The following steps are for an application created on Visual Studio 2012. The steps may differ slightly based on the version of Visual Studio you use.
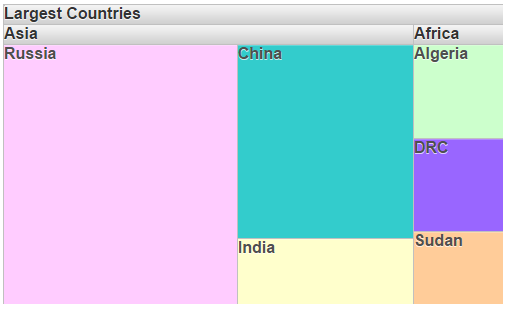
In this step, we add regions on three levels to the TreeMap. These levels represent the world, two continents and countries inside the continents. The area assigned to each region is determined by the value assigned to it.
| Asia | ||
|---|---|---|
| Property | Value | |
| Item 1 | Color | #FFCCFF |
| Label | Russia | |
| Value | 17098242 | |
| Item 2 | Color | #33CCCC |
| Label | China | |
| Value | 9596961 | |
| Item 3 | Color | #FFFFCC |
| Label | India | |
| Value | 3287263 | |
| Africa | ||
| Item 1 | Color | #CCFFCC |
| Label | Algeria | |
| Value | 2381741 | |
| Item 2 | Color | #9966FF |
| Label | DRC | |
| Value | 2344858 | |
| Item 3 | Color | #FFCC99 |
| Label | Sudan | |
| Value | 1861484 | |
You can also set the MaxColor, MaxColorValue, MinColor, MinColorValue, MidColor and MidColorValue for the parent regions instead of setting the color for all regions at the lowest level. The TreeMap control sets the color for the children regions itself, based on the color combinations entered. Please see the topic Color for more information.
Add the following markup within the <c1:C1TreeMap></c1:C1TreeMap>tags, to add regions to the TreeMap control:
| Source View |
Copy Code
|
|---|---|
<Items> <c1:TreeMapItem Label="Largest Countries" Value="36570549" > <Items> <c1:TreeMapItem Label="Asia" Value="29982466"> <Items> <c1:TreeMapItem Color="#FFCCFF" Label="Russia" MaxColorValue="0" MidColorValue="0" MinColorValue="0" Value="17098242" > </c1:TreeMapItem> <c1:TreeMapItem Color="#33CCCC" Label="China" MaxColorValue="0" MidColorValue="0" MinColorValue="0" Value="9596961"> </c1:TreeMapItem> <c1:TreeMapItem Color="#FFFFCC" Label="India" MaxColorValue="0" MidColorValue="0" MinColorValue="0" Value="3287263"> </c1:TreeMapItem> </Items> </c1:TreeMapItem> <c1:TreeMapItem Label="Africa" Value="6588083"> <Items> <c1:TreeMapItem Color="#CCFFCC" Label="Algeria" MaxColorValue="0" MidColorValue="0" MinColorValue="0" Value="2381741" > </c1:TreeMapItem> <c1:TreeMapItem Color="#9966FF" Label="DRC" MaxColorValue="0" MidColorValue="0" MinColorValue="0" Value="2344858" > </c1:TreeMapItem> <c1:TreeMapItem Color="#FFCC99" Label="Sudan" MaxColorValue="0" MidColorValue="0" MinColorValue="0" Value="1861484"> </c1:TreeMapItem> </Items> </c1:TreeMapItem> </Items> </c1:TreeMapItem> </Items> |
|
Add the following code to the Page_Load event, to add regions to the TreeMap control.
To write code in C#
| C# |
Copy Code
|
|---|---|
// create and add regions on level 0 TreeMapItem largestcountries = new TreeMapItem(); largestcountries.Label = "Largest Countries"; largestcountries.Value = 36570549; C1TreeMap1.Items.Add(largestcountries); // create and add regions on level 1 TreeMapItem[] continents = new TreeMapItem[2]; for (int i = 0; i < 2; i++) continents[i] = new TreeMapItem(); continents[0].Label = "Asia"; continents[1].Label = "Africa"; continents[0].Value = 29982466; continents[1].Value = 6588083; for (int i = 0; i < 2; i++) C1TreeMap1.Items[0].Items.Add(continents[i]); // create and add regions on level 2, continent 1 TreeMapItem[] countries1 = new TreeMapItem[3]; for (int i = 0; i < 3; i++) countries1[i] = new TreeMapItem(); countries1[0].Label = "Russia"; countries1[1].Label = "China"; countries1[2].Label = "India"; countries1[0].Value = 17098242; countries1[1].Value = 9596961; countries1[2].Value = 3287263; countries1[0].Color = System.Drawing.ColorTranslator.FromHtml("#FFCCFF"); countries1[1].Color = System.Drawing.ColorTranslator.FromHtml("#33CCCC"); countries1[2].Color = System.Drawing.ColorTranslator.FromHtml("#FFFFCC"); ; for (int i = 0; i < 3; i++) C1TreeMap1.Items[0].Items[0].Items.Add(countries1[i]); // create and add regions on level 2, for continent 2 TreeMapItem[] countries2 = new TreeMapItem[3]; for (int i = 0; i < 3; i++) countries2[i] = new TreeMapItem(); countries2[0].Label = "Algeria"; countries2[1].Label = "DRC"; countries2[2].Label = "Sudan"; countries2[0].Value = 2381741; countries2[1].Value = 2344858; countries2[2].Value = 1861484; countries2[0].Color = System.Drawing.ColorTranslator.FromHtml( "#CCFFCC"); countries2[1].Color = System.Drawing.ColorTranslator.FromHtml("#9966FF"); countries2[2].Color = System.Drawing.ColorTranslator.FromHtml("#FFCC99"); for (int i = 0; i < 3; i++) C1TreeMap1.Items[0].Items[1].Items.Add(countries2[i]); |
|
To write code in VB
| Visual Basic |
Copy Code
|
|---|---|
' create and add regions on level 0 Dim largestcountries As New TreeMapItem() largestcountries.Label = "Largest Countries" largestcountries.Value = 36570549 C1TreeMap1.Items.Add(largestcountries) ' create and add regions on level 1 Dim continents As TreeMapItem() = New TreeMapItem(1) {} For i As Integer = 0 To 1 continents(i) = New TreeMapItem() Next continents(0).Label = "Asia" continents(1).Label = "Africa" continents(0).Value = 29982466 continents(1).Value = 6588083 For i As Integer = 0 To 1 C1TreeMap1.Items(0).Items.Add(continents(i)) Next ' create and add regions on level 2, continent 1 Dim countries1 As TreeMapItem() = New TreeMapItem(2) {} For i As Integer = 0 To 2 countries1(i) = New TreeMapItem() Next countries1(0).Label = "Russia" countries1(1).Label = "China" countries1(2).Label = "India" countries1(0).Value = 17098242 countries1(1).Value = 9596961 countries1(2).Value = 3287263 countries1(0).Color = System.Drawing.ColorTranslator.FromHtml("#FFCCFF") countries1(1).Color = System.Drawing.ColorTranslator.FromHtml("#33CCCC") countries1(2).Color = System.Drawing.ColorTranslator.FromHtml("#FFFFCC") For i As Integer = 0 To 2 C1TreeMap1.Items(0).Items(0).Items.Add(countries1(i)) Next ' create and add regions on level 2, for continent 2 Dim countries2 As TreeMapItem() = New TreeMapItem(2) {} For i As Integer = 0 To 2 countries2(i) = New TreeMapItem() Next countries2(0).Label = "Algeria" countries2(1).Label = "DRC" countries2(2).Label = "Sudan" countries2(0).Value = 2381741 countries2(1).Value = 2344858 countries2(2).Value = 1861484 countries2(0).Color = System.Drawing.ColorTranslator.FromHtml("#CCFFCC") countries2(1).Color = System.Drawing.ColorTranslator.FromHtml("#9966FF") countries2(2).Color = System.Drawing.ColorTranslator.FromHtml("#FFCC99") For i As Integer = 0 To 2 C1TreeMap1.Items(0).Items(1).Items.Add(countries2(i)) Next |
|
When you run the project, notice that the countries are displayed in the color assigned to them. Left click the label or a region to expand a region. Right click to go back to the previous region.