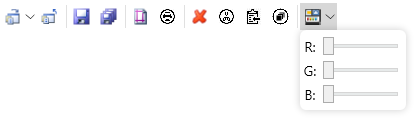
The DropDown control represents a drop-down button that can be used in both Ribbon and ToolStrip. It is represented by C1.WPF.Ribbon.C1DropDownTool class. When clicking it displays popup panel, and this is done by using the ContentTemplate property. It gets or sets the DataTemplate used to create the popup content. A drop-down button provides users with a list of options.

The adding of a dropdown tool is depicted in the code snippet below:
| XAML |
Copy Code
|
|---|---|
<!-- Add dropdown tool -->
<c1:C1DropDownTool Label="Popup">
<c1:C1DropDownTool.IconTemplate>
<c1:C1IconTemplate>
<c1:C1BitmapIcon Source="/color.png" />
</c1:C1IconTemplate>
</c1:C1DropDownTool.IconTemplate>
<c1:C1DropDownTool.ContentTemplate>
<DataTemplate>
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Width="20" Text="R:" VerticalAlignment="Center" TextAlignment="Center" />
<Slider Margin="3" Width="80" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Width="20" Text="G:" VerticalAlignment="Center" TextAlignment="Center" />
<Slider Margin="3" Width="80" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Width="20" Text="B:" VerticalAlignment="Center" TextAlignment="Center" />
<Slider Margin="3" Width="80" />
</StackPanel>
</StackPanel>
</DataTemplate>
</c1:C1DropDownTool.ContentTemplate>
</c1:C1DropDownTool>
|
|