- Document Solutions for Imaging Overview
- Key Features
- Getting Started
- Product Architecture
-
Features
- Create Image
- Load Image
- Save Image
- Work with GIF files
- Work with TIFF Images
- Work with ICO files
- Work with SVG Files
- Work with WebP Files
- Process Image
- Apply Effects
- Layouts
- Complex Graphic Layouts
- Tables
- Work with Image Colors
- Transparency Mask
- Work with Graphics
- Work with Text
- Work with Exif Metadata
- Render HTML to Image
- Render Using Skia Library
- Document Solutions Image Viewer
- Samples
- API Reference
- Release Notes
Add Transparency Layer
DsImaging allows you to add a transparency layer to your drawings and hence lets you manipulate a group of drawing operations.
The GcGraphics class provides PushTransparencyLayer method that allows you to add new layers to the GcGraphics object which receives all subsequent drawing operations until the PopTransparencyLayer method is called. On calling the PopTransparencyLayers method, the contents of the layers are merged into the drawing surface.

When pushing a transparency layer, you can specify the bound of new layer so that the subsequent operations are performed inside the specified bounds only. When bounds are not specified, bounds of the original drawing surface are considered as bounds of the layer and all the layer operations take effect on the whole surface.
You can also pass opacity of the transparency layer as a parameter of PushTransparencyLayer method. The opacity of layer gets composited to the drawing surface when the layer is popped out.
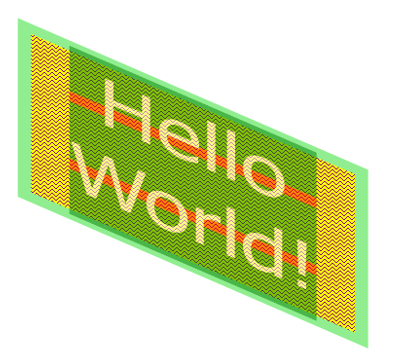
The example below uses GcGraphics to create a drawing and then merges additional operations using a transparency layer. Similarly, transparency layers can be used with the following classes derived from GcGraphics class: GcPdfGraphics, GcBitmapGraphics, GcSkiaGraphics, GcSvgGraphics, GcD2DBitmapGraphics, GcWicBitmapGraphics.
// Draw a figure with layer using GcGraphics
static void DrawFigure(GcGraphics g)
{
const float DegToRad = (float)(Math.PI / 180);
var m = Matrix3x2.CreateScale(g.Resolution / 48f);
m = Matrix3x2.CreateSkew(DegToRad * 30, 0) * m;
m = Matrix3x2.CreateRotation(DegToRad * 30) * m;
g.Transform = m;
var rect = new RectangleF(50, 50, 150, 100);
g.FillRectangle(rect, new HatchBrush(HatchStyle.ZigZag)
{
BackColor = Color.Yellow,
ForeColor = Color.Purple
});
g.DrawRectangle(rect, new GrapeCity.Documents.Drawing.Pen(Color.LightGreen, 6f));
//Define bounds and push an opaque transparency layer
var clipRect = new RectangleF(70, 50, 110, 100);
g.PushTransparencyLayer(clipRect, 0.5f);
g.FillRectangle(rect, Color.Green);
rect.Height -= 60;
rect.Y += 30;
g.DrawRectangle(rect, new GrapeCity.Documents.Drawing.Pen(Color.Red, 6f));
var tl = g.CreateTextLayout();
tl.DefaultFormat.ForeColor = Color.White;
tl.DefaultFormat.FontSize = 38;
tl.DefaultFormat.FontSizeInGraphicUnits = true;
tl.DefaultFormat.FontName = "Tahoma";
tl.MaxWidth = 150;
tl.TextAlignment = TextAlignment.Center;
tl.Append("Hello World!");
g.DrawTextLayout(tl, new PointF(50, 50));
// merge the transparency layer
g.PopTransparencyLayer();
}Limitations:
Browsers such as Google Chrome and Mozilla Firefox may not notice the changes in the SVG image generated from the contentBounds parameter passed to the GcSvgGraphics.PushTransparencyLayer method.


