C1Calendar supports customizing the display of each date cells on the client. The date cell customization is achieved by implementing the client side call back function specified by the OnClientCustomizeDate property.
The arguments of the call back function are the following:
To create a custom date implement the client side call back function specified by the OnClientCustomizeDate property like the following:
To write code in Source View
<script type="text/javascript">
function customizeDate($daycell, date, dayType, hover, preview) {
if (date.getMonth() === 11 && date.getDate() === 25) {
var $img = $('<div></div>').width(16).height(16).css('background-image', 'url(images/xmas.png)');
$daycell.attr('align', 'right').empty().append($img);
if ($daycell.hasClass('ui-datepicker-current-day')) {
$daycell.css('background-color', '#aaa');
} else
$daycell.css('background-color', hover ? 'lightgray' : '');
return true;
}
return false;
}
</script>
<cc1:C1Calendar ID="C1Calendar1" runat="server" DisplayDate="2011-12-01"
onclientcustomizedate="customizeDate">
</cc1:C1Calendar>
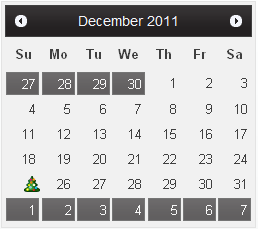
This topic illustrates the following:
A custom image is specified for the custom date.