GanttView provides users the ability to customize the style and appearance of tasks fields in order to match with the user interface requirements of an application. Users can format the fields in the grid view by using various properties of the FieldStyle class such as Field, FieldName, FontStyle, ForegroundColor, BackgroundColor, and Underline.
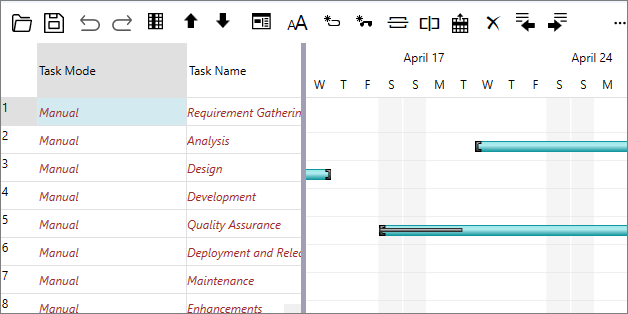
The following image shows a GanttView with custom styles applied to the fields.

The following code illustrates how to apply custom styles to fields. This example uses the sample created in the Quick start.