- Document Solutions for Excel, .NET Edition Overview
- Key Features
- Getting Started
-
Features
- Worksheet
- Workbook
- Comments
- Hyperlinks
- Sort
- Filter
- Group
- Conditional Formatting
- Data Validations
- Data Binding
- Import Data
- Digital Signatures
- Formulas
- Custom Functions
- Shapes
- Document Properties
- Styles
- Form Controls
- Barcodes
- Themes and Colors
- Chart
- Table
- Pivot Table
- Pivot Chart
- Sparkline
- Slicer
- Logging
- Defined Names
- Templates
- File Operations
- Document Solutions Data Viewer
- API Reference
- Release Notes
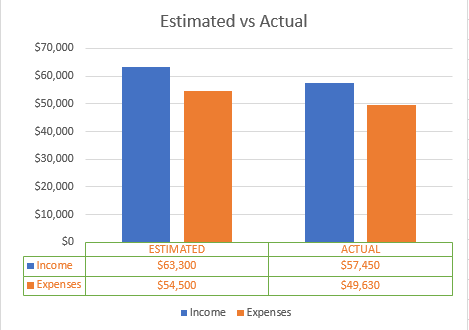
Data Table
Chart data table refers to a grid displaying source data of the chart and is drawn beneath the chart. The data table along with the chart is an organized form for reading exact values especially when data labels are difficult to read or are not set.

DsExcel .NET allows you to insert data table beneath chart by using HasDataTable property of the IChart interface. You can display data tables for the Column, Line, Bar, and Area chart by setting the HasDataTable property to true. However, for any other chart types, the property returns false.
Once a data table is added, you can configure the same by using various properties or methods of the IDataTable interface. The interface provides HasBorderHorizontal, HasBorderVertical and HasBorderOutline properties to display the cell borders and table outline respectively. You can configure the fill and line style of data table by using the Format property.
To remove the data table of a chart, you can call Delete method of the IDataTable interface.
Refer to the following example code to add and configure a chart data table in DsExcel:
//Create chart.
GrapeCity.Documents.Excel.Drawing.IShape shape = worksheet.Shapes.AddChart(GrapeCity.Documents.Excel.Drawing.ChartType.ColumnClustered, 250, 0, 350, 250);
shape.Chart.SeriesCollection.Add(worksheet.Range["A1:C3"]);
shape.Chart.ChartTitle.Text = "Estimated vs Actual";
//Display the data table.
shape.Chart.HasDataTable = true;
//Config the data table.
GrapeCity.Documents.Excel.Drawing.IDataTable datatable = shape.Chart.DataTable;
datatable.Format.Line.Color.ObjectThemeColor = ThemeColor.Accent6;
datatable.Font.Color.ObjectThemeColor = ThemeColor.Accent2;
datatable.Font.Size = 9;Limitation
Chart data table cannot be exported to JSON, PDF, HTML or image format.


