annotations': 'Anmerkungen löschen', 'delete-fields': 'Felder löschen', 'show-annotation-editor': 'Anmerkungs-Editor', 'show-form-editor': 'Formular-Editor', 'toggle-annotation-properties': 'Eigenschaftenfenster umschalten', 'toggle-form-properties': 'Eigenschaftenfenster umschalten', 'show-view-tools': 'Editor schließen, zurück in den Ansichtsmodus', 'undo-changes': 'Änderungen rückgängig machen', 'redo-changes': 'Änderungen wiederherstellen', 'confirm-ok': 'OK', 'confirm-cancel': 'Abbrechen', 'document-properties': 'Dokumenteigenschaften', 'about': 'Info' }, 'errors': { 'noHostElement': 'Das Hostelement wurde nicht gefunden.', 'propertyCannotBeChanged': 'Eigenschaft kann nicht geändert werden.', 'field-already-exists': 'Feld mit dem Namen {{fieldName}} ist bereits vorhanden.', 'cannot-save-document-format': 'Das Dokument kann nicht gespeichert werden. {{reason}}', 'base-viewer-dispose-warn': 'Fehler beim Verwerfen des Basis-Viewers. (dies ist kein schwerwiegender Fehler)', 'dnd-error': '', 'dnd-error-download-image-from-url': '', 'openSharedDocumentError': 'Das freigegebene Dokument kann nicht geöffnet werden. {{reason}}', 'proLicenseRequired': { 'message': 'Für die Verwendung der Editierfunktionen ist eine Professional-Lizenz erforderlich.' }, 'cannotOpenDocumentOnServer': 'Dokument kann nicht auf dem Server geöffnet werden. Bearbeitung deaktiviert.', 'error-opening-document': 'Fehler beim Öffnen des Dokuments', 'cannotedit-field-locked': 'Bearbeitung nicht möglich. Das Feld ist gesperrt.', 'cannotedit-annotation-locked': 'Bearbeitung nicht möglich. Die Anmerkung ist gesperrt.', 'openforViewingOnly': 'Das Dokument ist nur zur Ansicht geöffnet. Bearbeitungswerkzeuge sind deaktiviert.', 'supportApiNotAvailable': 'Support API-Server nicht verfügbar. Bearbeitungswerkzeuge deaktiviert.', 'print-canceled-by-user': 'Vom Benutzer abgebrochen' }, 'top-bottom-panel': { 'aria-label': 'Zusätzliches Bedienfeld' }, 'document-view': { 'aria-label': 'Dokumentansicht' }, 'progress': { 'page': 'Seite', 'titles': { 'saving-document': 'Saving document' }, 'messages': { 'preparing-document-uploading-modifications': 'Preparing document, uploading modifications...' } }, 'search': { 'match-case': 'Match Case', 'whole-word': 'Ganzes Wort', 'cancel-btn': 'Abbrechen', 'start-search-btn': 'Suchen', 'clear-btn': 'Clear', 'more-results-btn': 'Mehr Ergebnisse', 'search-results': 'Suchergebnisse', 'search-cancelled-msg': 'Suche auf Seite {{page}} abgebrochen', 'didn-find-msg': 'Ich habe nichts gefunden.', 'paneltitle': 'Suchen' }, 'annotation': { 'properties': { 'radios-in-unison': 'Funkgeräte im Einklang', 'printable': 'Druckbar', 'color': 'Farbe', 'fill-color': 'Füllfarbe', 'icon': 'Symbol', 'line-type': 'Zeilentyp', 'line-start': 'Line start', 'line-end': 'Leitungsende', 'initially-open': 'Anfänglich geöffnet', 'required': 'Erforderlich', 'callout-line-end': 'Zeilenende', 'text-align': 'Align', 'annotation-state': 'Staat', 'annotation-state-model': 'Staatsmodell', 'font-size': 'Schriftgröße', 'border-width': 'Breite', 'border-style': 'Stil', 'border-color': 'Farbe', 'popup-parent-annotation': 'Elternanmerkung', 'irt-annotation': 'In Erwiderung auf', 'file-name': 'Name', 'file': 'Datei', 'sound': 'Sound', 'image': 'Image', 'background-color': 'Backcolor', 'foreground-color': 'Forecolor', 'radio-export-value': 'Exportwert', 'field-value': 'Wert', 'submit-url': 'URL übermitteln', 'link-type': 'Typ', 'link-dest-type': 'Zieltyp', 'link-dest-loading': { 'left-column': 'Bestimmungsort', 'right-column-format': '{{destId}} wird geladen...' }, 'destination-x': 'X', 'destination-y': 'Y', 'destination-w': 'Breite', 'destination-h': 'Höhe', 'destination-scale': 'Skalieren', 'pageNumber': 'Seitennummer', 'url': 'URL', 'new-window': 'Neues Fenster', 'action': 'Maßnahmen', 'js-action': 'JS-Aktion', 'text': 'Text', 'field-value-on-off': 'Wert', 'choice-options': 'Optionen', 'choice-multi-select': 'Mehrfachauswahl', 'text-max-length': 'Max. Länge', 'combs-count': 'Kämme zählen', 'area-text': 'Text', 'field-name': 'Name', 'read-only': 'Schreibgeschützt', 'author': 'Autor', 'subject': 'Gegenstand', 'is-rich-text': 'Rich Text', 'bounds-width': 'Breite', 'bounds-height': 'Höhe', 'bounds-x': 'X', 'bounds-y': 'Y', 'position-x': 'X', 'position-y': 'Y', 'redacted-fill-color': 'Füllfarbe', 'redacted-overlay-text': 'Overlay Text', 'redacted-text-align': 'Align', 'redacted-repeat-text': 'Text wiederholen', 'redaction-mark-border-color': 'Randfarbe', 'redaction-mark-fill-color': 'Füllfarbe' }, 'property-groups': { 'callout': 'Callout', 'border': 'Grenze', 'link-destination': 'Bestimmungsort', 'bounds': 'Grenzen', 'position': 'Position', 'redacted-area': 'Redacted Area', 'redaction-mark': 'Redaktionszeichen' }, 'enums': { 'line-ending': { 'Square': 'Quadratisch', 'Circle': 'Kreis', 'Diamond': 'Diamant', 'OpenArrow': 'OpenArrow', 'ClosedArrow': 'ClosedArrow', 'None': 'Keine', 'Butt': 'Butt', 'ROpenArrow': 'ROpenArrow', 'RClosedArrow': 'RClosedArrow', 'Slash': 'Schrägstrich' }, 'sound-icon': { 'speaker': 'Lautsprecher', 'mic': 'Mikrofon' }, 'attachment-icon': { 'graph': 'Graph', 'push-pin': 'PushPin', 'paperclip': 'Büroklammer', 'tag': 'Tag' }, 'text-icon': { 'comment': 'Kommentar', 'key': 'Key', 'note': 'Anmerkung', 'help': 'Hilfe', 'new-paragraph': 'NewParagraph', 'paragraph': 'Absatz', 'insert': 'Einfügen' }, 'border-type': { 'solid': 'Solid', 'dashed': 'gestrichelt', 'beveled': 'abgeschrägt', 'inset': 'Inset', 'underline': 'Unterstreichen' }, 'link-type': { 'url': 'URL', 'dest': 'Bestimmungsort', 'action': 'Maßnahmen', 'js': 'JS-Aktion' }, 'dest-type': { 'xyz': 'XYZ', 'fit': 'Fit', 'fit-h': 'FitH', 'fit-v': 'FitV', 'fit-r': 'FitR', 'fit-b': 'FitB', 'fit-bh': 'FitBH', 'fit-bv': 'FitBV', 'first-page': 'Erste Seite', 'last-page': 'Letzte Seite', 'next-page': 'Nächste Seite', 'prev-page': 'Vorherige Seite', 'go-back': 'Zurück', 'go-forward': 'Weiter' }, 'on-off': { 'on': 'Ein', 'off': 'Aus' }, 'text-align': { 'left': 'Links', 'center': 'Mitte', 'right': 'Rechts' }, 'note-status': { 'none': 'Keine', 'accepted': 'Akzeptiert', 'cancelled': 'Storniert', 'completed': 'Abgeschlossen', 'rejected': 'Abgelehnt', 'marked': 'Markiert', 'unmarked': 'Nicht markiert' }, 'annotation-state-model': { 'marked': 'Markiert', 'review': 'Überprüfung' }, 'callout-line-type': { 'none': { 'label': 'Keine', 'title': 'Ohne Legende' }, 'simple': { 'label': 'Simple Line', 'title': 'Simple line callout' }, 'corner': { 'label': 'Ecklinie', 'title': 'Legende der Ecklinie' } } } }, 'editors': { 'plain-text-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'nullable-number-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'number-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'float-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'key-value-editor': { 'empty-name': '<empty>', 'empty-value': '<empty>', 'key-display-format': 'Bezeichnung: {{value}}', 'value-display-format': 'Wert: {{value}}' }, 'collection-editor': { 'close-btn-title': 'Schließen', 'show-btn-title': 'Elemente anzeigen', 'add-btn-text': 'Hinzufügen', 'add-btn-title': 'Element hinzufügen', 'empty': 'Sammlung ist leer', 'items': 'Gegenstände' }, 'bool-editor': { 'text-true': 'True', 'text-false': 'Falsch', 'text-undefined': 'Undefiniert' }, 'parent-id-editor': { 'none-item': { 'label': 'Keine', 'title': 'Nicht ausgewählt' } }, 'text-area-editor': { 'type-text-here': 'Text hier eingeben', 'cancel-btn': 'Abbrechen', 'ok-btn': 'OK', 'cancel-btn-title': 'Änderungen abbrechen und zurücksetzen', 'ok-btn-title': 'Änderungen übernehmen', 'edit-btn': 'Bearbeiten' }, 'js-code-area-editor': { 'type-code-here': '<Code hier eingeben>', 'cancel-btn': 'Abbrechen', 'ok-btn': 'OK', 'cancel-btn-title': 'Änderungen zurücksetzen', 'ok-btn-title': 'Änderungen übernehmen', 'edit-code-btn': 'Code bearbeiten' }, 'property-list': { 'no-annotations-label': 'Keine Anmerkungen in diesem Dokument', 'no-form-fields-label': 'Keine Formularfelder in diesem Dokument', 'delete-field-btn-title': 'Feld löschen', 'delete-annotation-btn-title': 'Anmerkung löschen', 'delete-field-btn': 'Löschen', 'delete-annotation-btn': 'Löschen', 'clone-field-btn-title': 'Feld klonen', 'clone-annotation-btn-title': 'Clone-Anmerkung', 'clone-field-btn': 'Clone', 'clone-annotation-btn': 'Clone', 'drag-handle-title': 'Ziehen, um die Reihenfolge der Unterfenster zu ändern', 'revert-redact-btn': { 'label': 'Revert', 'title': 'Redaktion rückgängig machen' }, 'apply-redact-btn': { 'label': 'Anwenden', 'title': 'Redaktion anwenden' }, 'revert-content-btn': { 'label': 'Revert', 'title': 'Konvertierung in Inhalt zurücksetzen' }, 'make-content-btn': { 'label': 'Convert', 'title': 'In Inhalt konvertieren' }, 'page-label': 'PAGE {{number}}', 'page-title-format': 'PAGE {{pageNumber}} Größe: {{pageWidth}} X {{pageHeight}}pt {{pageWidthIn}} X {{pageHeightIn}}in', 'emptyListPlaceholder': 'Es sind keine anzuzeigenden Eigenschaften vorhanden', 'field': { 'title-format': '{{label}}, ID: {{id}}', 'types': { 'signature-field': 'Feld Signatur', 'comb-text': 'Comb-text', 'text-area': 'Textbereich', 'password': 'Kennwort', 'text': 'Text', 'check-box': 'Kontrollkästchen', 'radio': 'Radio', 'submit-form': 'Formular absenden', 'reset-form': 'Formular zurücksetzen', 'push': 'Push', 'unknown-button': 'Unbekannte Taste', 'combo-box': 'ComboBox', 'list-box': 'ListBox', 'unknown-type': 'Unbekannter {{type}}' } }, 'annotation': { 'title-format': '{{label}}, ID: {{id}}', 'decorator': { 'hidden': '(versteckt)', 'status-title-format': '({{status}} von {{user}})', 'reply': '(antworten)' }, 'parent-item-ref': { 'label': '{{type}} {{id}}', 'title': '{{type}} {{id}}' }, 'types': { 'text': 'Text', 'link': 'Link', 'freetext': 'FreeText', 'line': 'Line', 'square': 'Quadratisch', 'circle': 'Kreis', 'polygon': 'Polygon', 'polyline': 'PolyLine', 'highlight': 'Hervorheben', 'underline': 'Unterstreichen', 'squiggly': 'Squiggly', 'strikeout': 'Strikeout', 'stamp': 'Stempel', 'caret': 'Caret', 'ink': 'Tinte', 'popup': 'Popup', 'fileattachment': 'FileAttachment', 'sound': 'Sound', 'movie': 'Film', 'widget': 'Widget', 'screen': 'Bildschirm', 'printermark': 'PrinterMark', 'trapnet': 'TrapNet', 'watermark': 'Wasserzeichen', 'redact': 'Redact', 'signature': 'Unterschrift', 'threadbead': 'ThreadBead', 'radiobutton': 'RadioButton', 'checkbox': 'Kontrollkästchen', 'pushbutton': 'PushButton', 'choice': 'Choice', 'textwidget': 'TextWidget' } } }, 'choice-options-editor': { 'edit-items-format': '{{count}} Elemente bearbeiten' }, 'color-editor': { 'text-palettes': 'Paletten', 'text-color-picker': 'Picker', 'text-web-colors': 'Web-Farben', 'text-opacity': 'Deckkraft', 'text-standard-colors': 'Standardfarben', 'text-hue': 'Hue', 'text-saturation': 'Saturation', 'text-lightness': 'Leichtigkeit', 'text-hex': 'Hex', 'text-r': 'R', 'text-g': 'G', 'text-b': 'B', 'webColorNames': { 'transparent': 'Transparent', 'black': 'Schwarz', 'darkslategray': 'DarkSlateGray', 'slategray': 'SlateGray', 'lightslategray': 'LightSlateGray', 'dimgray': 'DimGray', 'gray': 'Grau', 'darkgray': 'DarkGray', 'silver': 'Silber', 'lightgrey': 'LightGrey', 'gainsboro': 'Gainsboro', 'whitesmoke': 'WhiteSmoke', 'white': 'Weiß', 'snow': 'Schnee', 'honeydew': 'HoneyDew', 'mintcream': 'MintCream', 'azure': 'Azure', 'aliceblue': 'AliceBlue', 'ghostwhite': 'GhostWhite', 'seashell': 'SeaShell', 'beige': 'Beige', 'oldlace': 'OldLace', 'floralwhite': 'FloralWhite', 'ivory': 'Elfenbein', 'antiquewhite': 'AntiqueWhite', 'linen': 'Leinen', 'lavenderblush': 'LavenderBlush', 'mistyrose': 'MistyRose', 'pink': 'Pink', 'lightpink': 'LightPink', 'hotpink': 'HotPink', 'deeppink': 'DeepPink', 'palevioletred': 'PaleVioletRed', 'mediumvioletred': 'MediumVioletRed', 'lightsalmon': 'LightSalmon', 'salmon': 'Lachs', 'darksalmon': 'DarkSalmon', 'lightcoral': 'LightCoral', 'indianred': 'IndianRed', 'crimson': 'Crimson', 'firebrick': 'FireBrick', 'darkred': 'DarkRed', 'red': 'Rot', 'orangered': 'OrangeRed', 'tomato': 'Tomate', 'coral': 'Koralle', 'darkorange': 'DarkOrange', 'orange': 'Orange', 'yellow': 'Gelb', 'lightyellow': 'LightYellow', 'lemonchiffon': 'LemonChiffon', 'lightgoldenrodyellow': 'LightGoldenrodYellow', 'papayawhip': 'PapayaWhip', 'moccasin': 'Moccasin', 'peachpuff': 'PeachPuff', 'palegoldenrod': 'PaleGoldenrod', 'khaki': 'Khaki', 'darkkhaki': 'DarkKhaki', 'gold': 'Gold', 'cornsilk': 'Cornsilk', 'blanchedalmond': 'BlanchedAlmond', 'bisque': 'Bisque', 'navajowhite': 'NavajoWhite', 'wheat': 'Weizen', 'burlywood': 'BurlyWood', 'tan': 'Tan', 'rosybrown': 'RosyBrown', 'sandybrown': 'SandyBrown', 'goldenrod': 'Goldenrod', 'darkgoldenrod': 'DarkGoldenrod', 'peru': 'Peru', 'chocolate': 'Schokolade', 'saddlebrown': 'SaddleBrown', 'sienna': 'Sienna', 'brown': 'Braun', 'maroon': 'Maroon', 'darkolivegreen': 'DarkOliveGreen', 'olive': 'Olive', 'olivedrab': 'OliveDrab', 'yellowgreen': 'YellowGreen', 'limegreen': 'LimeGreen', 'lime': 'Lime', 'lawngreen': 'LawnGreen', 'chartreuse': 'Chartreuse', 'greenyellow': 'GreenYellow', 'springgreen': 'SpringGreen', 'mediumspringgreen': 'MediumSpringGreen', 'lightgreen': 'LightGreen', 'palegreen': 'PaleGreen', 'darkseagreen': 'DarkSeaGreen', 'mediumaquamarine': 'MediumAquamarine', 'mediumseagreen': 'MediumSeaGreen', 'seagreen': 'SeaGreen', 'forestgreen': 'ForestGreen', 'green': 'Green', 'darkgreen': 'DarkGreen', 'aqua': 'Aqua', 'cyan': 'Cyan', 'lightcyan': 'LightCyan', 'paleturquoise': 'PaleTurquoise', 'aquamarine': 'Aquamarine', 'turquoise': 'Turquoise', 'mediumturquoise': 'MediumTurquoise', 'darkturquoise': 'DarkTurquoise', 'lightseagreen': 'LightSeaGreen', 'cadetblue': 'CadetBlue', 'darkcyan': 'DarkCyan', 'teal': 'Teal', 'lightsteelblue': 'LightSteelBlue', 'powderblue': 'PowderBlue', 'lightblue': 'LightBlue', 'skyblue': 'SkyBlue', 'lightskyblue': 'LightSkyBlue', 'deepskyblue': 'DeepSkyBlue', 'dodgerblue': 'DodgerBlue', 'cornflowerblue': 'CornflowerBlue', 'steelblue': 'SteelBlue', 'royalblue': 'RoyalBlue', 'blue': 'Blue', 'mediumblue': 'MediumBlue', 'darkblue': 'DarkBlue', 'navy': 'Navy', 'midnightblue': 'MidnightBlue', 'lavender': 'Lavender', 'thistle': 'Thistle', 'plum': 'Plum', 'violet': 'Violet', 'orchid': 'Orchid', 'fuchsia': 'Fuchsia', 'magenta': 'Magenta', 'mediumorchid': 'MediumOrchid', 'mediumpurple': 'MediumPurple', 'blueviolet': 'BlueViolet', 'darkviolet': 'DarkViolet', 'darkorchid': 'DarkOrchid', 'darkmagenta': 'DarkMagenta', 'purple': 'Purple', 'indigo': 'Indigo', 'darkslateblue': 'DarkSlateBlue', 'rebeccapurple': 'RebeccaPurple', 'slateblue': 'SlateBlue', 'mediumslateblue': 'MediumSlateBlue' } }, 'file-editor': { 'select-file': { 'title': 'Datei auswählen' }, 'remove-file': { 'title': 'Datei entfernen' }, 'download-file': { 'title': 'Datei herunterladen' }, 'no-file': { 'label': 'Keine Datei' } }, 'image-file-editor': { 'no-image': { 'label': 'Kein Bild' }, 'select-image': { 'title': 'Bilddatei auswählen' }, 'remove-image': { 'title': 'Bild entfernen' }, 'download-image': { 'title': 'Image herunterladen' }, 'reset-aspect-ratio': { 'title': 'Bild-Seitenverhältnis zurücksetzen', 'label': 'Seitenverhältnis zurücksetzen' } }, 'link-dest-type-editor': { 'label-xyz': 'Bitte geben Sie die Zielseitennummer, x, y Koordinaten und Maßstab ein. Die x-, y-Koordinaten und der Maßstab sind optional.' }, 'sound-file-editor': { 'select-audio': { 'title': 'Audiodatei auswählen' }, 'remove-audio': { 'title': 'Audio entfernen' }, 'download-audio': { 'title': 'Audio herunterladen' }, 'no-audio': { 'label': 'Kein Audio' } }, 'annotation-editor': { 'hide-list-title': 'Anmerkungsliste ausblenden', 'show-list-title': 'Anmerkungsliste anzeigen', 'label': 'Anmerkungs-Editor', 'title': 'Anmerkungs-Editor' }, 'form-editor': { 'hide-list-title': 'Feldliste ausblenden', 'show-list-title': 'Feldliste anzeigen', 'label': 'Formular-Editor', 'title': 'Formular-Editor' }, 'buttons': { 'close': { 'title': 'Editor schließen' } }, 'comments': { 'no-comments-label': 'Noch keine Kommentare', 'no-comments-details': 'Alle Kommentare zu diesem Dokument werden hier angezeigt.', 'add-reply-placeholder': 'Antwort hinzufügen...', 'cancel-reply-button': { 'title': 'Abbrechen (ESC)', 'label': 'Abbrechen' }, 'post-reply-button': { 'title': 'POST (STRG+EINGABETASTE)', 'label': 'Post' }, 'page-label': 'Kommentare auf Seite {{number}}', 'menu': { 'actions-header': 'Maßnahmen', 'reply-action': { 'label': 'Antworten', 'title': 'Antwort hinzufügen' }, 'delete-action': { 'label': 'Löschen', 'title': 'Kommentar löschen' }, 'status-header': 'Status', 'menu-trigger-title': 'Aktionen' } } }, 'annotations': { 'text-annotation': { 'status-title-format': '{{status}} by:\n{{user}}', 'statuses-single-brief-format': '1 Status', 'statuses-brief-format': '{{count}} Status', 'replies-single-brief-format': '1 Antwort', 'replies-brief-format': '{{count}} Antworten' } }, 'annotation-defaults': { 'file-attachment': { 'default-filename': 'Anlage' }, 'sound-annotation': { 'default-filename': 'sound.wav' }, 'stamp-annotation': { 'default-filename': 'image.png' }, 'push-button': { 'fieldValue': 'Drücken' }, 'reset-button': { 'fieldValue': 'Zurücksetzen' }, 'submit-button': { 'fieldValue': 'Senden' }, 'combo-box': { 'choice-1': 'Auswahl 1', 'choice-2': 'Auswahl 2', 'choice-3': 'Auswahl 3' }, 'list-box': { 'choice-1': 'Auswahl 1', 'choice-2': 'Auswahl 2', 'choice-3': 'Auswahl 3' }, 'default-user-name': 'Anonym' }, 'context-menu': { 'show-comment-panel': { 'label': 'Kommentarfeld anzeigen', 'title': 'Kommentarfeld anzeigen' }, 'paste': { 'label': 'Einfügen (Strg+V)', 'title': 'Einfügen (Strg+V)' }, 'cut': { 'label': 'Ausschneiden (Strg+X)', 'title': 'Ausschneiden (Strg+X)' }, 'copy': { 'label': 'Kopieren (Strg+C)', 'title': 'Kopieren (Strg+C)' }, 'delete': { 'label': 'Löschen (DEL)', 'title': 'Löschen (DEL)' }, 'add-link-over-annotation': { 'label': 'Add Link', 'title': 'Add Link Annotation over this annotation' }, 'move-to-previous-page': { 'label': 'Move to prev page', 'title': 'Move to prev page' }, 'move-to-next-page': { 'label': 'Zur nächsten Seite', 'title': 'Zur nächsten Seite' }, 'add-link-over-text': { 'label': 'Add Link', 'title': 'Add Link Annotation over selected text' }, 'copy-text': { 'label': 'Kopieren (Strg+C)', 'title': 'Ausgewählten Text kopieren (Strg+C)' }, 'print-document': { 'label': 'Drucken (Strg+P)', 'title': 'Dokument drucken (Strg+P)' }, 'add-sticky-note': { 'label': 'Haftnotiz hinzufügen', 'title': 'Haftnotiz hinzufügen' } }, 'panels': { 'documents-list': { 'label': 'Dokumentenliste', 'title': 'Dokumentliste' }, 'bookmarks': { 'label': 'Lesezeichen', 'title': 'Lesezeichen' }, 'thumbnails': { 'label': 'Vorschaubilder', 'title': 'Vorschaubilder', 'thumbnail-page-label': '{{pageLabel}}', 'thumbnail-page-number': 'Seite {{pageNumber}}' }, 'articles': { 'label': 'Artikel', 'title': 'Artikel-Threads' }, 'attachments': { 'label': 'Anhänge', 'title': 'Anhänge' }, 'search': { 'match-case': 'Streichholzschachtel', 'whole-word': 'Ganze Welt', 'starts-with': 'Beginnt mit', 'ends-with': 'Endet mit', 'wildcards': 'Platzhalter', 'wildcards-title': 'Wildcards search. Supported wildcards are * , matching any number of characters and ? , matching a single character zero or one time.', 'proximity': 'Proximity', 'proximity-title': 'Proximity search. Use operator AROUND(n) to specify maximum count of words between search terms. Example query: apple AROUND(4) juice', 'highlight-all': 'Markieren Sie alle', 'highlight-all-title': 'Markieren Sie alle Suchübereinstimmungen', 'cancel-btn': 'Stornieren', 'start-search-btn': 'Suche', 'clear-btn': 'Klar', 'more-results-btn': 'Mehr Ergebnisse', 'search-results': 'Suchergebnisse', 'search-cancelled-msg': 'Suche auf Seite abgebrochen {{page}}', 'didn-find-msg': 'Kann nichts finden', 'panel-title': 'Suche' }, 'shared-documents': { 'label': 'Veröffentlichte Dokumente', 'title': 'Veröffentlichte Dokumente' } }, 'dialogs': { 'form-filler': { 'empty-value': '<Leer>', 'placeholders': { 'date1': 'MM/DD/YYYY', 'time1': 'HH:mm', 'datetime': 'Datum und Uhrzeit auswählen...', 'tel': 'Telefon eingeben...', 'email': 'E-Mail eingeben...', 'url': 'URL eingeben...', 'password': 'Kennwort eingeben...', 'multiple-choice': 'Optionen auswählen...', 'choice': 'Option auswählen...', 'default': 'Text hier eingeben...' }, 'validation': { 'field-validation-failed': 'Feldüberprüfung fehlgeschlagen', 'required-field-is-empty': 'Erforderliches Feld ist leer', 'incorrect-input': 'Falsche Eingabe', 'required-number-is-incorrect': 'Erforderlicher numerischer Wert ist ungültig', 'min-failed': 'Der Mindestwert muss größer oder gleich {{min}} sein.', 'max-failed': 'Der Maximalwert muss kleiner oder gleich {{max}} sein.', 'multiple-emails-not-allowed': 'Mehrere E-Mails sind nicht zulässig', 'email-failed': 'Die E-Mail-Adresse ist falsch', 'minlength-failed': 'Die Mindestlänge des Eingabewerts muss größer oder gleich {{minlength}} sein.', 'maxlength-failed': 'Die maximale Länge des Eingabewerts muss kleiner oder gleich {{maxlength}} sein.', 'regex-pattern-failed': 'Der Wert stimmt nicht mit dem Muster des regulären Ausdrucks überein: {{pattern}}' }, 'required-field': { 'title': 'Erforderlich' }, 'empty-list-label': '<Leer>', 'alert': { 'validation-failed-confirm-apply': 'Fehler bei der Formularvalidierung. Möchten Sie die Änderungen trotzdem anwenden?', 'validation-failed': 'Fehler bei der Formularvalidierung.' }, 'heading-title': 'Formfüller', 'cancel-btn': { 'label': 'Abbrechen', 'title': 'Änderungen abbrechen' }, 'apply-btn': { 'label': 'Anwenden', 'title': 'Änderungen übernehmen' }, 'loading-label': 'Wird geladen...' }, 'print-progress': { 'message': 'Dokument wird zum Drucken vorbereitet...' }, 'cancel-btn': { 'title': 'Abbrechen', 'label': 'Abbrechen' }, 'documentProperties': { 'tabs': { 'description': { 'legend': 'Beschreibung', 'fields': { 'file': 'Datei', 'title': 'Titel', 'author': 'Autor', 'subject': 'Gegenstand', 'keywords': 'Schlüsselwörter', 'creationDate': 'Erstellt', 'modDate': 'Geändert', 'creator': 'Anwendung' }, 'advanced': { 'legend': 'Advanced', 'fields': { 'producer': 'PDF Producer', 'pdfFormatVersion': 'PDF-Version', 'fileSize': 'Dateigröße', 'pageSize': 'Seitengröße', 'numberOfPages': 'Anzahl der Seiten', 'fastWebView': 'Fast Web View' } }, 'title': 'Beschreibung' }, 'document-security': { 'legend': 'Dokumentensicherheit', 'access-permissions': { 'legend': 'Dokumenteinschränkungen' }, 'labels': { 'no-security': 'Keine Sicherheit', 'password-security': 'Kennwortsicherheit', 'allowed': 'Erlaubt', 'not-allowed': 'Nicht zulässig', 'printing': 'Druck:', 'content-copying': 'Kopieren von Inhalten:', 'commenting': 'Kommentierend:', 'filling-of-form-fields': 'Ausfüllen von Formularfeldern:', 'signing': 'Signieren:' }, 'description': 'Die Sicherheitsmethode des Dokuments schränkt ein, was für das Dokument getan werden kann.', 'fields': { 'security-method': 'Sicherheitsmethode:', 'encryption-level': 'Verschlüsselungsstufe:', 'document-open-password': 'Kennwort öffnen:', 'has-permissions-password': 'Berechtigungskennwort:' } }, 'used-fonts': { 'legend': 'In diesem Dokument verwendete Schriftarten', 'labels': { 'no-fonts-in-document': 'keine Schriftarten im Dokument gefunden', 'subset': 'Teilmenge' }, 'properties': { 'type': 'Typ:', 'encoding': 'Codierung:', 'fallback-name': 'Fallbackname:', 'loaded-name': 'Name geladen:', 'monospace': 'Monospace', 'bold': 'Fett:', 'italic': 'Kursiv:', 'vertical': 'Vertikal:', 'embedded': 'Eingebettet' } }, 'security': { 'title': 'Sicherheit' }, 'fonts': { 'title': 'Schriftarten' } }, 'title': 'Dokumenteigenschaften', 'close-title': 'Schließen' }, 'sign-tool': { 'clear-canvas-button': { 'title': 'Leinwand löschen', 'label': 'Löschen' }, 'undo-canvas-btn': { 'title': 'Rückgängig' }, 'clear-canvas-btn': { 'title': 'Löschen' }, 'select-image-button': { 'title': 'Bild auswählen', 'label': 'Bild auswählen' }, 'clear-image-button': { 'title': 'Clear', 'label': 'Löschen' }, 'heading-title': 'Signatur hinzufügen', 'check-save-signature': { 'label': 'Signatur speichern' }, 'cancel-btn': { 'label': 'Abbrechen', 'title': 'Abbrechen' }, 'add-btn': { 'label': 'Hinzufügen', 'title': 'Signatur hinzufügen' }, 'font-name': { 'placeholder': 'Schriftartname' }, 'input-text': { 'placeholder': 'Eingabe hier...' }, 'clear-text-button': { 'title': 'Klartext', 'label': 'Löschen' }, 'font-bold': { 'title': 'Fett' }, 'font-italic': { 'title': 'Italienisch' } } }, 'messages': { 'support-api-connected-format': 'Support API-Server angeschlossen, Version: {{version}}. Bearbeitungstools aktiviert.' }, 'collaboration': { 'shared-mode-label': { 'title': 'Das Dokument steht anderen Benutzern zur Verfügung: {{usersList}}', 'text': 'Freigegebener Modus ({{accessMode}})' }, 'share-dialog': { 'title': 'Zugriff verwalten', 'close-btn': { 'label': 'Schließen', 'title': 'Schließen' }, 'users-empty': 'Leer', 'loading-users': 'Wird geladen...', 'current-user-label': 'Aktueller Benutzer: {{currentUserName}}', 'heading-text': 'Zugriff auf Dokument für Benutzer zulassen:', 'share-button': 'Teilen', 'users-list-heading': 'Benutzer, die Zugang zu Dokumenten haben', 'change-user-access': { 'change-to-view-only': { 'text': 'Nur Ansicht', 'title': 'Ändern Sie den Zugriffsmodus für den Benutzer {{userName}} in Nur anzeigen.' }, 'change-to-view-and-edit': { 'text': 'Anzeigen und Bearbeiten', 'title': 'Ändern Sie den Zugriffsmodus für den Benutzer {{userName}} in Ansicht und Bearbeitung.' } }, 'stop-sharing': { 'text': 'Freigabe beenden', 'title': 'Freigabe des Dokuments für Benutzer {{userName}} beenden' }, 'messages': { 'userNameValidation': 'Sie müssen einen Benutzernamen angeben.', 'ownerAccessModeValidation': 'Es ist nicht möglich, den Zugriffsmodus Nur anzeigen für sich selbst festzulegen. Es ist nur der Zugriffsmodus Anzeigen und Bearbeiten zulässig.' }, 'input-user-name': { 'placeholder': 'Benutzername eingeben' } }, 'access-mode': { 'view-only': { 'text': 'Nur Ansicht', 'desc': 'Der Benutzer kann das Dokument nur anzeigen' }, 'edit': { 'text': 'Anzeigen und ändern', 'desc': 'Der Benutzer kann das Dokument anzeigen und ändern' }, 'denied': { 'text': 'Zugriff verweigert', 'desc': 'Benutzer kann nicht auf das Dokument zugreifen' }, 'loading': { 'text': 'Wird geladen...' }, 'unknown': { 'text': 'Unbekannt', 'desc': 'Zugriffsmodus unbekannt' } } }, 'warnings': { 'securityDoesNotAllowTextCopying': 'Die Sicherheitsberechtigungen des Dokuments erlauben kein Kopieren von Text.', 'securityDoesNotAllowPrinting': 'Die Sicherheitsberechtigungen des Dokuments erlauben kein Drucken.', 'openSharedNoSupportApi': 'Freigegebenes Dokument kann nicht geöffnet werden. SupportApi ist nicht konfiguriert.', 'securityDoesNotAllowFillForm': 'Die Sicherheitsberechtigungen des Dokuments erlauben das Ausfüllen von Formularfeldern nicht.', 'securityDoesNotAllowEdit': 'Die Sicherheitsberechtigungen des Dokuments erlauben keine Bearbeitung des Dokuments.' }, 'about': { 'line1-support-api-enabled': 'PDF Viewer Version {{version}} ({{supportApiVersion}})', 'line1': 'PDF Viewer Version {{version}}', 'line2': 'PDF Viewer is only licensed for commercial use when purchased with {{anchorStart}}Documents for PDF{{anchorEnd}}', 'line3': 'We invite you to check out our other Document API Solutions:', 'list-item-1': '{{anchorStart}}Documents for Excel, .NET Edition{{anchorEnd}}', 'list-item-2': '{{anchorStart}}Documents for Excel, Java Edition{{anchorEnd}}', 'list-item-3': '{{anchorStart}}Documents for Word{{anchorEnd}}', 'list-item-4': '{{anchorStart}}Documents for Imaging{{anchorEnd}}' }, 'confirm': { 'new-document-message': 'Do you really want to create new document? If you dont save the document, any changes you make will be lost.' }, 'license': { 'invalidlicensekey': { 'message': { 'line1': 'Invalid license key.', 'line2': '', 'line3': 'Contact us.sales@mescius.com to purchase a license.' } }, 'nolicensekey': { 'message': { 'line1': 'License Not Found', 'line2': '', 'line3': 'You need a valid license key to run PDF Viewer.', 'line4': 'Temporary keys are available for evaluation.', 'line5': 'If you purchased a license, your key is in your purchase confirmation email.', 'line6': 'Email us.sales@mescius.com if you need assistance' }, 'watermark': { 'line1': 'Powered by PDF Viewer.', 'line2': 'You can only deploy this EVALUATION version locally.', 'line3': 'Temporary deployment keys are available for testing.', 'line4': 'Email us.sales@mescius.com.' } }, 'evallicense': { 'watermark': { 'line1': 'Powered by PDF Viewer.', 'line2': 'Your temporary deployment key expires in {{expiresInDays}} day(s).' } }, 'evalexpiredlicense': { 'message': { 'line1': 'Powered by PDF Viewer.', 'line2': '', 'line3': 'Your temporary deployment key has expired.', 'line4': 'Email us.sales@mescius.com for help.' } }, 'localhostonly': { 'message': { 'line1': 'License Not Found', 'line2': '', 'line3': 'You need a valid license key to run PDF Viewer.', 'line4': 'Temporary keys are available for evaluation.', 'line5': 'If you purchased a license, your key is in your purchase confirmation email.', 'line6': 'Email us.sales@mescius.com if you need assistance.' } }, 'keyforanotherproduct': { 'message': { 'line1': 'This license key is for a different product.', 'line2': '', 'line3': 'Contact us.sales@mescius.com to purchase a license.' } }, 'keyforanotherdomain': { 'message': { 'line1': 'A valid license was applied. However, this license does not apply to this domain.', 'line2': '', 'line3': 'Contact us.sales@mescius.com to purchase a new license.' } }, 'licensenotfound': { 'message': 'Lizenz nicht gefunden' } }, 'annotation-resizer': { 'handles': { 'resize-title': 'Größe ändern', 'move-title': 'Move', 'end-line-dot-title': 'Endpunkt', 'start-line-dot-title': 'Startlinienpunkt', 'middle-line-dot-title': 'Punkt der mittleren Linie' }, 'placeholders': { 'type-text-here': 'Text hier eingeben' } }, 'labels': { 'yes': 'Ja', 'no': 'Nein', 'pageSize': { 'inch': 'in' }, 'fileSize': { 'b': 'B', 'kb': 'KB', 'mb': 'MB', 'gb': 'GB', 'tb': 'TB' } }, 'support-api': { 'client': { 'downloading-file': 'Datei wird heruntergeladen ({{num}} / {{count}})', 'uploading-file': 'Datei {{num}} wird von {{count}} hochgeladen', 'uploading-file-error': 'Fehler beim Hochladen der Datei.', 'uploading-file-error-format': 'Fehler beim Hochladen der Datei: {{error}}' } }, 'editable-text': { 'cancel-btn': { 'label': 'Abbrechen', 'title': 'Abbrechen (ESC)' }, 'done-btn': { 'label': 'Fertig', 'title': 'Fertig (Strg+Eingabe)' } } }; // Initialize localization resources: GcPdfViewer.i18n.init({ resources: { 'DE': { viewer: translation } }, defaultNS: 'viewer' }); var viewer = new GcPdfViewer("#host", { supportApi: 'api/pdf-viewer', language: 'DE' } ); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); |
|

When DsPdfViewer is configured to edit PDF documents, it displays general editing options, Annotation and Form Editors. The editors are displayed in the left vertical panel of the Viewer whereas the editing options are displayed in the top horizontal toolbar of the Viewer.
You can customize the display of editors and editing options appearing in the viewer. For eg. If you want to work with a form in PDF, you can choose to display only the form editor. Also, you can choose to view the selected form editing options (like text fields) as shown below:
Follow the steps listed in Configure PDF Editor with a modification in Step 5 (If working on ASP.NET Webforms Application) or Step 7 (If working on ASP.NET Core Web Application) as shown below:
To customize the toolbar to display only the Annotation editor, replace the code in <script> tag as below:
| Index.cshtml |
Copy Code
|
|---|---|
<script>
var viewer = new GcPdfViewer("#host", { supportApi: 'SupportApi/GcPdfViewer' });
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
To customize the toolbar to display only the Form editor, replace the code in <script> tag as below:
| Index.cshtml |
Copy Code
|
|---|---|
<script>
var viewer = new GcPdfViewer("#host", { supportApi: 'SupportApi/GcPdfViewer' });
viewer.addDefaultPanels();
viewer.addFormEditorPanel();
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
To customize the toolbar to display only the Annotation editor and text annotation tools, replace the code in <script> tag as below:
| Index.cshtml |
Copy Code
|
|---|---|
<script>
var viewer = new GcPdfViewer("#host", { supportApi: 'SupportApi/GcPdfViewer' });
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
//Customize annotation editor tools
viewer.toolbarLayout.annotationEditor.default = ["edit-select", "$split", "edit-text", "edit-free-text", "$split", "edit-erase", "$split", "$split", "edit-undo", "edit-redo", "save"];
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
To customize the toolbar to display only the Form editor and text fields, replace the code in <script> tag as below:
| Index.cshtml |
Copy Code
|
|---|---|
<script>
var viewer = new GcPdfViewer("#host", { supportApi: 'SupportApi/GcPdfViewer' });
viewer.addDefaultPanels();
viewer.addFormEditorPanel();
//customize form editor tools
viewer.toolbarLayout.formEditor.default = ['edit-select-field', '$split', 'edit-widget-tx-field', 'edit-widget-tx-text-area', "$split", "edit-erase-field", "$split", "edit-undo", "edit-redo", "save"];
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
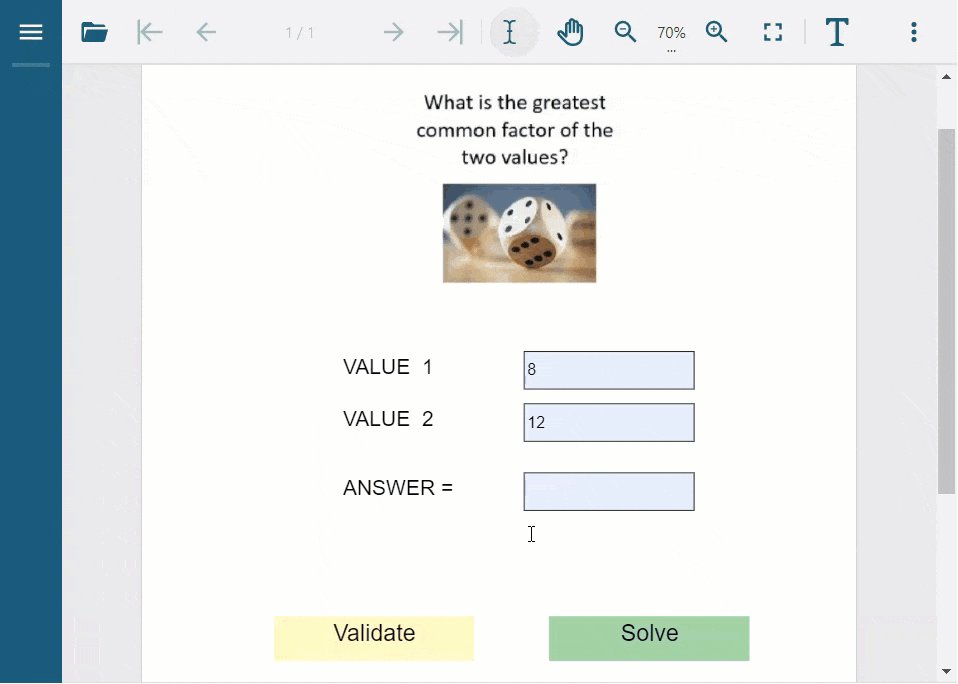
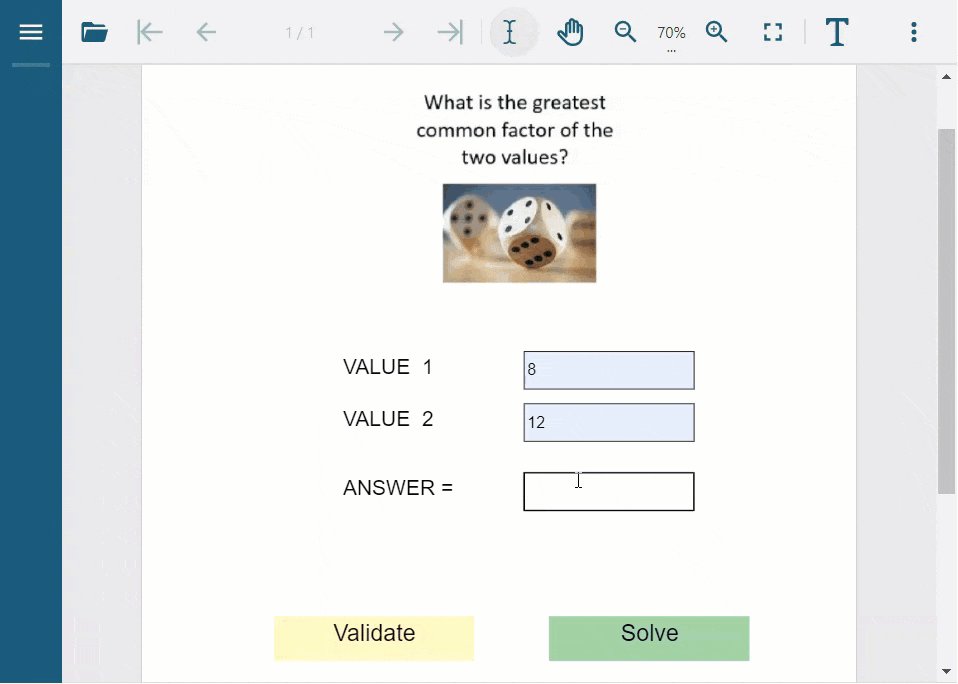
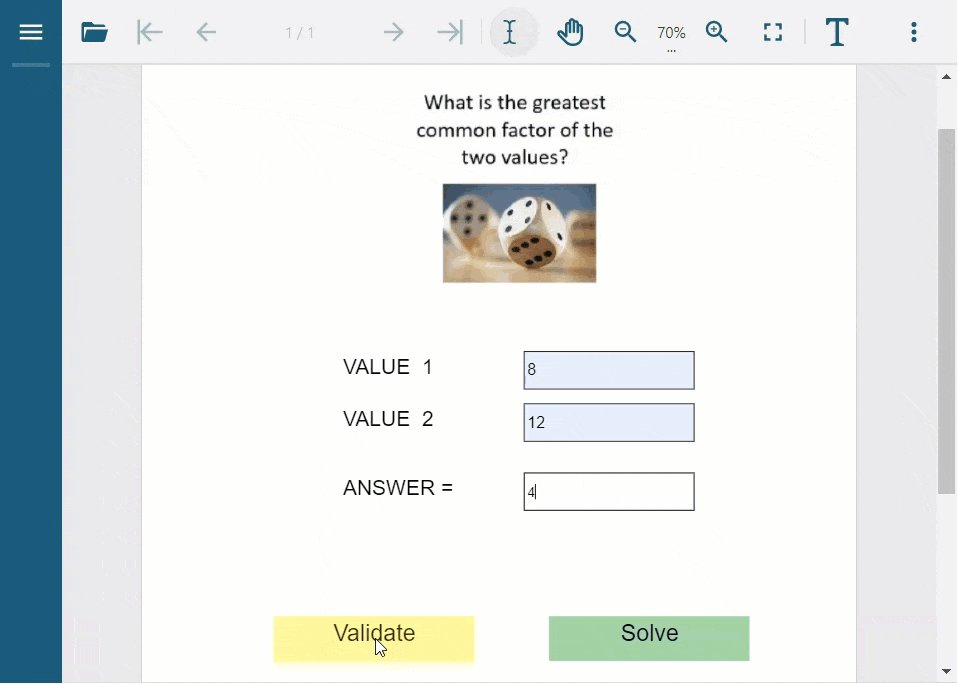
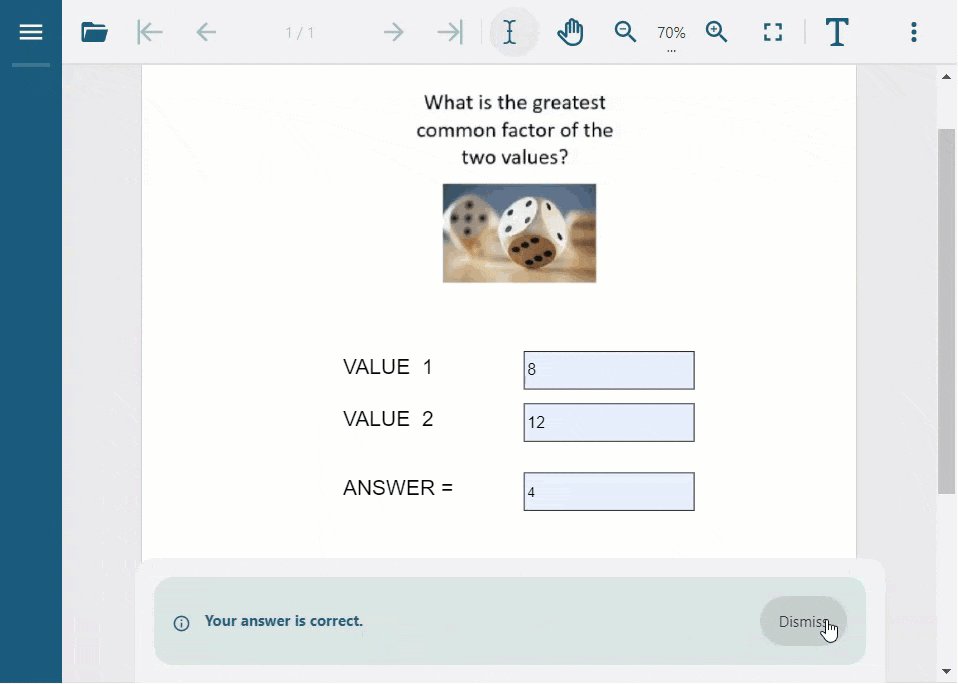
You can use the validateForm method to validate an active form in DsPdfViewer. The below example code validates a form field by using validateForm method and shows the relevant validation message.
| Index.cshtml |
Copy Code
|
|---|---|
var viewer; function gcd(a, b) { if (!b) return a; return gcd(b, a % b); } function solveForm() { var fldValue1 = viewer.findAnnotations('fldValue1', { findField: 'fieldName' }), fldValue2 = viewer.findAnnotations('fldValue2', { findField: 'fieldName' }), fldResult = viewer.findAnnotations('fldResult', { findField: 'fieldName' }); Promise.all([fldValue1, fldValue2, fldResult]).then(function (arr) { fldValue1 = arr[0][0].annotation; fldValue2 = arr[1][0].annotation; fldResult = arr[2][0].annotation; fldResult.fieldValue = gcd(fldValue1.fieldValue, fldValue2.fieldValue); viewer.updateAnnotation(0, fldResult); }); } function validateForm() { var a, b, result, expectedAnswer; var validationResult = viewer.validateForm(function (fieldValue, field) { switch (field.fieldName) { case 'fldValue1': a = parseFloat(fieldValue); break; case 'fldValue2': b = parseFloat(fieldValue); break; case 'fldResult': result = parseFloat(fieldValue); break; } if (a && b && result) { expectedAnswer = gcd(a, b); if (parseFloat(fieldValue) !== expectedAnswer) { return 'Incorrect answer.'; } } return true; }, true); if (expectedAnswer) { if (validationResult !== true) { viewer.showMessage(validationResult, 'Correct answer is ' + expectedAnswer, 'error'); } else { viewer.showMessage('Your answer is correct.', null, 'info'); } } else { viewer.showMessage('Please input your answer.', null, 'warn'); } setTimeout(function () { viewer.repaint([0]); }, 100); } function createPdfViewer(selector, baseOptions) { var options = baseOptions || {}; if (!options.supportApi) { options.supportApi = { apiUrl: 'api/pdf-viewer', token: window.afToken || '', webSocketUrl: false }; } viewer = new GcPdfViewer(selector, options); return viewer; } createPdfViewer("#host"); viewer.open("viewer-custom-validation.pdf?ts=1"); |
|

Limitations
DsPdfViewer prohibits the usage of script and iframe tags in custom HTML content due to security considerations.