Design-Time Support
Sizer comes with a variety of design time options to create interactive applications without writing a single line of code. It also provides easy-to-access smart tags, context menus and editors that offer rich design-time support to simplify working with the object model.
Let us now discuss about the various design-time options available in the Sizer control.
C1Sizer Tasks Smart Tag Panel
In Visual Studio, the Sizer control includes a smart tag. A smart tag represents a short-cut tasks menu that provides the most commonly used properties in each component/command. The Sizer control provides quick and easy access to the C1Sizer Grid Editor and common properties through its smart tag.
.NET
To access C1Sizer Tasks Smart tag panel, click the C1Sizer smart tag icon ( ) in the upper-right corner of the C1Sizer control. This opens the C1Sizer Tasks smart tag panel as shown in the following image.
) in the upper-right corner of the C1Sizer control. This opens the C1Sizer Tasks smart tag panel as shown in the following image.

The following table provides a brief description of the options provided by C1Sizer Smart tag panel:
| Option | Description |
|---|---|
| Edit Grid | Opens the C1Sizer Grid Editor. |
| Auto Grid | Clears all unused bands in the grid that don't have any controls attached to them. |
| Clear Grid | Removes the bands from the grid. |
.NET Framework
To access C1Sizer Tasks Smart tag panel, click the C1Sizer smart tag icon ( ) in the upper-right corner of the C1Sizer control. This opens the C1Sizer Tasks smart tag panel as shown in the following image.
) in the upper-right corner of the C1Sizer control. This opens the C1Sizer Tasks smart tag panel as shown in the following image.

The following table provides a brief description of the options provided by C1Sizer Smart tag panel:
| Option | Description |
|---|---|
| Edit Gradient | Opens the C1Sizer Gradient Editor. |
| Edit Grid | Opens the C1Sizer Grid Editor. |
| Auto Grid | Clears all unused bands in the grid that don't have any controls attached to them. |
| Clear Grid | Removes the bands from the grid. |
| About C1Sizer | Displays information about C1Sizer control. |
Context Menu
C1Sizer has additional commands with each context menu that Visual Studio provides for all .NET controls.
To access C1Sizer's context menu, right-click on the Sizer control and the context menu appears as following:

The following table provides a brief description of the commands provided by C1Sizer context menu:
| Commands | Description |
|---|---|
| Edit Grid | Opens the C1Sizer Grid Editor. |
| Auto Grid | Clears all unused bands in the grid that don't have any controls attached to them. |
| Clear Grid | Removes the bands from the grid. |
| About C1Sizer | Displays information about C1Sizer control. |
Editors
With easy-to-use editors, you can create grid layouts, create splitter bands, add customized gradient backgrounds to your application, and much more. The following sections discuss about the editors provided by Sizer.
C1Sizer Gradient Editor
C1Sizer Gradient Editor makes it easy to add customized gradient backgrounds to your applications by setting backgrounds, modes, blends, and much more.
To access the C1Sizer Gradient Editor, right-click on the Sizer control to open the context menu, and select Edit Gradient.
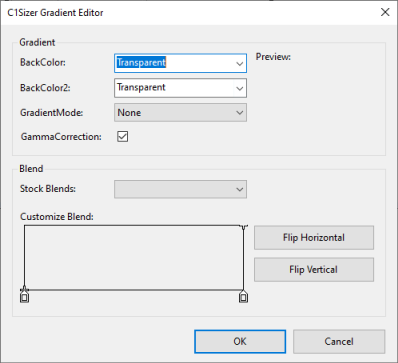
The C1Sizer Gradient Editor appears as the following:

C1Sizer Gradient Editor consist of two important groups: Gradient and Blend.
Gradient Group
The Gradient group allows you to set the BackColor and Gradient properties. It also provides a Preview window so you can preview the gradient updates you make to the Sizer control.
The following table provides a brief description of the commands provided by the Gradient Group.
| Commands | Description |
|---|---|
| BackColor | Gets or sets the Drawing.Color used to paint the background. |
| BackColor2 | Gets or sets the secondary color used to build the background gradient. |
| GradientMode | Specifies the background gradient mode. |
| GammaCorrection | Gets or sets whether to apply gamma correction to the background gradient. |
Blend Group
The Blend group enables you to choose from a stock blend to modify the gradient fill. Additionally, it lets you customize the blend by flipping the blend colors horizontally or vertically
type=note
Note: WinForms .NET Edition does not support C1Sizer Gradient Editor. We will enhance it in future releases. To set gradient in .NET applications, see Add Gradients section in Styling and Appearance topic.
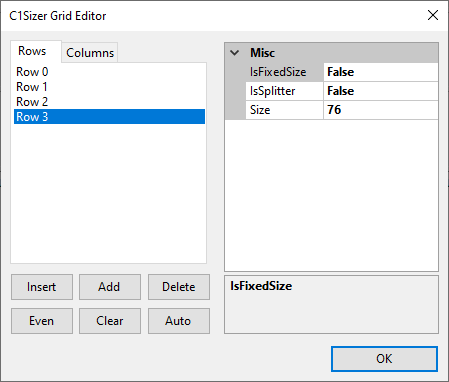
C1Sizer Grid Editor
With C1Sizer Grid Editor, you can create grid layout at the design time and add controls which will snap to the grid. Additionally, you can set the dimensions of the grid bands, as well as configure them to act as splitters or fixed-size bands.
To access the C1Sizer Grid Editor, click on the smart tag icon ( ) to open the C1Sizer Smart Task Panel, and select Edit Grid. The C1Sizer Grid Editor appears as follows:
) to open the C1Sizer Smart Task Panel, and select Edit Grid. The C1Sizer Grid Editor appears as follows:

In the C1Sizer Grid Editor window, the right pane displays properties like IsFixedSize, IsSplitter, and Size for each band (row and column bands). The left pane displays the list of row bands and column bands in Rows and Columns tabs respectively along with the Add, Remove, Insert, Delete, Auto, Clear, and Even buttons which can be used to perform respective operations on the bands.


