-
Spread for ASP.NET 18 Product Documentation
-
Developer's Guide
-
Getting Started
- Handling Installation
-
Working with the Component
- Adding a Component to a Web Site using Visual Studio 2019
- Adding a Component to a Web Site using Visual Studio 2015 or 2017
- Adding JavaScript IntelliSense for Visual Studio 2015 or 2017
- Understanding Browser Support
- Understanding Parts of the Component Interface
- Working with Collection Editors
- Working with Web Parts
- Working with Windows Azure
- Working with Microsoft ASP.NET MVC 5
- Working with Microsoft ASP.NET MVC 3
- Copying Shared Assemblies to Local Folder
- Working with Strongly Typed Data Controls
- Getting More Practice
- Understanding the Spread Wizard
- Tutorial: Creating a Checkbook Register
- Understanding the Product
- Namespaces Overview
- Working with the Spread Designer
- Customizing User Interaction
- Customizing the Appearance
- Customizing with Cell Types
- Managing Data Binding
- Managing Data in the Component
- Managing Formulas
- Managing File Operations
- Using Sheet Models
- Maintaining State
- Working with the Chart Control
- Using Touch Support with the Component
-
Getting Started
- Assembly Reference
- Client-Side Scripting Reference
- Import and Export Reference
-
Developer's Guide
Adding JavaScript IntelliSense for Visual Studio 2015 or 2017
The Spread component can support client-side code IntelliSense in Visual Studio 2015 or later (including Visual Studio 2017). This feature allows you to type the name of the control and get a list of available methods and properties. Some browsers may not support certain properties and methods.
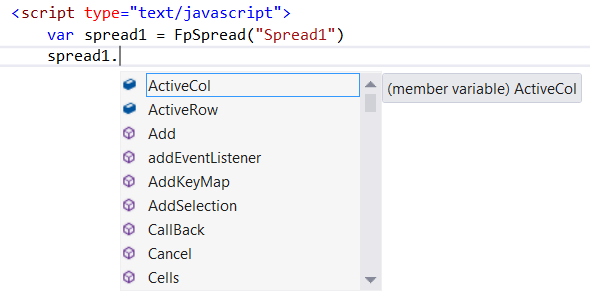
After support has been added, type the control name followed by a dot to see the list.
This feature requires the FpSpreadJsIntellisense.js file located in the fp_client folder. Use the following steps:
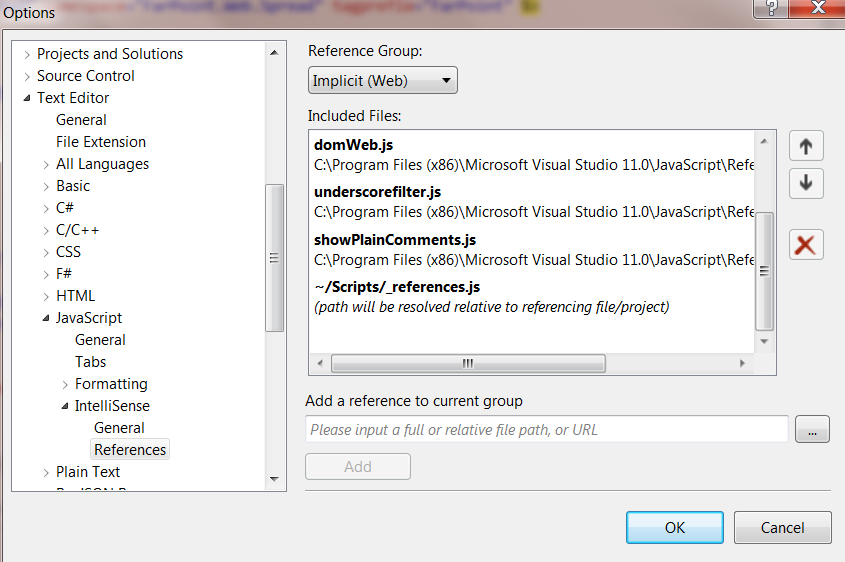
Verify that the ~/Scripts/_references.js reference exists in your IntelliSense settings. Select the Options menu under the Tools menu to see this dialog. Click OK.

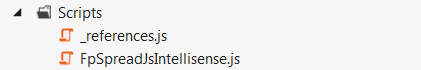
Add the FpSpreadJsIntellisense.js file to the same folder where the _references.js file is located. You may need to create a Scripts folder in your project if the folder does not exist. You may also need to create the _references.js file under the Scripts folder if the file does not already exist.

Add the following line to _references.js:
/// <reference path="FpSpreadJsIntellisense.js" />Open and close the FpSpreadJsIntellisense.js file.
Spread client-side methods and properties should now be displayed when you type the control name followed by a dot.