In the previous step of the tutorial you created a simple grid application and bound the grid to a data source. In this step you customize the grid application further by enabling client-side editng.
Complete the following steps to continue:
In Source View
Click the C1GridView control to select it and navigate to the Properties window to set C1GridView control AllowClientEditing property to True or set the following in the <cc1:C1GridView> tag:
AllowClientEditing="true"
It will appear similar to the following:
<cc1:C1GridView ID="C1GridView1" runat="server"
AllowClientEditing="true" DataKeyNames="OrderID" HighlightCurrentCell="true" AllowKeyboardNavigation="true"
AutogenerateColumns="false">
What You’ve Accomplished
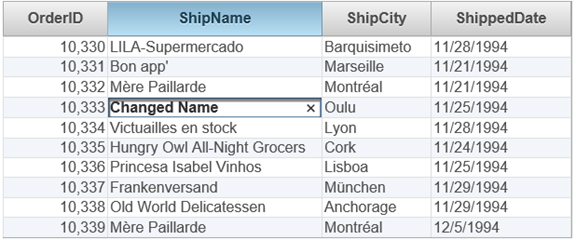
Run the project and see that you can now edit the cell on double click.

In the next step of this tutorial add data validation to the grid values.