<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
x:Class="QuickStart.MainWindow"
Title="MainWindow" Height="886.465" Width="1182.397">
<Grid Margin="46,0,0,12">
<c1:C1FlexChart x:Name="flexChart"
HorizontalAlignment="Left"
Height="377"
VerticalAlignment="Top"
Width="702"
Margin="130,179,0,0">
<c1:Series AxisX="{x:Null}"
AxisY="{x:Null}"
Binding="Y"
BindingX="X"
Chart="{x:Null}"
SeriesName="Series 1">
<c1:Series.ItemsSource>
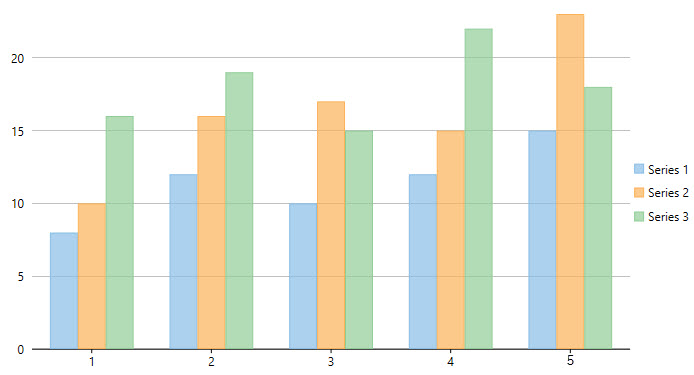
<PointCollection>1,8 2,12 3,10 4,12 5,15</PointCollection>
</c1:Series.ItemsSource>
</c1:Series>
<c1:Series AxisX="{x:Null}"
AxisY="{x:Null}"
Binding="Y"
BindingX="X"
Chart="{x:Null}"
SeriesName="Series 2">
<c1:Series.ItemsSource>
<PointCollection>1,10 2,16 3,17 4,15 5,23</PointCollection>
</c1:Series.ItemsSource>
</c1:Series>
<c1:Series AxisX="{x:Null}"
AxisY="{x:Null}"
Binding="Y"
BindingX="X"
Chart="{x:Null}"
SeriesName="Series 3">
<c1:Series.ItemsSource>
<PointCollection>1,16 2,19 3,15 4,22 5,18</PointCollection>
</c1:Series.ItemsSource>
</c1:Series>
</c1:C1FlexChart>
</Grid>
</Window>