BulletGraph Features
A BulletGraph displays a single value on a linear scale, along with a target value and ranges that instantly indicate whether the value is Good, Bad or in some other state.
BulletGraph lets you display values across three different ranges, that is, bad, good and target ranges.
- Bad range: Sets a reference value considered bad or unfavourable for the measure. This is set in the BulletGraph using the Bad property.
- Good range: Sets a reference value considered good or favourable for the measure. This is set in the BulletGraph using the Good property.
- Target range: Gets or sets the target value for the measure. This is set in the BulletGraph using the Target property.
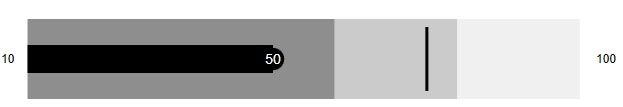
The following image depicts the BulletGraph control with the specified Bad, Good and Target ranges at 60, 80 and 75 on the linear scale.

The following code shows how to set the Bad, Good and Target properties in BulletGraph:
xml
<c1:C1BulletGraph Name="bulletGraph" Bad="60" Good="80" TextVisibility="All" Value="50" Target="75" Min="10" Max="100" VerticalAlignment="Top"/>
csharp
bulletGraph.Bad = 60;
bulletGraph.Good = 80;
bulletGraph.Target = 75;
You can also set the direction of the BulletGraph to horizontal or vertical. For more information about Direction, see Direction.


