The integration of InputPanel is more elaborate in case of FlexGrid as you need to create an empty template and cell factory objects to display the row details.
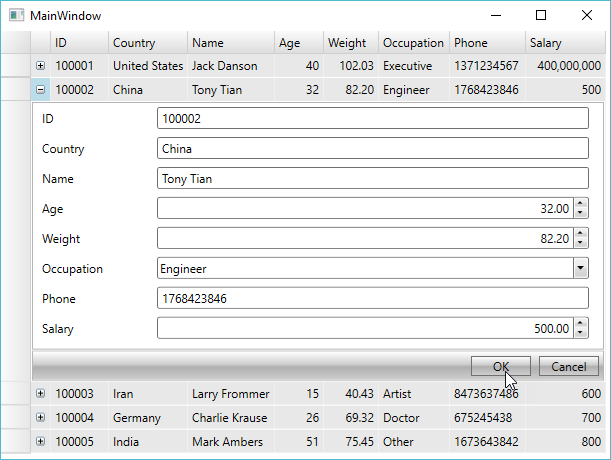
The following image shows an InputPanel integrated with a FlexGrid.

| XAML |
Copy Code
|
|---|---|
<Grid>
<c1:C1FlexGrid x:Name="FlexGrid" MinRowHeight="1">
<c1:C1FlexGrid.Columns>
<c1:Column Width="20" IsReadOnly="True"/>
</c1:C1FlexGrid.Columns>
</c1:C1FlexGrid>
</Grid>
|
|
To display row details in an InputPanel, you need to create an empty template corresponding to each record that you add in FlexGrid. The template can be created by adding a new row after every record and merging the cells to form a single cell, which can be used to display an input panel.