Learn how to create a simple report application using the WinForms FlexReport control. Follow the steps below to get started:
You can create report definitions using the FlexReport Designer application (with zero code) as well as programmatically. The easiest way to create a report definition using the FlexReportDesigner app, which is a stand-alone application similar to the report designer in Microsoft Access and Crystal Reports.
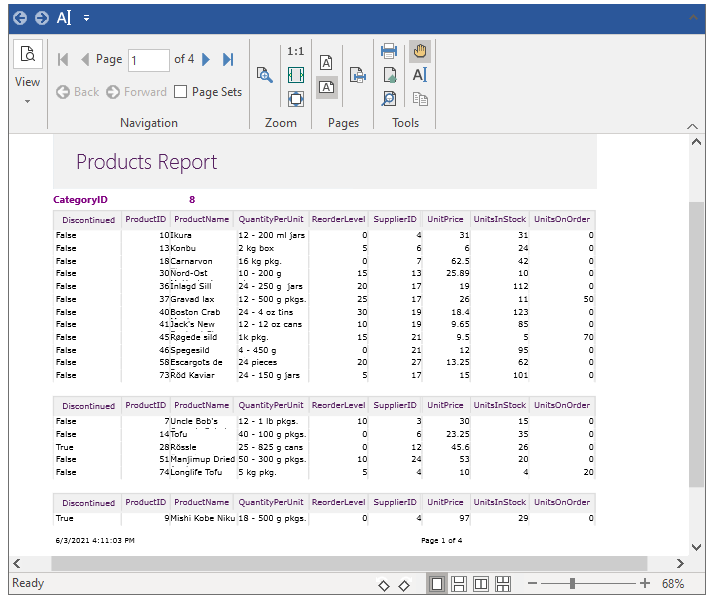
With the FlexReportDesigner in preview mode, you cannot make any adjustments to the report. Click the Design button to switch to Design mode and begin making modifications. The right pane of the main window switches from Preview mode to Design mode, and it shows the controls and fields that make up the report.
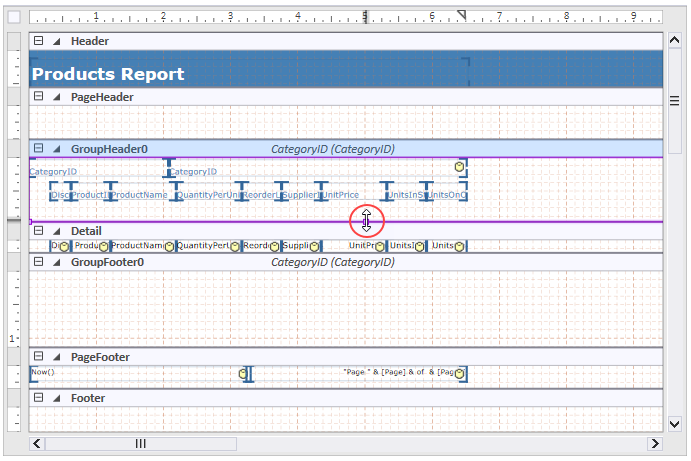
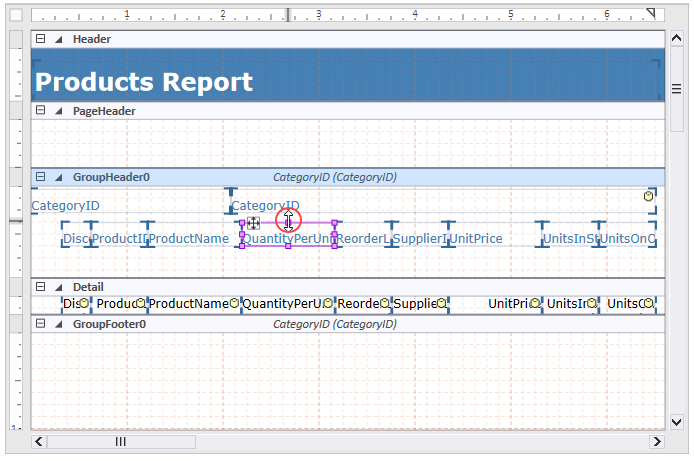
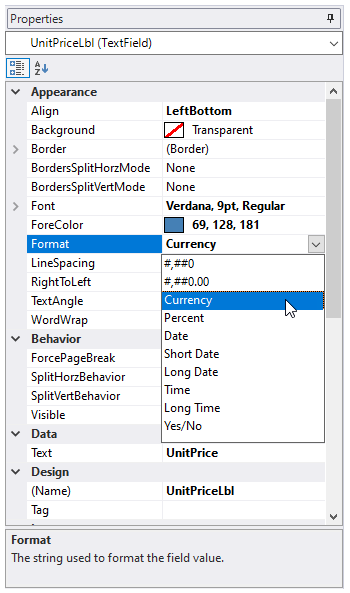
For this example, we will resize the Group Header section and fields as well as format a field value. To do this, complete the following steps:




You have successfully created a report definition file; in the next step you will load the report in the C1FlexReport component.
To load a report definition from a file at design time, complete one of the following tasks:
OR
 ) above the C1FlexReport component and select Load Report from the C1FlexReport Tasks menu.
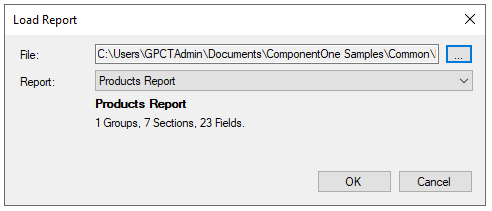
) above the C1FlexReport component and select Load Report from the C1FlexReport Tasks menu.Using the Load Report dialog box, select the report you want and complete the following tasks:

You can also load a report definition from a file via code. For this purpose, double-click the form and enter the following code in the Form1_Load event handler:
| C# |
Copy Code
|
|---|---|
private void Form1_Load(object sender, EventArgs e) { // Creates a resource manager. ComponentResourceManager resources = new ComponentResourceManager(typeof(Form1)); // Get the resource string that stores the report definition. c1FlexReport1.ReportDefinition = resources.GetString("c1FlexReport1.ReportDefinition"); // Sets the report name. c1FlexReport1.ReportName = "Products Report"; } |
|
In the next step you will render the report into a preview control.
Once the report definition has been created, the data source defined and loaded into the FlexReport component, you can render the report to the printer to the preview control 'FlexViewer', or export to different file formats.
To preview the report in the FlexViewer control, the steps are as follows:
| C# |
Copy Code
|
|---|---|
private void Form1_Load(object sender, EventArgs e) { //load report definition c1FlexReport1.Load(@"..\..\Products Report.flxr", "Products Report"); //preview the report c1FlexViewer1.DocumentSource = c1FlexReport1; } |
|