- FlexReport for WinForms Overview
- Key Features
- FlexReport versus other Reporting Controls
- Core Classes
- Design-Time Support
- Quick Start
- FlexReport Designer
- FlexReportDesigner Control
- Data Binding
- Load Reports
- Create Reports
- Sections of FlexReport
- Fields and Custom Fields
- Modifying the Fields
- Parameters
- VBScripting with ExpressionEditor
- Filtering Data
- Grouping Data
- Sorting Data
- Customize Reports
- Styling the Reports
- Export Reports
- Preview and Print Reports
- Deployment
- FlexViewer
SuperLabel Custom Field
SuperLabel fields are used to insert HTML text in reports. FlexReport supports SuperLabel fields using its extensible custom field architecture. In the following sections, you'll see how you to customize SuperLabel fields in reports using the FlexReportDesigner application. The SuperLabel custom field uses three assemblies, C1.Win.FlexReport.CustomFields, C1.Win and C1.Win.SuperTooltip, which should be in the same folder as the FlexReportDesigner app.
To start using the SuperLabel custom field in the FlexReportDesigner application, complete the following steps:
Run the C1FlexReportDesigner application.
Confirm that the SuperLabel icon is present in the C1FlexReportDesigner toolbar. If it is not included, you may need to add the following line to the <customfields> section of the C1FlexReportDesigner.x.x.exe.settings file:
<customfields> <item value="C1.Win.FlexReport.CustomFields.x.x;C1.Win.FlexReport.CustomFields.SuperLabel" /> </customfields>You can find the C1FlexReportDesigner.x.x.exe.settings file at the following location: C:\Users\user_name\AppData\Roaming\C1Report\
type=note
Note: The C1FlexReportDesigner.x.x.exe.settings file gets generated at the mentioned location only when the user first opens a report in the C1FlexReportDesigner and not at the time of installation of WinForms Edition. 'x' in the filename and HTML fragment represents the framework version used.
Create a new report or open an existing report. Refer the Quick Start for an example.
Click the SuperLabel icon and drag it onto your report to add a SuperLabel field.
You have successfully added a SuperLabel field to your report.
Let's now add a SuperLabel field to the report created in Map Custom Field.
Open the report.
Set PageHeader's Visible property to True.
Drop a SuperLabel field in the Page Header section of the report.
From the Properties window, set Text property to the following text:
<html><body><font>Customers and Suppliers by City</font></body></html>
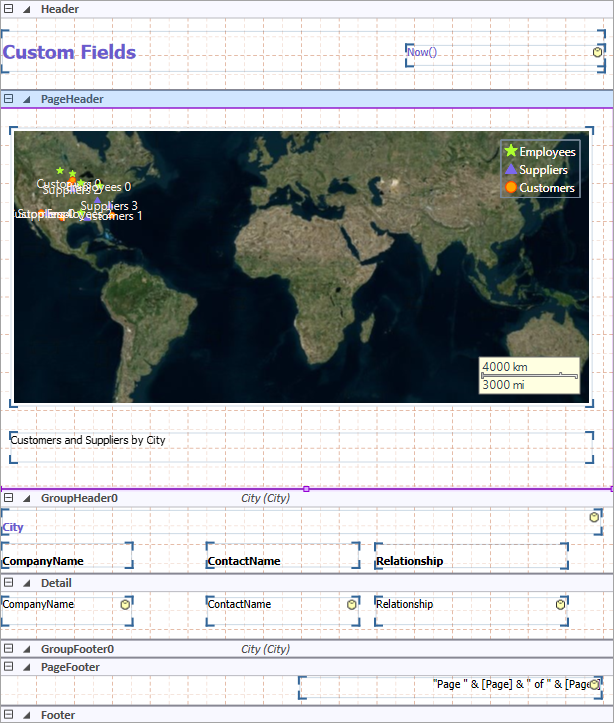
In the designer, SuperLabel field looks as follows:
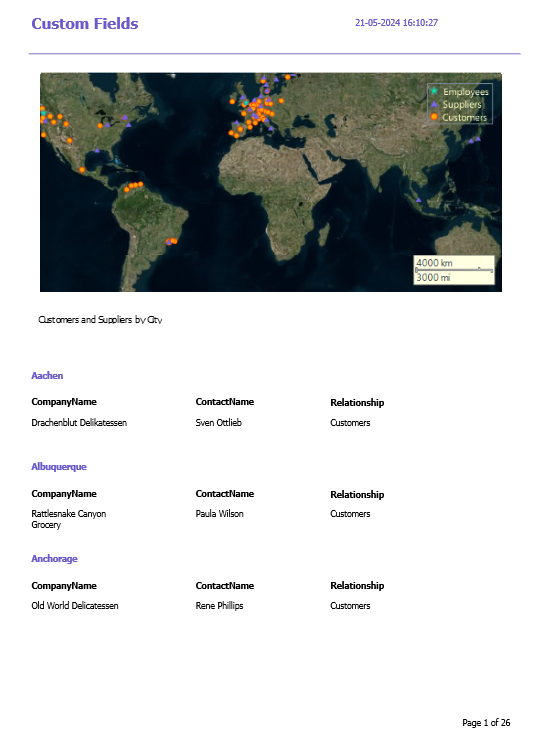
Preview the report:

Styling SuperLabel
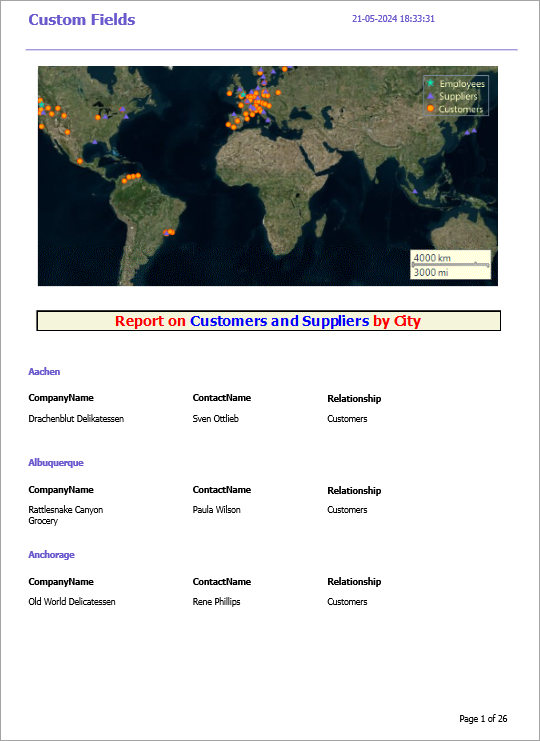
The FlexReportDesigner allows you to personalize the SuperLabel field by specifying styles similar to CSS, such as border, background color, and text color. The image below illustrates different styles applied to the SuperLabel field.

The following code snippet illustrates how to customize SuperLabel field by changing text color, text align, border style and width, and background color. Observe, that the text color red is set using the color attribute while blue color is applied through style attribute using color: hsl(), specifying Hue, Saturation and Lightness components.
<html><body><h2 style="color: red; text-align:center; border-style: solid; border-width: 2px; background-color:beige;">Report on <span style="color:hsl(240,100%,50%);">Customers and Suppliers</span> by City</h2></body></html>


