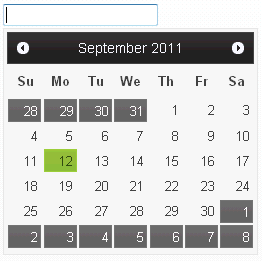
The following procedure explains how to make C1Calendar a popup calendar using its client-side object model to create a rich popup calendar without having to postback to the server. C1Calendar's default behavior can easily be set to a popup calendar by assigning script to the client side calendar.
A popup calendar can be created with a few lines of JavaScript and by declaring a click event to its associated control in the HTML markup .aspx page, for example a TextBox control.
To associate a C1Calendar popup calendar with an input control such as a TextBox control and to close the popup control when a user selects a date on the popup calendar.
By the end of this procedure you will be able to do the following:
To create a client-side popup calendar that appears right below the textbox control when a user clicks on the textbox control at run time, create a client-side function using the Popup method. Complete the following steps:
To write code in Source View
<script type="text/javascript">
$(function () {
$("#<%=TextBox1.ClientID %>").click(function () {
$("#<%=C1Calendar1.ClientID %>").c1calendar("popup", {
of: $("#<%=TextBox1.ClientID %>"),
offset: '0 2'
});
})
});
function SelectDate() {
var selDate = $(this).c1calendar("getSelectedDate");
if (!!selDate) $("#<%=TextBox1.ClientID %>").val(selDate.toDateString());
}
</script>
The first function above Click, uses the Click event and offset property to determine the position of the calendar and to make it appear when the user clicks inside the associated element, for example TextBox1.
The second function above, SelectDate, assigns the value of the selected date to the textbox control once the popup calendar closes.
This topic illustrates the following:
Run the Web page and complete the following tasks at run time


The popup calendar will close and assign the selected date to the TextBox control.