In this step you begin by creating a new project, adding the C1GridView control to it and then binding it to a datasource.
Note that in this example, you'll be using the Northwind database, C1Nwind.mdb, installed by default in the ComponentOne Samples\Common folder installed in your Documents folder.
In the Designer
In Source View
Switch to source view and complete the following steps:
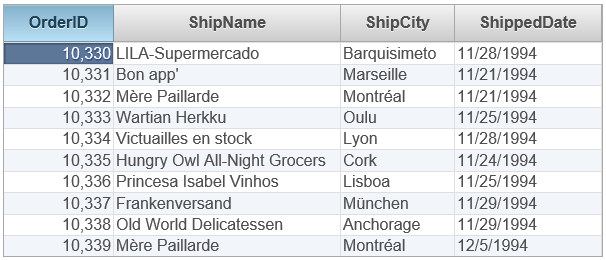
It will appear similar to the following:
<cc1:C1GridView ID="C1GridView1" runat="server" DataKeyNames="OrderID" HighlightCurrentCell="true" AllowKeyboardNavigation="true"
AutogenerateColumns="false">
<Columns>
<cc1:C1BoundField DataField="OrderID" HeaderText="OrderID"></cc1:C1BoundField>
<cc1:C1BoundField DataField="ShipName" HeaderText="ShipName"></cc1:C1BoundField>
<cc1:C1BoundField DataField="ShipCity" HeaderText="ShipCity"></cc1:C1BoundField>
<cc1:C1BoundField DataField="ShippedDate" HeaderText="ShippedDate"></cc1:C1BoundField>
</Columns>
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/C1Nwind.mdb" SelectCommand="SELECT TOP 10 [OrderID], [ShipName],
[ShipCity], [ShippedDate] FROM ORDERS WHERE [ShippedDate] IS NOT NULL"></asp:AccessDataSource>
In Code
Open the code behind and add the following code:
To write code in Visual Basic:
| Visual Basic |
Copy Code
|
|---|---|
| If Not IsPostBack Then UpdateView() End If |
|
To write code in C#:
| C# |
Copy Code
|
|---|---|
| if (!IsPostBack) { UpdateView(); } |
|
To write code in Visual Basic:
| Visual Basic |
Copy Code
|
|---|---|
| Imports System.Collections Imports System.Data Imports System.Data.OleDb |
|
To write code in C#:
| C# |
Copy Code
|
|---|---|
| using System.Collections; using System.Data; using System.Data.OleDb; |
|
To write code in Visual Basic:
| Visual Basic |
Copy Code
|
|---|---|
|
Private Function GetDataSet() As DataTable Dim orders As DataTable = TryCast(Page.Session("ClinetOrders"), DataTable) If orders Is Nothing Then_ Source=|DataDirectory|\C1Nwind.mdb;Persist Security Info=True") [ShipCity], [ShippedDate] FROM ORDERS WHERE [ShippedDate] IS NOT NULL", connection) orders.PrimaryKey = New DataColumn() {orders.Columns("OrderID")} Page.Session("ClinetOrders") = orders Private Sub UpdateView() |
|
To write the code in C#:
| C# |
Copy Code
|
|---|---|
|
private DataTable GetDataSet() private void UpdateView() |
|
What You’ve Accomplished
Run the project and observe that you now have a fully-functional grid application Orders table of the database.

In the next step of this tutorial you'll customize the grid's functionality by setting the client side edit feature and explore the grid's run-time interactions.