- Document Solutions for Excel, .NET Edition Overview
- Key Features
- Getting Started
- Features
- Templates
- Formula Reference
-
File Operations
- Import and Export .xlsx Document
- Export to PDF
- Export to HTML
- Import and Export CSV File
- Import CSV File with Custom Parser
- Import and Export CSV File with Delimiters
- Import and Export SpreadJS Files
- Import and Export Macros
- Import and Export Excel Templates
- Import and Export OLE Objects
- Convert to Image
- Import and Export Excel Options
- Document Solutions Data Viewer
- API Reference
- Release Notes
SpreadJS Sparklines
SpreadJS supports sparklines in addition to the standard sparklines supported by MS Excel. DsExcel supports import and export of SpreadJS files containing sparklines to JSON I/O, HTML, image, and PDF formats. The following discusses about these extended sparklines and how to create them in DsExcel:
Cascade Sparkline
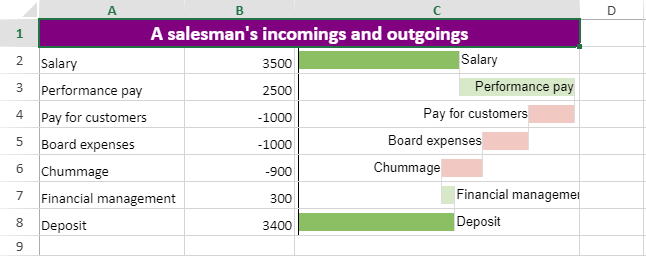
A cascade sparkline is generally used to analyze a value over time like yearly sales, total profit, net tax etc. It is used widely in finance, sales, legal and construction sectors, to name a few. For example, you can use cascade sparkline to compare expenses and earnings of a salesman.

Syntax: CASCADESPARKLINE(pointsRange, pointIndex, labelsRange, minimum, maximum, colorPositive, colorNegative, vertical)
Parameters
Parameter Name | Description |
|---|---|
pointsRange(Required) | A reference that represents the range of cells that contains values, such as "B2:B8". |
pointIndex (Required) | A number or reference that represents the points index. The pointIndex is >= 1 such as 1 or "D2". |
LabelsRange (Optional) | A reference that represents the range of cells that contains the labels, such as "A2:A8". The default value is no label. |
Minimum (Optional) | A number or reference that represents the minimum values of the display area. The default value is the minimum of the sum (the sum of the points' value), such as -2000. The minimum you set must be less than the default minimum; otherwise, the default minimum is used. |
maximum (Optional) | A number or reference that represents the maximum values of the display area. The default value is the maximum of the sum (the sum of the points' value), such as 6000. The maximum you set must be greater than the default maximum; otherwise, the default maximum is used. |
colorPositive(Optional) | A string that represents the color of the first or last positive sparkline's box (this point's value is positive). The default value is "#8CBF64". If the first or last box represents a positive value, the box's color is set to colorPositive. The middle positive box is set to a lighter color than colorPositive. |
colorNegative (Optional) | A string that represents the color of the first or last negative sparkline's box (this point's value is negative). The default value is "#D6604D". If the first or last box represents the negative value, the box's color is set to colorNegative. The middle negative box is set to a lighter color than colorNegative. |
vertical (Optional) | A boolean that represents whether the box's direction is vertical or horizontal. The default value is FALSE. You must set vertical to true or false for a group of formulas, because all the formulas represent the entire sparkline. |
itemTypeRange (Optional) | An array or reference that represents all the item types of the data range. The values should be {"-", "+", "="} or "A1:A7" that reference the value of {"+", "-", "="}, where "+" indicates positive change, "-" indicates negative change and "=" indicates total columns. |
colorTotal (Optional) | A string that either represents the color of the last sparkline's box when itemTypeRange does not exist or represents the color of the resulting sparkline's box when itemTypeRange exists. |
Refer to the following example code to add cascade sparkline using formula:
// Add cascade sparklines with horizontal bars.
for (int i = 1; i < 8; i++)
{
worksheet.Range[i, 2].Formula = "=CASCADESPARKLINE(B2:B8, ROW() - 1, A2:A8, , , \"#8CBF64\", \"#D6604D\", FALSE)";
}Line Sparkline
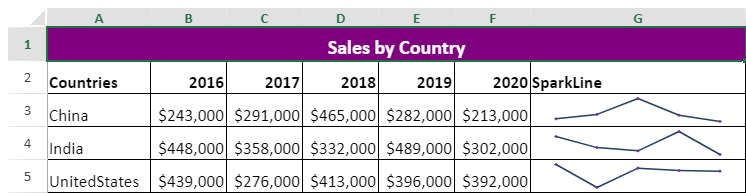
A line sparkline shows the trend of any expenses or data, emphasizing the changes and fluctuations.

Syntax: LINESPARKLINE(data,dataOrientation,[dateAxisData],[dateAxisOrientation],[setting])
The formula has the following parameters:
Parameter Name | Description |
|---|---|
data | A range reference that represents sparkline data, such as "A1:C3". |
dataOrientation | A number that represents the sparkline data orientation. One of the following:
|
dateAxisData | A range reference that represents the sparkline date axis data, such as "D1:F3". If there is no dateAxisOrientation, then dateAxisData is invalid. |
dateAxisOrientation | A number that represents the sparkline date axis orientation. One of the following:
|
setting | A string in JSON format. format: FullName (abbreviation) [default value]: Description |
The setting parameter provides the following case-sensitive properties to set:
Parameter Name | Description |
|---|---|
showFirst(sf)[False] | To check whether the first data point is formatted differently for Sparkline. |
showHigh(sh)[False] | To check whether the data points with the highest value are formatted differently for Sparkline. |
showLast(slast)[False] | To check whether the last data point is formatted differently for Sparkline. |
showLow(slow)[False] | To check whether the data points with the lowest value are formatted differently for Sparkline. |
showNegative(sn)[False] | To check whether the negative data points are formatted differently for Sparkline. |
showMarkers(sm)[False] | To check whether data markers are displayed for Sparkline. |
axisColor(ac)[#000000] | The color of the axis. |
firstMarkerColor(fmc)[#95B3D7] | The color of the first data point for Sparkline. |
highMarkerColor(hmc)[#0000FF] | The color of the highest data point for Sparkline. |
lastMarkerColor(lastmc)[#95B3D7] | The color of the last data point for Sparkline. |
lowMarkerColor(lowmc)[#0000FF] | The color of the lowest data point for Sparkline. |
markersColor(mc)[#244062] | The color of the data markers for Sparkline. |
negativeColor(nc)[#A52A2A] | The color of the negative data points for Sparkline. |
seriesColor(sc)[#244062] | The color for Sparkline. |
lineWeight(lw)[1.0] | Indicates the line weight for sparkline, where the line weight is measured in points. The weight must be greater than or equal to zero. |
displayXAxis(dxa)[False] | Indicates whether the horizontal axis is displayed for Sparkline. |
displayEmptyCellsAs(deca)[0] | Indicates how to display the empty cells.
|
displayHidden(dh)[False] | Indicates whether data in hidden cells is plotted for the Sparklines. |
manualMax(mmax)[0] | Indicates the maximum value for the vertical axis of the sparklines. The axis is set to zero if maxAxisType is not equal to 'custom(2)'. |
manualMin(mmin)[0] | Indicates the minimum value for the vertical axis of the sparklines. The axis is set to zero if minAxisType is not equal to 'custom(2)'. |
maxAxisType(maxat)[0] | Indicates how the vertical axis maximum is calculated.
|
minAxisType(minat)[0] | Indicates how the vertical axis minimum is calculated, similar to the maxAxisType type. |
rightToLeft(rtl)[False] | Indicates whether each sparkline in the sparkline group is displayed in a right-to-left manner. |
Refer to the following example code to add line sparkline using formula:
// Create a new workbook.
var workbook = new Workbook();
// Get active sheet.
var worksheet = workbook.ActiveSheet;
// Add values to the table.
worksheet.Range["A1"].Value = "Sales by Country";
worksheet.Range["A2:F5"].Value = new object[,]
{
{"Countries",2016,2017,2018,2019,2020},
{"China",243000,291000,465000,282000,213000},
{"India",448000,358000,332000,489000,302000},
{"UnitedStates",439000,276000,413000,396000,392000}
};
worksheet.Range["G2"].Value = "SparkLine";
// Add line sparkline formula.
worksheet.Range["G3:G5"].Formula = "=LINESPARKLINE(B3:F3,1,,,\"{showMarkers:TRUE,lineWeight:1.5,markersColor:#7030a0}\")";
worksheet.Range["A1:G1"].Merge();
worksheet.Range["A1"].Interior.Color = System.Drawing.Color.Purple;
worksheet.Range["A1"].Font.Color = System.Drawing.Color.White;
worksheet.Range["A1"].HorizontalAlignment = HorizontalAlignment.Center;
worksheet.Range["A1:G5"].Borders.LineStyle = BorderLineStyle.Thin;
worksheet.Range["B3:F5"].NumberFormat = "$#,##0";
worksheet.Range["A1:G2"].Font.Bold = true;
worksheet.Range["A1"].Font.Size = 15;
worksheet.Range["A2:G5"].Font.Size = 13;
worksheet.Range["A:F"].AutoFit();
worksheet.Range["1:5"].RowHeight = 25;
worksheet.Range["G1"].ColumnWidth = 30;
// Save as a PDF document.
workbook.Save("LineSparkline.pdf");
// Save as a .sjs file.
workbook.Save("LineSparkline.sjs");Column Sparkline
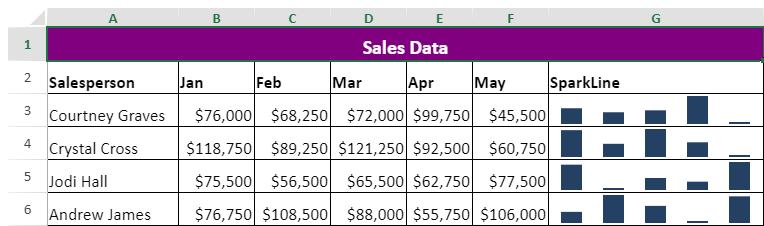
A column sparkline utilizes bar charts for visualizing the distribution and changes in the data. The positive data points will lie above the x-axis, and the negative data points will be below the x-axis.

Syntax: COLUMNSPARKLINE(data,dataOrientation,[dateAxisData],[dateAxisOrientation],[setting])
The formula has the following parameters:
Parameter Name | Description |
|---|---|
data | A range reference that represents sparkline data, such as "A1:C3". |
dataOrientation | A number that represents the sparkline data orientation. One of the following:
|
dateAxisData | A range reference that represents the sparkline date axis data, such as "D1:F3". If there is no dateAxisOrientation, then dateAxisData is invalid. |
dateAxisOrientation | A number that represents the sparkline date axis orientation. One of the following:
|
setting | A string in JSON format. format: FullName (abbreviation) [default value]: Description |
The setting parameter provides the following case-sensitive properties to set:
Parameter Name | Description |
|---|---|
showFirst(sf)[False] | To check whether the first data point is formatted differently for Sparkline. |
showHigh(sh)[False] | To check whether the data points with the highest value are formatted differently for Sparkline. |
showLast(slast)[False] | To check whether the last data point is formatted differently for Sparkline. |
showLow(slow)[False] | To check whether the data points with the lowest value are formatted differently for Sparkline. |
showNegative(sn)[False] | To check whether the negative data points are formatted differently for Sparkline. |
showMarkers(sm)[False] | To check whether data markers are displayed for Sparkline. |
axisColor(ac)[#000000] | The color of the axis. |
firstMarkerColor(fmc)[#95B3D7] | The color of the first data point for Sparkline. |
highMarkerColor(hmc)[#0000FF] | The color of the highest data point for Sparkline. |
lastMarkerColor(lastmc)[#95B3D7] | The color of the last data point for Sparkline. |
lowMarkerColor(lowmc)[#0000FF] | The color of the lowest data point for Sparkline. |
markersColor(mc)[#244062] | The color of the data markers for Sparkline. |
negativeColor(nc)[#A52A2A] | The color of the negative data points for Sparkline. |
seriesColor(sc)[#244062] | The color for Sparkline. |
lineWeight(lw)[1.0] | Indicates the line weight for sparkline, where the line weight is measured in points. The weight must be greater than or equal to zero. |
displayXAxis(dxa)[False] | Indicates whether the horizontal axis is displayed for Sparkline. |
displayEmptyCellsAs(deca)[0] | Indicates how to display the empty cells.
|
displayHidden(dh)[False] | Indicates whether data in hidden cells is plotted for the Sparklines. |
manualMax(mmax)[0] | Indicates the maximum value for the vertical axis of the sparklines. The axis is set to zero if maxAxisType is not equal to 'custom(2)'. |
manualMin(mmin)[0] | Indicates the minimum value for the vertical axis of the sparklines. The axis is set to zero if minAxisType is not equal to 'custom(2)'. |
maxAxisType(maxat)[0] | Indicates how the vertical axis maximum is calculated.
|
minAxisType(minat)[0] | Indicates how the vertical axis minimum is calculated, similar to the maxAxisType type. |
rightToLeft(rtl)[False] | Indicates whether each sparkline in the sparkline group is displayed in a right-to-left manner. |
Refer to the following example code to add column sparkline using formula:
// Create a new workbook.
var workbook = new Workbook();
// Get active sheet.
var worksheet = workbook.ActiveSheet;
// Add values to the table.
worksheet.Range["A1"].Value = "Sales Data";
worksheet.Range["A2:F6"].Value = new object[,]
{
{"Salesperson","Jan","Feb","Mar","Apr","May"},
{"Courtney Graves",76000,68250,72000,99750,45500},
{"Crystal Cross",118750,89250,121250,92500,60750},
{"Jodi Hall",75500,56500,65500,62750,77500},
{"Andrew James",76750,108500,88000,55750,106000}
};
worksheet.Range["G2"].Value = "SparkLine";
// Add column sparkline formula.
worksheet.Range["G3:G6"].Formula = "=COLUMNSPARKLINE(B3:F3,1,,,\"{showMarkers:TRUE}\")";
worksheet.Range["A1:G1"].Merge();
worksheet.Range["A1"].Interior.Color = System.Drawing.Color.Purple;
worksheet.Range["A1"].Font.Color = System.Drawing.Color.White;
worksheet.Range["A1"].HorizontalAlignment = HorizontalAlignment.Center;
worksheet.Range["A1:G6"].Borders.LineStyle = BorderLineStyle.Thin;
worksheet.Range["B3:F6"].NumberFormat = "$#,##0";
worksheet.Range["A1:G2"].Font.Bold = true;
worksheet.Range["A1"].Font.Size = 15;
worksheet.Range["A2:G6"].Font.Size = 13;
worksheet.Range["A:F"].AutoFit();
worksheet.Range["1:6"].RowHeight = 25;
worksheet.Range["G1"].ColumnWidth = 30;
// Save as a PDF document.
workbook.Save("ColumnSparkline.pdf");
// Save as a .sjs file.
workbook.Save("ColumnSparkline.sjs");Win-Loss Sparkline
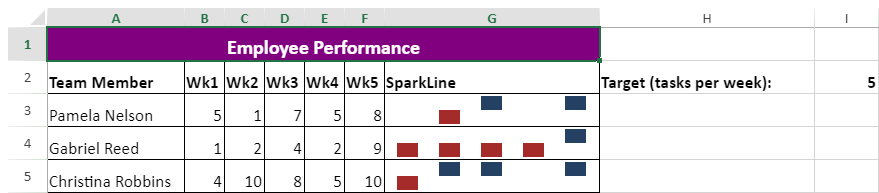
A win-loss sparkline utilizes bar charts to provide a visual representation of positive and negative values. The positive values (wins) lie above the x-axis, and the negative values (losses) lie below the x-axis. This sparkline supports values with two states, such as true or false or 1 or -1. For example, game results where 1's represent wins and -1's represent defeats.

Syntax: WINLOSSSPARKLINE(data,dataOrientation,[dateAxisData],[dateAxisOrientation],[setting])
The formula has the following parameters:
Parameter Name | Description |
|---|---|
data | A range reference that represents sparkline data, such as "A1:C3". |
dataOrientation | A number that represents the sparkline data orientation. One of the following:
|
dateAxisData | A range reference that represents the sparkline date axis data, such as "D1:F3". If there is no dateAxisOrientation, then dateAxisData is invalid. |
dateAxisOrientation | A number that represents the sparkline date axis orientation. One of the following:
|
setting | A string in JSON format. format: FullName (abbreviation) [default value]: Description |
The setting parameter provides the following case-sensitive properties to set:
Parameter Name | Description |
|---|---|
showFirst(sf)[False] | To check whether the first data point is formatted differently for Sparkline. |
showHigh(sh)[False] | To check whether the data points with the highest value are formatted differently for Sparkline. |
showLast(slast)[False] | To check whether the last data point is formatted differently for Sparkline. |
showLow(slow)[False] | To check whether the data points with the lowest value are formatted differently for Sparkline. |
showNegative(sn)[False] | To check whether the negative data points are formatted differently for Sparkline. |
showMarkers(sm)[False] | To check whether data markers are displayed for Sparkline. |
axisColor(ac)[#000000] | The color of the axis. |
firstMarkerColor(fmc)[#95B3D7] | The color of the first data point for Sparkline. |
highMarkerColor(hmc)[#0000FF] | The color of the highest data point for Sparkline. |
lastMarkerColor(lastmc)[#95B3D7] | The color of the last data point for Sparkline. |
lowMarkerColor(lowmc)[#0000FF] | The color of the lowest data point for Sparkline. |
markersColor(mc)[#244062] | The color of the data markers for Sparkline. |
negativeColor(nc)[#A52A2A] | The color of the negative data points for Sparkline. |
seriesColor(sc)[#244062] | The color for Sparkline. |
lineWeight(lw)[1.0] | Indicates the line weight for sparkline, where the line weight is measured in points. The weight must be greater than or equal to zero. |
displayXAxis(dxa)[False] | Indicates whether the horizontal axis is displayed for Sparkline. |
displayEmptyCellsAs(deca)[0] | Indicates how to display the empty cells.
|
displayHidden(dh)[False] | Indicates whether data in hidden cells is plotted for the Sparklines. |
manualMax(mmax)[0] | Indicates the maximum value for the vertical axis of the sparklines. The axis is set to zero if maxAxisType is not equal to 'custom(2)'. |
manualMin(mmin)[0] | Indicates the minimum value for the vertical axis of the sparklines. The axis is set to zero if minAxisType is not equal to 'custom(2)'. |
maxAxisType(maxat)[0] | Indicates how the vertical axis maximum is calculated.
|
minAxisType(minat)[0] | Indicates how the vertical axis minimum is calculated, similar to the maxAxisType type. |
rightToLeft(rtl)[False] | Indicates whether each sparkline in the sparkline group is displayed in a right-to-left manner. |
Refer to the following example code to add win-loss sparkline using formula:
// Create a new workbook.
var workbook = new Workbook();
// Get active sheet.
var worksheet = workbook.ActiveSheet;
// Add values to the table.
worksheet.Range["A1"].Value = "Employee Performance";
worksheet.Range["A2:F5"].Value = new object[,]
{
{"Team Member","Wk1","Wk2","Wk3","Wk4","Wk5"},
{"Pamela Nelson",5,1,7,5,8},
{"Gabriel Reed",1,2,4,2,9},
{"Christina Robbins",4,10,8,5,10}
};
worksheet.Range["H2"].Value = "Target (tasks per week):";
worksheet.Range["I2"].Value = 5;
worksheet.Range["G2"].Value = "SparkLine";
// Add win-loss sparkline formula. Use Formula2 as the formula contains a dynamic array formula (B3:F3-$I$2).
worksheet.Range["G3:G5"].Formula2 = "=WINLOSSSPARKLINE(B3:F3-$I$2,1,,,\"{showNegative:TRUE}\")";
worksheet.Range["A1:G1"].Merge();
worksheet.Range["A1"].Interior.Color = System.Drawing.Color.Purple;
worksheet.Range["A1"].Font.Color = System.Drawing.Color.White;
worksheet.Range["A1"].HorizontalAlignment = HorizontalAlignment.Center;
worksheet.Range["A1:G5"].Borders.LineStyle = BorderLineStyle.Thin;
worksheet.Range["A1:G2"].Font.Bold = true;
worksheet.Range["A1"].Font.Size = 15;
worksheet.Range["A2:G5"].Font.Size = 13;
worksheet.Range["H2:I2"].Font.Bold = true;
worksheet.Range["H2:I2"].Font.Size = 13;
worksheet.Range["A:F"].AutoFit();
worksheet.Range["1:5"].RowHeight = 25;
worksheet.Range["G1:H1"].ColumnWidth = 30;
// Save as a PDF document.
workbook.Save("WinLossSparkline.pdf");
// Save as a .sjs file.
workbook.Save("WinLossSparkline.sjs");Image Sparkline
An image sparkline adds an image to the cells of a worksheet for importing and exporting files containing SpreadJS IMAGE sparkline formula(s). You can display the image in different sizes by using various parameters of the image sparkline formula.

Syntax: IMAGE(source, [alt_text], [sizing], [height], [width], [clipY], [clipX], [clipHeight], [clipWidth], [vAlign], [hAlign])
The formula has the following parameters:
Parameter Name | Description |
|---|---|
source | The URL path, using an "https" protocol, of the image file or Base64 string. DsExcel supports BMP, JPG/JPEG, GIF, TIFF, PNG, and ICO file formats. |
alt_text | Alternative text that describes the image for accessibility. |
sizing | Specifies the image dimensions. The following are the possible values:
|
height | The custom height of the image in pixels. |
width | The custom width of the image in pixels. |
clipY | The Y-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. |
clipX | The X-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. |
clipHeight | The height of the sub-rectangle of the source image to draw into the destination context. |
clipWidth | The width of the sub-rectangle of the source image to draw into the destination context. |
vAlign | This value indicates the vertical alignment of the image. The following are the possible values:
|
hAlign | This value indicates the horizontal alignment of the image. The following are the possible values:
|
DsExcel retains all the parameters when exporting to .sjs and .ssjson; however, when exporting to Excel, DsExcel truncates the formula to be consistent with SpreadJS. Furthermore, the IMAGE sparkline formula parameters work effectively when exporting to PDF or image formats.
Note: DsExcel does not recommend exporting to Excel (xlsx format), as doing so may result in the following issues:
Excessively long Excel formula, resulting in an Excel file error when using Base64 as a parameter
Parameters unique to Image Sparkline will be truncated, resulting in improper functioning of the exported Excel
Refer to the following example code to add an image sparkline using formula:
// Create a new workbook.
var workbook = new Workbook();
// Get active worksheet.
var ws = workbook.ActiveSheet;
// Add base64 image string.
var base64Img = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAA" +
"ADDPmHLAAAAIGNIUk0AAHomAACAhAAA+gAAAIDoAAB1MAAA6mAAADqYAAAXcJy6UTwAAAAGYktHRA" +
"D/AP8A/6C9p5MAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAAHdElNRQfpBQkIETAzZGIUAAAh60lEQVR42u" +
"2dd3xcxbXHv3O3qnfJarZly124t2BjY3CHUEwMCQkJzUBID+SRxkt7hCTk5REIJITQSYBQAxgb7OBujNy" +
"Nuy03Wb2tyu5qy73z/rhb1WzJsrVy9vf57EerW/bemfObM2fOOTMDUUQRRRRRRBFFFFFEEUUUUfwHQfT1" +
"C/QiFGAoMMn3N64XyycBO1ACbPf91fq6wFEEUQg8CpwEvOgCOx8fr+8ZfwSG9XWho9AxB9jF+RN6Z5/dvm" +
"f3a/T3LmAK8HfatEYhFIRi6NUOQGoqUrbT+keALwNb+7oieor+TIBE4BVgsf+AyRpHxrDxpOSPwGiN7VUCe" +
"FsdNJQeoubILjyt9tCzy4Gbgaa+rpCeoD8T4Ab01m8BsMQnM2zOUtKHXIIwGM/LA6XqpfbYZxxZ8zquFpv/s" +
"AtdC7zZ1xXSE5yfmjr/UICr8AlfCIWBk+eSUTgeKSVSanhdTjSPu3ceZjJjtMSAUMgoHI+ruYGj697ydwkW37u" +
"8TT8cGfRXAiQCY/z/WJPSSB86FtCFX31wG+V7NuJxtvTKw0wx8eSMnUnmiMkIoZA2dCynd63DaavxXzLa9062v" +
"q6Y7qK/EsAMJPn/scQnYbTGgRC0VJdSsv5t3I7m3ntaQzVOWw2xKVkkZg/GZI3DEp8USoBk3zv1O0QqAUxAHpDl" +
"+x4KCWQA8f4DQigIIQCBvba8d4Xvg9vRjL22nMTsAoQQCKGEno4HZgA1tLerPEAVcNr3PaIQiQSYCXwdvUJT0Pv7" +
"tlAAa0c3a5ra9tAhoJzuG7wSyAFGdPHbfmQDL9OxDaAB9cBm4Elg04WqyLNBpBHgq8BvgQG99HsS3Wv3TA/K6g" +
"XuAJ7gzORRgNguzicCg4ErgP8CXurNSjsXRBIBLgd+h672exMuwO379OTe3sQA4BHgFLCul3+7R4gUAliBb" +
"xEi/ME5CcyZmk1yfLhtJQQ0O7y8/tExbM26TDVNxeO0o3m9qJ7ellkQqseFx9GC6nGFdQfJCWaWzh9CQqw" +
"RKcPvsTW7WbO1ghPlAbsky1fWLfQ+wbqNSCFAAfA5/z+F+Ym89NDlTB+bqUs8FApUVNlZs7U8QACpanhafQ" +
"Rw987YvyOobjcepx3V60Kqwe4+PcXKL74+keysuPZWgJRs2VPNLT9Zy9HSgLPwUmAIcKDPajxYnRGBAegGHw" +
"BXzxrI9EnZYFRAEe0+ihCI0G5ZgBAGhOIfDYThXJwzYfcKIXzPCI8zCPR36uhdMSpMnzSAq2YNDP2pFHq/q+" +
"sROtMAeejOjXy6Nm56AxpQRMhw79DJRp54+TM0Tba7WAhdrdqag9rTbW+i6mAxwmCkuepU2OXAfPTcgO6SXUM" +
"fiQRE3VhxHE1TkaoXtz3o+rc1u3j6rYMkJ5jbdQEAiiI4fLIx9JAJuAndmXW+G6EDKAX2ow9Fw+uzzf+DgWXAE" +
"t93K1H0d0h0W+MEurv6r77v7TAL2MaFj6tHPxf2s80nayCoAaagOzKGt2WFonQ+BNYDLyEHhGinUqR+Yegl/To" +
"EeT4hoWf1KTqv0Y66UeAwegRzmwBS0YW/yH82KcHC4jnDmDk5n6RES7u7hRC02N08/OQmTpy2AWA0Wxk4dQHWh" +
"BSk7wWFEDRWHKds9/rASy+5NJl5ExPR+l3c7PxCUWDVjibe2mzTDwhB7rhZJGUXhNVna3MDp4o/xOtuBWBwXjI/u" +
"ncG8XFmpKaByw6aN/C7tmY3m3ZW8cHGUhpbwkZIHwBfMaL391f4j+YOSODR/17AdfNHYLR2YiMqgmNHa/nV4xuCh" +
"4wm0oeOJT49J5A5IxQDwmCgfPcGpM5dxg2J5aZZKahRAoTBoEC1zRsggECQnFdI1sgpSJ/PQQiFltpyTu/4GHwE8" +
"Koac2cWMKQwHbwq2OvB6yZUz959w0jeWXOS7z6yhbLqQDLLlcASI3Ajvri60ajw42/M5AufHwOaBt5OpGRUKN5dT" +
"mVNeLhVapr+CU2daqOCNClRNfCqkihCIdDaDiE0qaei+dWlIPjdh8qaFrbuLmfIkDT0itVA9Xf3OowmhS8sGEJ1v" +
"ZPv/G4LXjWQx3CTAoz3XzhscCrXzR+hq+su5ONt9fLe6sN4vdFm3NfwejXe+/cRvK3ezi/yyfLaOYMpHJgYema8g" +
"m4DAJCXnUhaSmy7VhsGg8K2zypYteFYX5c9Ch8+Wl/C9s8q9H6kM2iS9GQL+VlxoUdTFcDg/89oULq0+hHgdLh57" +
"PliauodfV3uKHyoqXfw2PPFtNrdXQ6xFEVgDCeJoZteKMGLb+zmrRUH+7rMUbTBmysP8sKbe+juIPvsCaAI3l99m" +
"J8/uh6X23vWt0VxYeByefn5H9fz/poSPQZxljgzAYRAAm8u38+9D37QzvKPInJQWWPn3oc28sZHx3S7T5yZCJ2Hg" +
"33RrZqaFv7y9+08+syn1NucgdNDsy2YTYIDp1rPa6H8ZFY1MBr0oZKMjiADGD3QissjKanQg2OllXbu+uVGDhyzc" +
"c/SUWSkx+hhrU4qLYwAQhAwEiqqmlm14Rh/fWUHn2w/HTZGHZxl5te35vLauvrzSgAh4FSNmzc22jhR5WJcQSxXTU" +
"0iO9UUJYIPI/Os3DQ7lf965jQnq3VPX0OTi5/9eQcrN51m2Q0jWXBpLtnpsRgNSjulEEaAqlo7f3t1Bzv3VbJhayk" +
"HS2rbjfWLBsfwP7fkMG1kHK+srT9vBRMCahu9/OCZMtbu0bNp/rmhgdc3NnD7/DQWTU4iMdaAqv1ns0CVMKsonkfvzu" +
"fBF8vZe1LX0lJKNu+uonhvDSMLkrhs4gAmjEyjqt4Zdn8YAXbsreTuHy/vsGWZTYKrpyRx3w1ZDMux4vGe34o3KIKtRx" +
"xs3Be0OaSEnSUO7nvayb+2NHLngjRmjI7HYlL+Q4ggMRhNYVPfEmJ0jT1jdBxPfXMQv/9HPcv31OL2+dq9qsbeow3sP" +
"drga/3hKiCMALIDyRsNgvFDYrh1XhqLpyQRZ71wlV3f7O3QZez2SlbvbKL4kJ2rpiZx27w0LhkcgyK69mH1d0gpsSQk" +
"k1N0KVV7NzAkzcMXZqSgCN1GKsy28ttrRzF7YAMvbj/FnvJGvCEVoos3vII6NALNRkFmsonxQ2NYNDmJyy+JJyNJ73c" +
"vZBQv9FlCCOJTEnA02VG9enCkyaHyytp61uxu5ouzU7h5TiqDMvWsnIvVPhCKgbzJ85k+cSD3jdpIXooIkF7TINZkYO" +
"m4HC4vTGPDsTpWHqxmV7mN6hY3ng4icGEEGJRp5pYr0hiWa2F4rpXcdBNWk+IL4Fz4Gg17poB5d1yNOdbC2pc/pLKkPH" +
"CqssHDo+9Us2JbE7fOTePazyWTnmhE0yQXIw+EYiQlJZWMZBOScJ+MRA+4pcWZWTI2h8WjsihvauVIjZ0jtS38Y8dpTj" +
"YEvbhhBCjMsXDv1RmYjAJNk2iSPu1bwx4tISE9iUuXzGbUjEvY/PpatryznsYaW+CSQ6db+emL5bz7qY07F6RzxfgE4i" +
"wXo6Eog8k4nQz1pQRVSkwGhYLUOIamxXGlmsGWk/WdE0BK8GoSoRIR0NpoACF0YmYMzOKa793I+PlTWPf3VexavZXWFt" +
"26VTXJJwfs7DrmZO74BO5cmM7kYXEYDVxESSiiW5lVmvQ1ZtleI0bKvIBOXrxNoX1eIek7MXjsUHKH5zNp8XTWvLiSQ5" +
"/uQ/Xo7HW6NN77tJFN++0suTSZr83VuzbBRWAoCnC1unF5NKzWcytPRBMgVHULQFHCPdeaqmEwGSmaPZ4h44exa9VW1v" +
"1jFaf2HQ9cU9/s5W8f1rJqZxNfuSKNG2elMCDZ2H9JICXVBz/l4L41VOY088DSLEbkWnpcnkiZGNIhwlS2IKAB2l2nasQ" +
"kxHLpFy7nnie+z+e/s5S03Iywa05Wu3no1QqWPXqSz044uxMviRwIgcveyKnilVSfLmV5sY2XP647JzJHNgHajOXaaoBQ" +
"SCnRVI3kAaksuuc6vv7n+5l98zwSUsMyYCg+bOdP79Xg8vQ/FSAQeF2teF1Bb16VzXtOtk1kEyB8YhZCUc5o+UhNt5Dz" +
"Rg5k6Y9vYcHd12KOCc9sPlLmoqVVO5tgWcTjXIsQ2TZA6CBAdD1HIXidQAhBXVkNm99cxydvrcPdGj4Jt2CAmTirct6cRX" +
"6Pa39wRkU0AdpOahBK1wpLMSg4mhzs+qiYNS9/yOkDJ9tdM7YghnuvzsBqEufFEFQEOFwaqgbxViXiiRCxBJCyrRHoGwZ2" +
"OPlSwevxcmjLPj5+YQUHNu9F9YR7yLKSTXxxdgq3XJlGfrqpR8JXFFCE8CVN+yZr+MbkUoJHlbz3aSOvrK3H7tK4YlwCt8" +
"1LIznOELGjjoglAIQbgaKDUYB/SlT5kVLW/X0V2z74BEdT2CqexFoUFk5OZNnCDMYP6X7ASB9+ClwejVOVbg6WtnKiyk1Di" +
"4pEkhRrYHCWhRF5Vjbvb+Hhf1bS5NB9EVsP2SmtcfPgzdmkRCgJIpsAbYJBgZW5hEBRBI3VDWx5ZwMbX/uY2tPVYfcqCkwbHs" +
"ddizOYMzaBWIsexeyOEBQFnC7Jhr1NvLnJRvFhO9W29hFKo0GQEm/A3qrhcAVfWgL/8OVMRCoJIpYAEokqw61ARREoBoVWu" +
"5PP1uxgzYsrObGnpF0Ye2i2hVvnpXHDjJRAUKi78QBFgcOnXTz6r2pWbG0ME2xbeFVJTWPHibJSRjYJIpYAyPYaQErJ0W0" +
"HWf3scvau24nHFb7sXlqCkRtmJnPr3DSGZluQ9CyYpQjYsLeFB18s50Bp+5Q3IQSKYgYBqrf9Mj9Tp04jf2A+b7/1FpqmB" +
"UgggP/+cjaJsYaIMQwjlgCS8FGApmqsemY5ZYdO0lQbttoGFpNg3oREli1MZ/Lwcwv8KAps3m/nvqeDOXZ+JCQPYkDuNFIzi" +
"7DGpHD88PucOvph2DVTp03jT0/8mdzcXJKSknnh+edQVTVAgqLBMdw2Py1KgLNBaFfrdXs4sGlP2HkhYOLQWJYtTGf+pETir" +
"Xrot8fCF3Cyys3PXy4PE77FmsywMTcyeMTVxMVnI4RCycG3qSz9JOz+qdOm8fifnmT0mDFIKfnZL35JSclR1q1dC+jGZ/FhO7d" +
"cmRYxruiIJYBAN646w6BMM1+9Mo2ll6UwIMXUK0krHlXy1Ipadh8Pulpj4wcw8dL7yR08O2CE1lXv47PiJ3G7gusE+YU/pqjIp" +
"/YlH324kv379oU9IyfVjEGJHN9A5BJACCYVxmIxiTC/fXKcgesuTeb2eekMz9NdvL2R8GFQBDtLHLzziS1wzGSOZ/z075BXMAc" +
"p9WnvQjHgarXR6gx2Qx0J/7VXX+GHD/wX9XV1gevGFsRw0+wUBERMplLEEkDTJHMnJPL967N4ZV09TpdkQmEMd8xP53Oj4nxZS7" +
"34PClZvrWRuqagNT942GLyCq4IW+9AUzUGDR7N/AXXsXvXRi4ZO46HHn6YMWO6Fv7ADDO/uS2X4bmWiEpMiVgCSCDGLPjWNZnc" +
"MDMFl1sjO810zv18RxACGlpUNu0POpGsMakUjLgGRTEGCCAlxMdq3HRtIUWj/0xlZQUZGZmkpKSgahr4hP+jNsIH3SGVn2GOGN" +
"XvR8QSAPQKFwLy002+1THOT46iIgRltR5OhRh+KRmjSEwpQI9CGpCaJCFW5cZrMpg+NQMhFBITE/UwtI+NHbV8P8rq3JyocpOV" +
"bAr3b/QxIjoc7Ifm8wmcr2oTAqpsHlqcIev/pg7DYDBTVVbMkX1voLmOc+O1GUyflgmIgOD979RRy1eU4FYHDpekot4TcSHoiN" +
"YAFxItTjVsEoXZksCxg/9i96eP43Y14qyfSP6PXkVRDIEW748CddTyUzNGkZI+imMH30FKDU2TNDsjJNs2BFEC+GBQ/OsP6yQo" +
"PfZvWppOB4Z6J44fpLT0FAMHDdJv6EL4yWnDmTLrQWqrdgcNSNH1sLav0C+6gPMNKSEl3oDZGBRQfc3+sHH+5ClTKSwcprf+Mw" +
"h/6uyfkpoxipamssBxk0GQlhB57S1KAPR8wpw0M2mJhg7PT502jUd+/79kZmXpgadOrP2A8DOLcLkaqa8JOoGS4gzkpZvaLwXX" +
"x4gSAN8uVElGctPab/wV6uTxRx39wq/rsOXru9nVVe6hofZQ4PzwXCt56ZE3DIwSAH1m7VubGtpF/rry8HUufInLaePw3lfxeoJ" +
"TsOZNSCAh9vzlIfYU//EEMCiC9Xub+fVrwUweOHv3btuWr3pdHNj1PJWntwSuKcyxsGhKUuT4f0MQeVZJF/CnZ4UunnyujiFNSl" +
"bvbMZmDwp/zJgiHn/iyXbu3Y77/AdJyyxCInHaqzmw6wWO7n8jYP0bDYI7FqQzONMcUYkgfvQbAggBLo9k3WdNfHLAjtEgmDkmn" +
"ukj44gxn9uiFRZT+PDMbrdTW1ML0EXLH8GUWT8hOW04LU2nqSrfRsmBt6ir+izst5bMSObGy1IisfED/YgAHq/k8XereeL9Gpy+" +
"9KznV9WyaEoSdy5I7/EKIULA1VOTeHdLI6drdVfwiRPH+fY3v8H/PfYYlRWVHfr2jUYrxw6+jdNeQ5PtJPbmcqQMd/QsmpzEj2/" +
"KJt6qXLjWL7vna+gXBDAogjV7mnnqg9qA8AGanRr/XN/Ahr0tfOnyVL58eSr5GeZurSCmaTCxMJaHvpbDD58ro6JeTzMrKTnKXX" +
"fcTqvLha2hod19tVW7qa3a3eFvWk0KN85O4f4lWWRdwImoUgrQLjIC6JE6L099UNupK7Wi3sMf3qriw+1N3LEgjc9PTSYp7uwXh" +
"pASFk5KRAj44bNllPtIUFlZ2a13NRkE44bEcPv8dBZPSSLGfH4mn3RcUYAmdBJ0A/2CAO9uaWTT/uBqYUOTU7ksdyArTxyl0h48" +
"vu+kkweeKWN5cSN3Lcrg0lFxmE1nlzegSVgwUZ9I+sCzQU3gx8h8K5cMjuHQ6VaqbF5cbj0QZDUpZCYbGTMohivGJTBjdJy+nlI3U" +
"9B7BV7l4tIAitCndT/zUW0gF9+gKNw2Zjw3j7qE6wtH8vy+XXx4sgSHRxeYR5X8e1czWw87uPZzydwxP42R+dazWhgilAQ/e6mC41" +
"V6xu/EwlgevjWXsQUx2FpU6pq9tDh1VsXHKKQmGEmOMwRWMu2rJWmk13BxEUCT8PLH9RwMcdBMz87jqiHDABiXkcWvZ17JooJhPL" +
"t3J1srywKx9iaHykv/rmPtnmZuuSKVm2alntUKo5qE+RMTGZhhZvMBOxaTYPYlCYHpZCkJBlITDYGNKyUysCpZX69FJN3dF2fEEs" +
"CgCLYftfPquuBqpPEmM7cXjSfFYkWVEhWwGAzMHzSEyVnZvHfsMC/u30OJLXhPaY2bh1+rZMW2JpYtTGfh5ERiLV175KSEUQOtjBk" +
"UAxCmzoNL0EXYwE4T4DLqr9UNJRCRnkCBPsP26RW1VNuCOXoLCwqZkTMwLKNGoi9+lGyN4aujx/G3+Z9n2SUTSYuJDbtmZ4mD7/21l" +
"B89V0ZNo/eMiRmab18jr9oHfXm3K0yCqiBdxm4vGBCRBFAUwZrdzazcHgzHZsfFc+uYcVgMHUfspJRoUjI4MZkHps7gL3OvYnHBMKw" +
"hy6q6PJLX1jfw3Ed1EeeTP1dIlxHpMXT7vogjgBBQ2+TlqRU1YfPxbhpRxOjUjDOGUzUpEQimZOXwyKx5PDJ7HhMzs/XNnX1Y91kzz" +
"Q414tKzzgXSYe62EwgikQDAm5saKD4czNAdk5bBjcNHd7lDZluoUhJjNHLt0JHcPXYS5hDNocmI68HPCdJrQLNbenRvRBFAUaCkwsX" +
"zq+oCY3eTYuDWMePJiU/oUTJFk9vF20cP0uoN2hLTR8ZF1ATNc4IA6TTp/X8PEFEE8Krwwuq6wO4XAJflDWTB4MIeCV8RgtUnj7GmN" +
"Lhu4KBMM1+anYoSUSU/B2ggm2J6pP4hggigD/scvLHRFjiWZLFwe9EEEs3mbqtsIQSVDjvP7duJS/VvvQpfm5vG8LzImp1zLpAuE5q" +
"jZ+ofIogAmpR8UNxIXXNQVV8zdATTs/N6NpFCwpuH97OnpipwaFJhLEsvS+nrovYqpNsAas+t2YghgKrpkzNC0ehycaKxIbD021kXS" +
"ggON9TyyqG9Ac1hNSvctSiDrGTTxdH3B3BuQ5mI8QQaFX0DpFC8W3KI3TWV3DzyEpYMG0VGTKzuyj3Db3k0lRf37+F0c9CPMG9CAvM" +
"m9MyQvJgRMRoA9OyZ6SPD9rblZFMjv9m6iXtWv8/7x47QqnoxdKENDEKwpaKM948dDhxLTzRy16IM4qwXieXfi4gYAmhSn0L92D35" +
"LFuYTmrIJAopJdurKrh//Uf8YP0qtlWVI5Fhzh3QlWGj28Wze3fS5A6OJJZelsKkwtg+D9ZEIsIIIIRujffV8iWa1IdpP/9KDs98dx" +
"CLJieF5eu1er0sP3aEu1cv57fFmzjRZEMJsQ8UIVh5/Cibyk4F7hmWY+GrV6Z1e5fkSIXSQxeWou8DGohi+hFmAzS0qOw94SQnzeSbKq" +
"X4fOwXroCa1F90xuh4xhbE8OH2Jp5eWcuuEkeg6HVOB09/toOPS09wy6ixXDN0OOkxsZQ2N/HC/t14fGM8gyK4bV46Q7LNF8WwT6CB" +
"267Pkz8L6I0D3KpGnd1DeVMrNmf4wldhBNh9zMmXfntcz3AZaOWyIj3DJT/djLjAW7KpmiTOqvCFmSnMGB3Pa+vreenjekprggUosd" +
"Xzqy3rWHniKHcUTWBndSX762oC56eNjOP6S5Mvin5fIKHVQWur64zlUXxL6p2yOdh8op5Nx+vYX9VMdYuLptbw9QzDCKBqkvpmL/XN" +
"Xg6WtvL2ZhsFAyxcMy2Jm2anUpClO2QuVIX6Nz4akGLk29dmMm9CIs+uquNfn9gCkzhUKdlScZo9NVWEjg/irAp3L0onLdHYz/t+XWkL" +
"lx2n09llIxToDrAT9XZe313Oe/srOVHv6HLk0+UwUJO6b/7/3qnm/a2N3HtVBtdfmqInO17AKvAXevQgK7/+Wg5XT03iqQ9q2LC3BY8vV" +
"czhDfchLJqcxOVjE9qtON6fIIWv5btacDocqF2M+RUhaPWovLOvgqc2H+dIrf2snhFGgPycRCYVZXOwpI7jpQ243MEs3CNlLn74XBm7j" +
"zu5/4asPpnqrPl2EJ8zNoGJQ2N5r9jGMx/Wse9k+H64BVlm7lmcfs4TRvoaitQQrc04HA5U2flu8IoQ1Npd/GFdCa/tOo2rzX7PFrOBg" +
"twERg5OYvuBOkorg4m0YVIsGp7JPx67nobGVop3l/Pa+/tYseYojc36kMrlkTy/qo6aRi+//EpOnwVUVE2SEKvwlTlpzC5K4JV19azc1" +
"kSTQ2VEnpWvX5VB0eCYfi18AK3VjsPhRO2iGIqAiqZWfv7RQVYcqAo7lxRvZuGMPL64cAhTizJJSTBzw33/7pwAAEajgZzsRK7LSWLx" +
"nELWbjnJb57cxJpPTgSuWV6sr5Hnz4ztC/jtg7x0E/ctyeK2eWm4PJKUeAOxVuUisPolbq92RsO73uHmFx0If86UbH54+zgun5yD2WoE" +
"KfG428+r6FiPaxKQmE0G5l9eyITRWfzq8Q385e878Pj25ftga2PYihp9BX8FpSUa9QVeZH/dIFJ2HNI9w6qSn55qCNsT2GRUuGfpKH66" +
"bDyZGbH6ertq5xVy5o5c1cjIiOd3P5pLQpyFR57ajMerr4AdSTtvyf6a5SMAVaDZrWjN1m7fHtrfm4wKP7h1LA8um4A1xkiXfYcPZ9eL" +
"axKr1cRPvjWTW5eO7+squzjgm8qlNVtRy5NRy5ORTtM5/eSt1wzjJ3eOx2o1nrXT5uzNOCmJjTXz4LcvY/LY7L6suv4LnzqXbiNafRze" +
"06moZclozVZ9Tt859KiTx2Tw4F0TiY01dctRoxCiOeWZ9Kgmyc9L5nt3Tsdi7qD3aLenk+gkU6lfKuszQ7T5+IuqKshWE1pDLGp5Cmpp" +
"KmpVItJu9g/2zymqbzEb+P4tReTnxp+x5bcJpksjYAfiAeptTuwtDpKTrJ2zSBNcddlgpo/PZl1xadgpk+rCrLYGVscQ0oBRC3fQ4DWgt" +
"ZqRZ9E/9TtIQAqkpoBX0fP0PUaky6DP21OV8Jk7vWRDTx+byeKZ+ZzJTWh3eqlvDNvhxG4ESoBxAAdLatlWfJi5M/PB27nlmGQSXDc7L4" +
"wAUmo47S0Ic2OAPEIouJwOQlu81hCLeio1bFXOiwYSdDXoU4X+IoYK+jwMnK6bM4ikJEvXRp9BYdu+Gg4et4UePWoElgNjAdHU4uahp3cw" +
"NC+egkFJXSbQz5qYRWqSJcgoCV4p8EoRUB4Cgdq2D5AKQjOgdEIA2UXGj9/X3S8Q2g2czeVCtL9c+H7EX2Yh2rkDU5MszJqU7dtatZMfVw" +
"THTzbyP3/bRZM9oJElsNwIvAQsAUYCrN1WwRcf+JhvfnEMU4syiItp39f7t3HNSLEGCCClxONswW2yBDdVFApelyPs3qZWD2WNzg69dEJA" +
"coyJGFP7zB0hwOlRsTk9F0V0ry0MiqCxTaTO63LgtjcGu1QEHmdL2C5pGSlWFAFl5c0d1ovd6aV4bw1/enUfxXtrQk8dBF720+k24E9AYE" +
"al0aCQnmIlxtLxfDNNSqpqnbS6/SnXAlNMPEIJv17zevC0BgMTyTEmEi3GDlu5AMbnJvGTuSPISbIGNYmAssZWHlp9iN1ljRelCSmAJpcX" +
"mzNoM5mscSjG8KGh1NQwEljNBrLSY9plR/nhdKnUNrTiDXcGOYBvAM/77zIB3wN+CiT0dWX8eN7w2m/OLKj1anr/YVSEfHzD8fSHVx9O7+" +
"t3uwjQDDwE/AHwhNLGAFwP3A9MRCdFX0DNTrJ8u/zR+a+XVbYYAXIHxHtzvvvRjRWNrseIoDzGfgYPsAP4PfA2oEK4K1gF3gDWA7OBmcAgI" +
"KaDHzMBk4BEAIPZQkLmQJQOp24LvC4nzdWlSC0QjCgD9nVwsQZsrGh0vfzYiqNNN0wcAMAfVxylotH1EpACzODiJMEYIBdAKAYSMvMxWmLoyA" +
"rXVJXm6lOowcTXJmA7upDbwgmcADYBa4EwQ+BMdqoRvbJDr5PofoN3gMsAYpIzGLfkm1jik9pt4yoUBVvpYfa++zSqN5DO9ThwH+0FKQE3Xc" +
"N8Fu/d36AB/wt8C8BgNFN0zTKS84cj20S2hBC4WmzsfusJnLaALDcA16L7dNrKSgO8nT34TMGgzm5sJIRJqseF1FQMJkvYDlugs1l1u9DUsJ" +
"+qoGO2ng3ORJD+igr/F031onrcen1q4SFcIRSkpqF6whw6NehaoNtbkvQ0rUcFAtt1q24X9ScP4GqxtSeAULCVl4Qel6H3RhFANT4/oZQatr" +
"KjGC0xHdanva4iVP377+3RfjTnktcVJIDHRcn6tzvNWWqjxrxECdARqtHrxgRQtms95Xs2dnyllG01ao/r81wIcAi9f1GAti/UFRqAk71TZx" +
"cVTqLXTSbo4/226r8TaOiyuOBIRzcEZTc+rcCv6bshZiTDBDyMXkfdqdN30GXRI5yrNZ0JfB4YwpmHZh5gJ/AhuicqivaIBRYAEzhzI9GAY8" +
"B7RLvUKKKIIooooogiiiiiiCKKKM4O/w+bqa6WoJSLswAAACV0RVh0ZGF0ZTpjcmVhdGUAMjAyNS0wNS0wOVQwODoxNzozMiswMDowMMSlE0" +
"gAAAAldEVYdGRhdGU6bW9kaWZ5ADIwMjUtMDUtMDlUMDg6MTc6MzIrMDA6MDC1+Kv0AAAAKHRFWHRkYXRlOnRpbWVzdGFtcAAyMDI1LTA1LT" +
"A5VDA4OjE3OjQ4KzAwOjAwTFjcfAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAAASUVORK5CYII=";
// Add alternative text that describes the image for accessibility.
var altText = "altText";
// Customize the image size.
var sizing = 3;
// Customize height of the image in pixels.
var height = 60;
// Customize width of the image in pixels.
var width = 60;
// Customize the Y-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
var clipY = 0;
// Customize the X-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
var clipX = 0;
// Customize the height of the sub-rectangle of the source image to draw into the destination context.
var clipH = 50;
// Customize the width of the sub-rectangle of the source image to draw into the destination context.
var clipW = 50;
// Customize the vertical alignment of the image.
var vAlign = 1;
// Customize the horizontal alignment of the image.
var hAlign = 1;
// Add headers for the images.
ws.Range["A1"].Value = "Original Image";
ws.Range["B1"].Value = "Resized Image";
// Add IMAGE formula.
ws.Range["A2"].Formula = $"=IMAGE(\"{base64Img}\",\"{altText}\",{sizing},{height},{width})";
// Add IMAGE sparkline formula.
ws.Range["B2"].Formula =
$"=IMAGE(\"{base64Img}\",\"{altText}\",{sizing},{height},{width},{clipY},{clipX},{clipH},{clipW},{vAlign},{hAlign})";
ws.Range["A2:B2"].RowHeightInPixel = 120;
ws.Range["A2:B2"].ColumnWidthInPixel = 120;
ws.PageSetup.PrintGridlines = true;
// Save workbook to a PDF document.
workbook.Save("ImageSparkline.pdf");
// Save workbook to a .sjs document.
workbook.Save("ImageSparkline.sjs");Note:
Using Value property of IRange interface to get the formula result will return the ISparkLineObject representing the Sparkline object. ToJson method of ISparkLineObject interface can return the JSON string corresponding to the object.
Using Text property of IRange interface to get the formula result will return an empty string.
MS Excel does not support the SPARKLINE formula, so the result of this formula will be "#NAME?".
A user can import and export JSON or .sjs files containing sparkline.
DsExcel supports exporting the sparkline formula to PDF, HTML, or Image.
If the formula is incorrect, the result will be CalcError.Value.


