Step 3 of 3: Running the Application
In This Topic
Now that you've created a WPF or Silverlight application and added content to it, the only thing left to do is run your application. To run your application and complete the following steps:
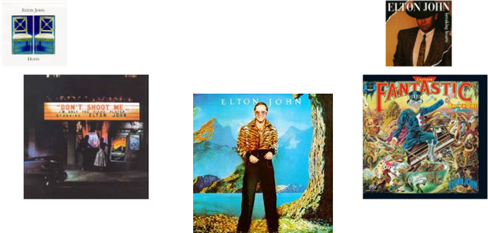
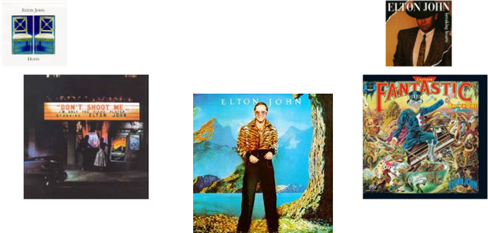
- From the Debug menu, select Start Debugging to view how your application will appear at run time. The application will appear similar to the following:

- Click on the left-most image. Notice that the carousel rotates in a circular path to the right. This path was specified in the Style resource.
- Click on the right-most image. Notice that the carousel rotates in a circular path to the left.
- Click on the horizontal scroll bar in your browser. Notice that that clicking on the scroll bar causes the carousel to rotate.
Congratulations! You've completed the Carousel for WPF and Silverlight quick start and created a simple WPF or Silverlight application, added and customized a C1CarouselPanel control, and viewed some of the run-time capabilities of the control.
See Also