In the previous step of the tutorial you enabled client-side editing. In this step you customize the grid application further by validating the data provided by the user before it is updated back to the server.
Complete the following steps to continue:
In Source View
<script type="text/javascript">
function beforeCellUpdate(e, args) {
if (args.cell.column().dataField === "OrderID") {
var editor = $(args.cell.tableCell()).find("input"),
value = parseInt(editor.val());
if (value < 10000) {
editor.addClass("invalid-value");
alert("Invalid value!");
return false;
}
}
}
</script>
What You’ve Accomplished
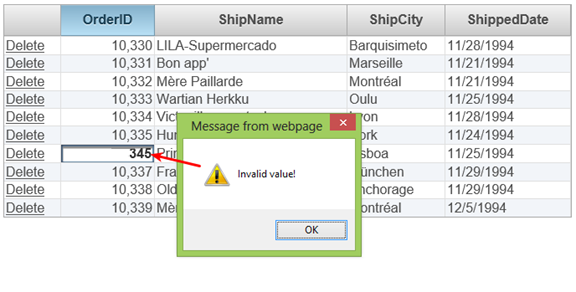
Run your project and observe that when you try to edit the data from the Orders table, the changed value is validated against the condition we set above. If the input provided by the user in any OrderID field less than 10000, then an "Invalid value" message appears.

In the next step of this tutorial, update the validated data back to the server.