Adding an FpSpread component to a Web Form in Visual Studio 2012 involves the following steps of adding the component to a Web Site. You can either open an existing Web Site or create a new one.
Spread, as a child control of the page, is affected by the style settings on that page (similar to placing a table on a web form, and setting a master CSS for everything inside the page). If you create a default web application with Visual Studio 2010 or higher, the default master page contains CSS style settings. Spread, once placed on this default page, can be affected by the style settings and the layout may change. Avoid the following HTML tags to prevent the layout change: TD, TH, TABLE, INPUT, and TEXTAREA.
Step 1. Start Visual Studio 2012.
Step 2. Create a new Web site.
If your project does not display the Solution Explorer, from the View menu, choose Solution Explorer. If you used an empty site, you may wish to add a web form to the project (choose Add New Item after right-clicking on the project name in the Solution Explorer).
In the Solution Explorer, right-click on the form name, Default.aspx. You can rename it. Choose Rename from the pop-up menu, then type the new form name.
Step 3. Add the FpSpread component to the toolbox. This only has to be done once.
If the FpSpread component is not displayed in the list of components, click Browse and browse to the installation path for the Spread component. Once there, select FarPoint.Web.Spread.dll and click Open. The FpSpread component is now displayed in the list of components. Select it and click OK. Select FarPoint.Web.Chart.dll if you wish to add FpChart at design time.
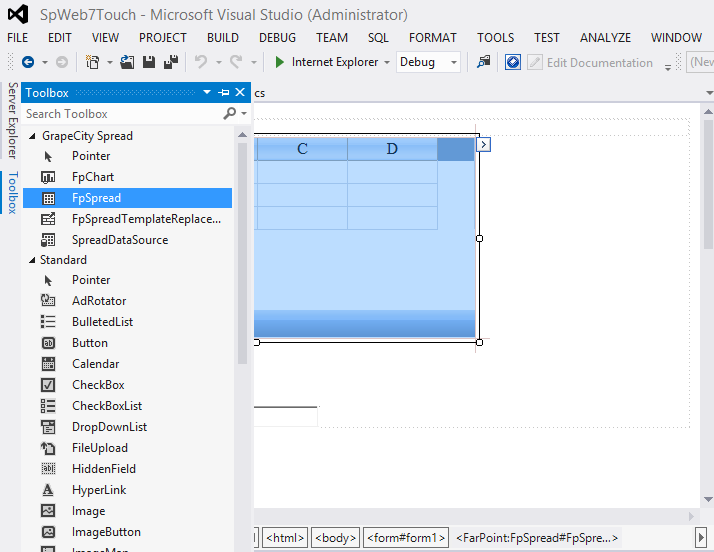
Step 4. Add the FpSpread component to the Web site.

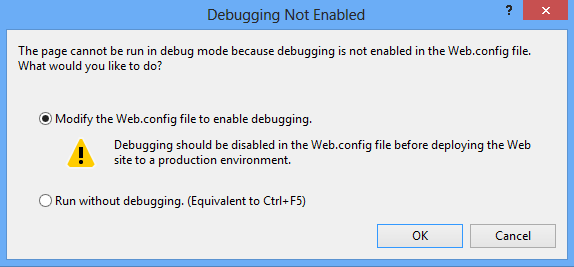
Step 5. Handle messages when running the Web site.

If you select the File System for the location, follow these additional instructions.
Place the fp_client folder (installed in Spread.NET\ASP.NET\..\fp_client) and its subfolders provided with Spread for ASP.NET under the folder for the Web site. Add the following code to the web.config file. For example:
| XML |
Copy Code
|
|---|---|
<?xml version="1.0"?> <system.web> ... </system.web> <appSettings> <add key="fp_client" value="fp_client" /> </appSettings> </configuration> |
|
If you add FpChart and you are using integrated managed pipeline mode, you may wish to set validateIntegratedModeConfiguration to false in web.config. For example:
| XML |
Copy Code
|
|---|---|
<system.webServer> <validation validateIntegratedModeConfiguration="false"/> <handlers> ... <add name="chart" path="FpChart.axd" verb="*" type="FarPoint.Web.Chart.ChartImageHttpHandler"/> </handlers> // If you are using integrated managed pipeline mode, //set validateIntegratedModeConfiguration to false. <validation validateIntegratedModeConfiguration="false"/> |
|