This topic demonstrates how to create a table footer that is divided into two columns. The following key points are shown in this topic:
Complete the following steps to create a table footer with two parts:

To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Dim rt1 As New C1.C1Preview.RenderTable(Me.C1PrintDocument1)
' Create a table with 100 rows, 4 columns, and text.
Dim r As Integer = 100
Dim c As Integer = 4
Dim row As Integer
Dim col As Integer
For row = 0 To r - 1 Step +1
For col = 0 To c - 1 Step +1
Dim celltext As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1)
celltext.Text = String.Format("Cell ({0},{1})", row, col)
rt1.Cells(row, col).RenderObject = celltext
Next
Next
' Add the table to the document.
Me.C1PrintDocument1.Body.Children.Add(rt1)
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
C1.C1Preview.RenderTable rt1 = new C1.C1Preview.RenderTable(this.c1PrintDocument1);
// Create a table with 100 rows, 4 columns, and text.
const int r = 100;
const int c = 4;
for (int row = 0; row < r; ++row)
{
for (int col = 0; col < c; ++col)
{
C1.C1Preview.RenderText celltext = new C1.C1Preview.RenderText(this.c1PrintDocument1);
celltext.Text = string.Format("Cell ({0},{1})", row, col);
rt1.Cells[row, col].RenderObject = celltext;
}
}
// Add the table to the document.
this.c1PrintDocument1.Body.Children.Add(rt1);
|
|
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
' Set up the table footer.
rt1.RowGroups(rt1.Rows.Count - 2, 2).PageFooter = True
rt1.RowGroups(rt1.Rows.Count - 2, 2).Style.BackColor = Color.LemonChiffon
rt1.RowGroups(rt1.Rows.Count - 2, 2).Style.Font = New Font("Arial", 10, FontStyle.Bold)
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
// Set up the table footer.
rt1.RowGroups[rt1.Rows.Count - 2, 2].PageFooter = true;
rt1.RowGroups[rt1.Rows.Count - 2, 2].Style.BackColor = Color.LemonChiffon;
rt1.RowGroups[rt1.Rows.Count - 2, 2].Style.Font = new Font("Arial", 10, FontStyle.Bold);
|
|
Here we reserved the last two rows of the page for the footer using the Count property and grouped the rows together using the RowGroups property. We then assigned a new font style for the text and a new background color for the cells in our page footer.
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
' Add table footer text. rt1.Cells(rt1.Rows.Count - 2, 0).SpanRows = 2 rt1.Cells(rt1.Rows.Count - 2, 0).SpanCols = rt1.Cols.Count - 1 rt1.Cells(rt1.Rows.Count - 2, 0).Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Left rt1.Cells(rt1.Rows.Count - 2, 0).Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center Dim tf As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1) tf = CType(rt1.Cells(rt1.Rows.Count - 2, 0).RenderObject, C1.C1Preview.RenderText) tf.Text = "This is a table footer." ' Add page numbers. rt1.Cells(rt1.Rows.Count - 2, 3).SpanRows = 2 rt1.Cells(rt1.Rows.Count - 2, 3).Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Right rt1.Cells(rt1.Rows.Count - 2, 3).Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center ' Tags (such as page no/page count) can be inserted anywhere in the document. Dim pn As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1) pn = CType(rt1.Cells(rt1.Rows.Count - 2, 3).RenderObject, C1.C1Preview.RenderText) pn.Text = "Page [PageNo] of [PageCount]" Me.C1PrintDocument1.Generate() |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
// Add table footer text. rt1.Cells[rt1.Rows.Count - 2, 0].SpanRows = 2; rt1.Cells[rt1.Rows.Count - 2, 0].SpanCols = rt1.Cols.Count - 1; rt1.Cells[rt1.Rows.Count - 2, 0].Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Center; rt1.Cells[rt1.Rows.Count - 2, 0].Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center; ((C1.C1Preview.RenderText)rt1.Cells[rt1.Rows.Count - 2, 0].RenderObject).Text = "This is a table footer."; // Add page numbers. rt1.Cells[rt1.Rows.Count - 2, 3].SpanRows = 2; rt1.Cells[rt1.Rows.Count - 2, 3].Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Right; rt1.Cells[rt1.Rows.Count - 2, 3].Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center; // Tags (such as page no/page count) can be inserted anywhere in the document. ((C1.C1Preview.RenderText)rt1.Cells[rt1.Rows.Count - 2, 3].RenderObject).Text = "Page [PageNo] of [PageCount]"; this.c1PrintDocument1.Generate(); |
|
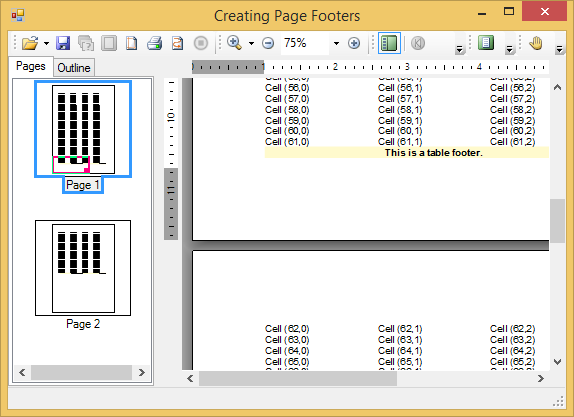
Your new page footer with two parts should appear to the footer below: