Default Report Item Properties
When a user designs a report and adds a new report item, such as a TextBox, the report designer automatically sets the properties of the new report item to the default values. For example, a newly added TextBox has the Arial font name, 10pt font size, and Normal font style. However, it is possible to override these default values by following the procedure described below.
Report Item Templates
Report Item Templates are regular reports containing report items with properties set to the desired values. You can create a Report Item Template in the Standalone Report Designer App. For example, if you would like the default font name for a TextBox to be Times New Roman, you can add a TextBox to the template report and set its font name accordingly.
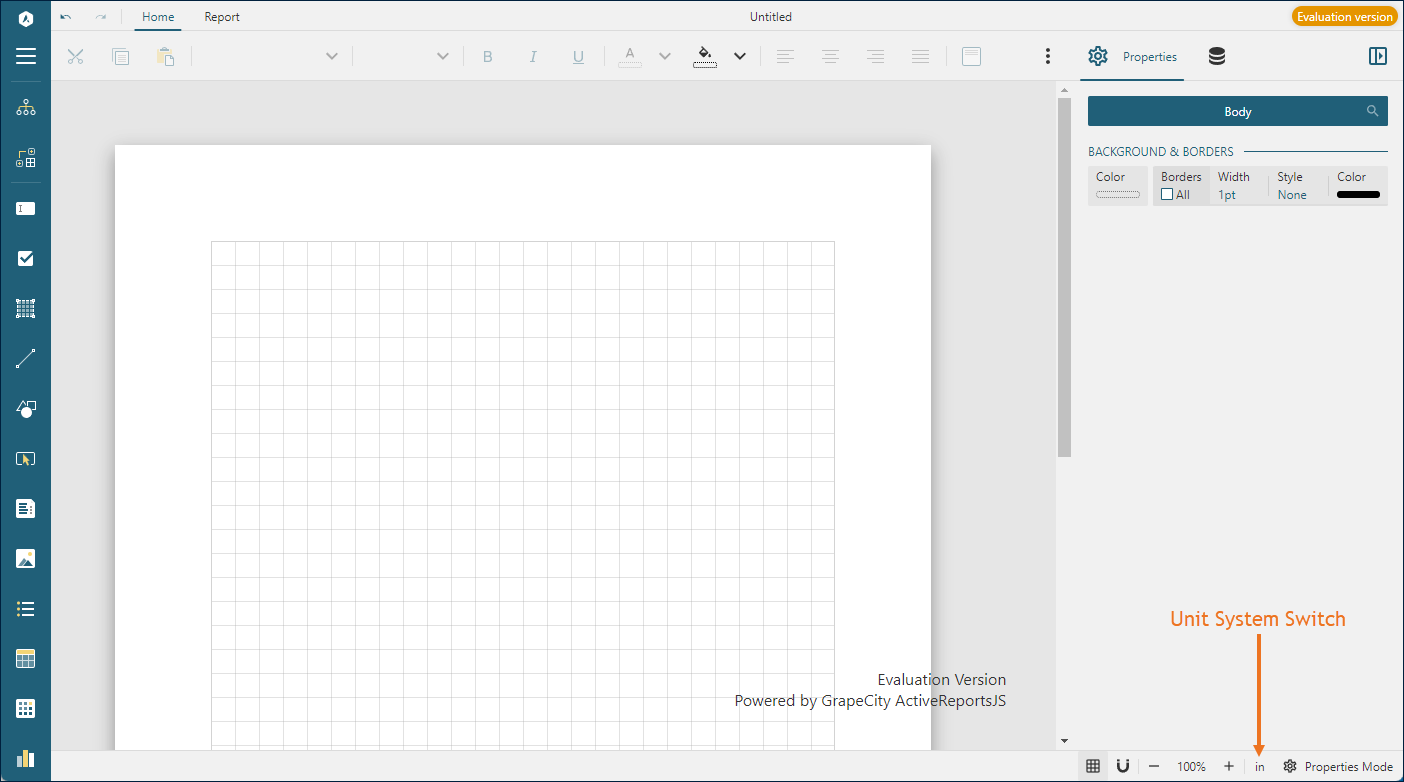
In addition to various style properties, such as the Font Name, a newly added report item receives the default position and dimensions that can use either imperial or metric units depending on the Report Designer's current unit system that can be selected in the right-bottom corner of the UI:

Consequently, you might want to create Report Items Templates for both imperial and metric units. If users of your application use the single unit system only, it is OK to create a corresponding single Report Item Template.
Finally, ActiveReportsJS supports two types of report layout: Continious Page Layout and Fixed Page Layout. If you want to define the default report item properties that are supported for the latter, such as Fixed Size then you can create a fixed layout report item template for that.
To summarize, there are four report item templates that you might want to create:
Continuous Page Layout, imperial units
Fixed Page Layout, imperial units
Continuous Page Layout, metric units
Fixed Page Layout, metric units
Once report templates are created, you can initialize an object of the following shape in the code of your application. Check the documentation for the explanation of the ReportInfo object.
const reportItemTemplates = {
imperialTemplates: [
cplImperialReportTemplateInfo, // Report Info for the Continuous Page Layout Report Items Template with imperial units
fplImperialReportTemplateInfo // Report Info for the Fixed Page Layout Report Items Template with imperial units
],
metricTemplates: [
cplMetricReportTemplateInfo, // Report Info for the Continuous Page Layout Report Items Template with metric units
fplMetricReportTemplateInfo // Report Info for the Fixed Page Layout Report Items Template with metric units
]
}For instance, you can save report templates within your application's static assets folder, such as the React app's public folder, then initialize the following object in the code:
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template-imperial.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with imperial units
{id: "fpl-template-imperial.rdlx-json"} // URL of the Fixed Page Layout Report Item Template with imperial units
],
metricTemplates: [
{id: "cpl-template-metric.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with metric units
{id: "fpl-template-metric.rdlx-json"} // // URL of the Fixed Page Layout Report Item Template with metric units
]
}Note that you might want to use a single Report Item template. For example, suppose users of your application only use imperial units, and you want to set the default Font Name for the textbox report item. In that case, the reportItemTemplates object can contain only one report item template reference:
const reportItemTemplates = {
imperialTemplates: [
{id: "default-template.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with imperial units
]
}Report Designer Component Configuration
If you use React Report Designer, Angular Report Designer, Vue Report Designer, or Svelte Report Designer components, then you can utilize the onInit property that resolves to a function that returns the DesignerConfig object containing the customInitTemplates object.
import { Designer } from "@grapecity/activereports-react";
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template.rdlx-json"}
]
}
function onInit(){
return { customInitTemplates: reportItemTemplates }
}
function App() {
return (
<div id="designer-host">
<Designer onInit={onInit} />
</div>
);
}In a pure JS application, the constructor of GC.ActiveReports.ReportDesigner.Designer accepts the DesignerConfig Object as the second optional argument that includes, among others, the customInitTemplates property.
var designer = new GC.ActiveReports.ReportDesigner.Designer(
"#designer-host",
{ customInitTemplates: reportItemTemplates }
);Visit the Live Demo for the full examples for pure JS, React, Angular, and Vue applications.


