Direction
The Direction property allows you to change the orientation of the Linear Gauge as well as the direction in which the pointer moves. For example, setting the Direction property to Down changes the gauge orientation from horizontal to vertical and the pointer starts from the top of the gauge and moves towards the bottom. For Radial Gauge, you can reverse the current direction by using the IsReversed property.
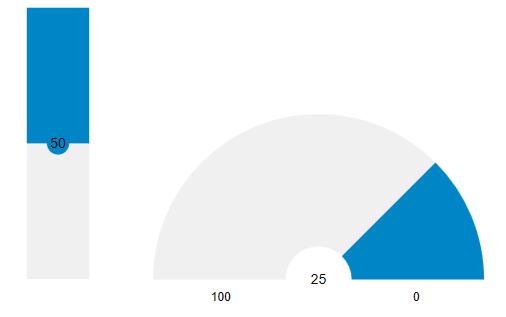
The following image shows how the LinearGauge and Radial Gauge appears after the direction has been changed.

The following code example demonstrates how to set this property in XAML for Linear Gauge. It uses the sample created in QuickStart.
<c1:C1LinearGauge x:Name="linearGauge" Value="50" Direction="Up" TextVisibility="All" ShowRanges="True" Min="0" Max="100" Width="48" Height="314" Margin="510,83,242,83"/>
The following code example demonstrates how to set this property in XAML for Radial Gauge.
<c1:C1RadialGauge x:Name="radGauge" IsReversed="True" Min="0" Max="100" ShowRanges="True" HorizontalAlignment="Left" Margin="41,157,0,45" Value="25" Width="469"/>


