- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
-
Document Solutions PDF Viewer Overview
- Key Features
- Licensing and Redistribution
- View PDF
- Edit PDF
- UI Customizations
- Form Filler
- Fill Custom Form Input Types
- Keyboard Shortcuts
- Tutorials
- Migration Guide
- Client API Reference
- Tutorials
- Samples
- Walkthrough
- API Reference
- Release Notes
Default Settings
The values for annotation and form field properties can be set by using the properties panel of respective editors. However, you can also set the default value of any annotation or form field property by using the editorDefaults option.
For example, the below sample code sets default values of square annotation properties like border width and interior (fill) color:
var viewer = new DsPdfViewer("#root", {
editorDefaults: {
squareAnnotation: {
borderStyle: { width: 5, style: 1 },
color: '#000000',
interiorColor: '#ff0000',
}
},
supportApi: "api/pdf-viewer"
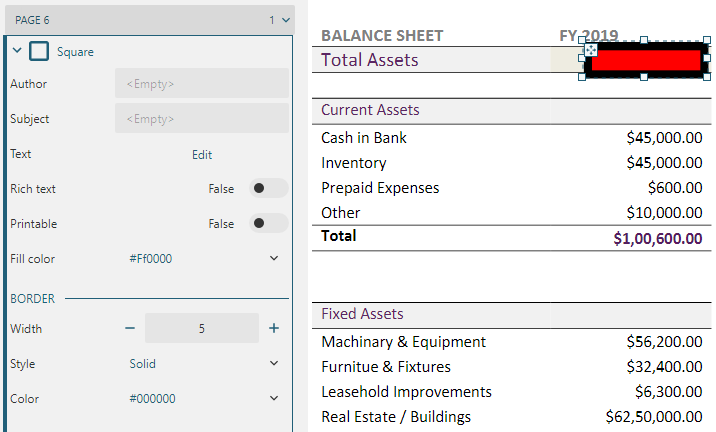
});The default values, as set above, will be used every time a square annotation is added to a PDF document as shown below:

Opacity
You can set the opacity property for all annotations. The valid value for the property can be within the range of 0.0 (fully transparent) to 1.0 (fully opaque). An annotation will appear as completely opaque if no opacity value is defined.
For example, the below sample code sets default values of square annotation properties along with opacity:
var viewer = new DsPdfViewer("#root", {
editorDefaults: {
squareAnnotation: {
borderStyle: { width: 5, style: 1 },
color: '#000000',
opacity: 0.3,
interiorColor: '#ff0000',
}
},
supportApi: "api/pdf-viewer"
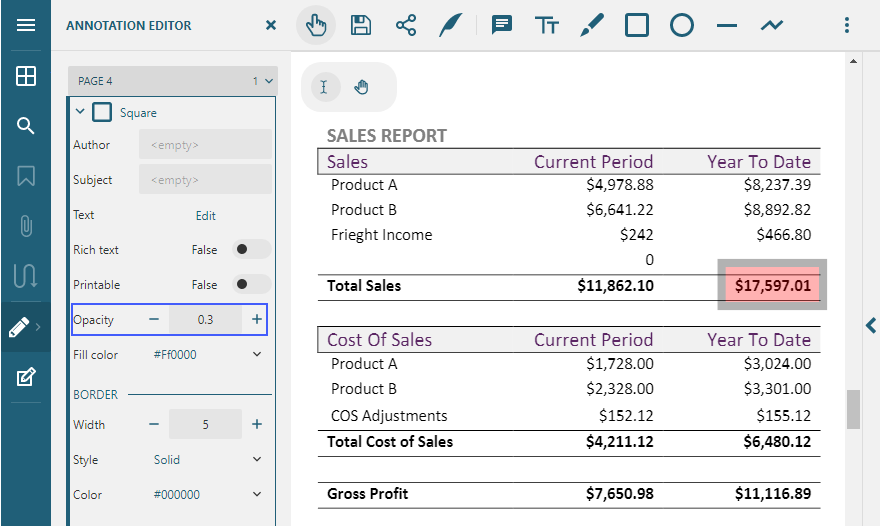
});The default values of opacity and other properties will be used every time a square annotation is added to a PDF document as shown below:

!type=note
Note: The opacity value applies to all visible markup annotations and not the popup annotations as shown below:
Limitation
The opacity property is only supported by annotations and not by form fields.
Default Color for Sticky Notes
You can set the default color of a sticky note by using the editorDefaults option:
var viewer = new DsPdfViewer("#root", {
editorDefaults: {
stickyNote: { color: "#ff0000" }
},
supportApi: 'api/pdf-viewer'
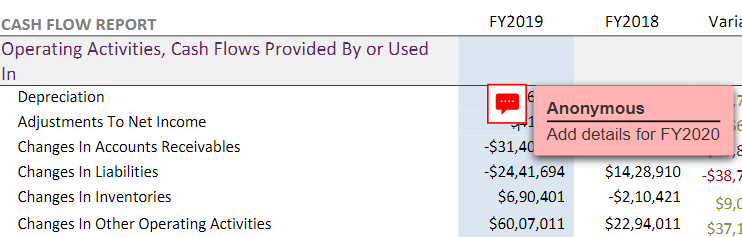
});The sticky note will be displayed in red color, as set above, in the PDF document as shown below:

Handle Sizes
You can set the default values for resize, move or dot handle sizes by using editorDefaults options. The predefined value for resizeHandleSize and moveHandleSize setting is 8 and 14 pixels respectively. The below example code sets the default values for different handles:
<script>
var viewer = new DsPdfViewer("#host",
{ editorDefaults: {
resizeHandleSize: 20,
moveHandleSize: 40,
dotHandleSize: 20
},
supportApi: 'api/pdf-viewer'
}
);
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.addFormEditorPanel();
</script>
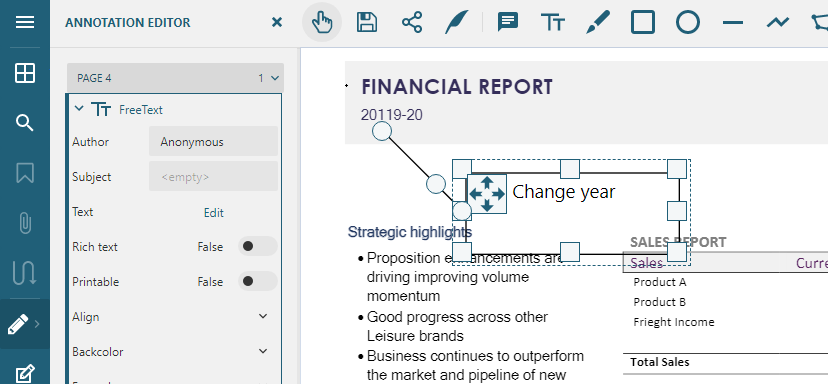
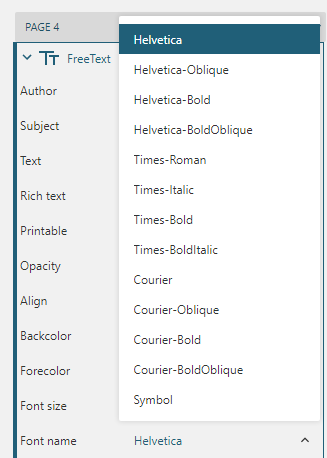
Font Family
The following fonts appear for all the text fields and FreeText annotation in DsPdfViewer, by default.

However, you can specify the default font names for the text fields and FreeText annotation by setting the fontName property in editorDefaults option.
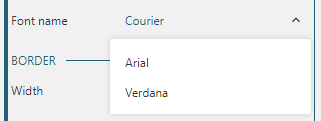
The below example code changes the array of default font names and sets 'Courier' as default font for FreeText annotation:
var viewer = new DsPdfViewer("#host", {
editorDefaults: {
fontNames: [{ value: 'Arial', name: 'Arial' }, { value: 'Verdana', name: 'Verdana' }],
freeTextAnnotation: { fontName: 'Courier' }
},
supportApi: "api/pdf-viewer"
});The output of above code will look like below for a FreeText annotation:

If 'freeTextAnnotation' setting is skipped in the above code, the 'Helvetica' font will appear as the default font instead of 'Courier' font.
!type=note
Note: When a custom font is specified by using the fontNames setting, that font should be available in the web browser too.
For more information, refer Editor Defaults in DsPdfViewer demos.