Import/Export Excel in JavaScript
This tutorial shows how to import and export Excel XLSX files in a JavaScript application using SpreadJS, a JavaScript spreadsheet component. You’ll learn how to set up a JavaScript project, add a spreadsheet component, and enable Excel import/export.
Try Out an Import and Export Sample
You can also download the full sample to run locally, or check out our online interactive IO demo.
Set Up the JavaScript Spreadsheet Project
To start, we have a simple JavaScript application consisting of an HTML file (index.html) and a JavaScript module (main.js).
Install the required npm packages: Spread-Sheets library, Spread-Sheets-IO, and FileSaver.
npm install @mescius/spread-sheets
npm install @mescius/spread-sheets-io
npm install file-saver Import the JavaScript (and CSS) modules into our src/main.js file:
import '@mescius/spread-sheets/styles/gc.spread.sheets.excel2013white.css'
import * as GC from '@mescius/spread-sheets';
import '@mescius/spread-sheets-io';
import 'file-saver';Add a <div> tag in our index.html file to host the JavaScript spreadsheet.
<div id="hostElement"></div>In src/main.js, initialize the SpreadJS Workbook component by passing in the ID of the <div> host element:
let workbook = new GC.Spread.Sheets.Workbook('hostElement');With the steps so far, the JavaScript app renders a basic spreadsheet.
Add Excel Import Code to a JavaScript App
Add an input element and a button to allow users to select their Excel (XLSX) file. Set accept=".xlsx" so only Excel (.xlsx) files can be selected.
<input type="file" id="selectedFile" accept=".xlsx" />
<button class="settingButton" id="btnImport">Import</button>Add a function to import a selected file using the SpreadJS import method. This function will be called by the click event handler of the Import button:
document.getElementById('btnImport').addEventListener('click', handleImport);
function handleImport(e) {
let file = document.querySelector('#selectedFile').files[0];
if (!file) {
return;
}
workbook.import(file);
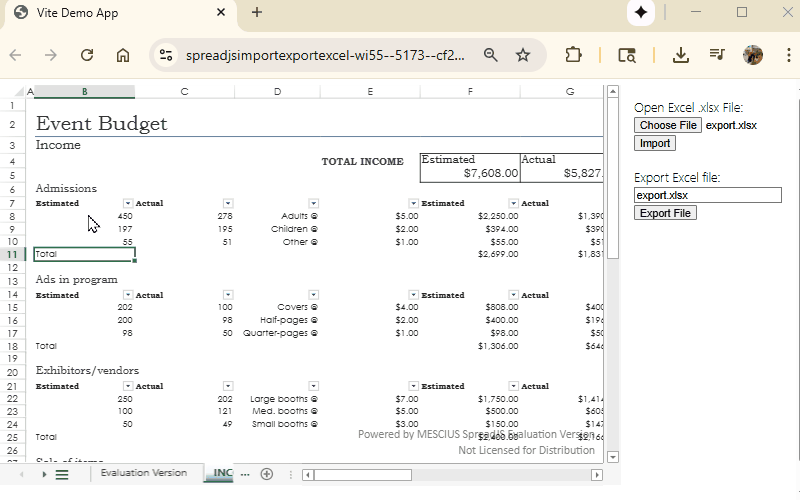
}An Excel (.xlsx) file can now be imported and viewed in the JavaScript spreadsheet component, like so:

Add Excel Export Code to a JavaScript App
Add a function to export the spreadsheet to an Excel file using the SpreadJS export method. This function will be called by the click event handler of the Export button:
document.getElementById('btnExport').addEventListener('click', handleExport);
function handleExport(e) {
let fileName = document.getElementById('exportFileName').value;
if (fileName.substr(-5, 5) !== '.xlsx') {
fileName += '.xlsx';
}
workbook.export(function (blob) {
// save blob to a file
saveAs(blob, fileName);
}, function (e) {
console.log(e);
}, {
fileType: GC.Spread.Sheets.FileType.excel
});
}That code gets the export file name from an exportFileName input element. Define an input field to let users enter a file name:
<input type="text" id="exportFileName" placeholder="Export file name" value="export.xlsx" />Add an Export file button:
<button id="btnExport">Export File</button> Users can now edit the spreadsheet within the JavaScript app and export it with the Export File button. The exported file opens in Excel with all changes preserved.

This is just one example of how you can use SpreadJS JavaScript spreadsheets to add data to your Excel files and then export them back to Excel with simple JavaScript code.
Include Extra Features
If you want to import and export Excel files with Charts, Shapes, and PivotTables, make sure to include those optional add-on modules for SpreadJS (@mescius/spread-sheets-charts, @mescius/spread-sheets-shapes, and @mescius/spread-sheets-pivot-addon).
Import and Export Excel FAQs
Do I need to have Excel installed for this import or export in JavaScript to work?
No! SpreadJS is a stand-alone JavaScript component that can import and export Excel files without depending on Excel at all.
Can my end users changes be included in the export?
Yes! SpreadJS allows users to modify spreadsheets in an Excel-like experience. Those changes will be included when the spreadsheet is exported.
What types of files can be imported or exported?
SpreadJS supports import and export of .xlsx, .xlsm, .xltm file types. It can even import .csv files and has a custom SpreadJS (.sjs)file format for optimized performance and app development.
Do you support Excel files with macros?
The macros will not run, but Excel files with macros can be imported and exported without losing the macros. The macros simply will be ignored when the spreadsheet runs in SpreadJS. Note: most macro use cases can be replicated in custom JavaScript code using SpreadJS


