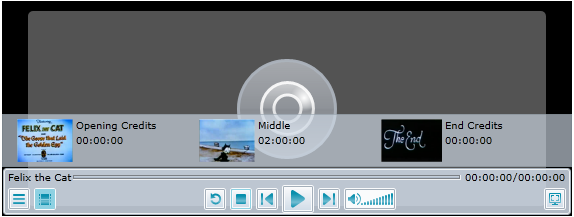
The chapter list displays all of the chapters added to the current media item. You can use the right and left arrow buttons to scroll through the list of chapters and then click on a chapter to select it. The chapter list looks as follows:

A few properties will have to be set to achieve the look and behavior of a chapter list such as the one above. To title a media item, you have to set the C1MediaChapter.Title property to a string. You can add the thumbnail by setting the C1MediaChapter.ThumbnailSource property to an image file. Finally, you will need to specify the time that the chapter starts at by setting the C1MediaChapter.Position property to a time.
To create a chapter list like the one in the image above, you would use the following XAML:
| XAML |
Copy Code
|
|---|---|
<c1ediaplayer:C1MediaChapter Title="Opening Credits" Position="00:00:00" ThumbnailSource="FelixOpen.png"/> <c1mediaplayer:C1MediaChapter Title="Middle" Position="00:03:15" ThumbnailSource="FelixMiddle.png"/> <c1mediaplayer:C1MediaChapter Title="End Credits" Position="00:07:04" ThumbnailSource="FelixEnd.png"/> |
|
For task-based help about adding chapters to a media item, see Creating Chapters.
Accessing the Chapter List
You can access the item list by pressing the Chapter List button ![]() on the C1MediaPlayer control. If you prefer to have the item list opened at startup, you can set the C1MediaPlayer.IsChapterListVisible property to True.
on the C1MediaPlayer control. If you prefer to have the item list opened at startup, you can set the C1MediaPlayer.IsChapterListVisible property to True.