Template
Apart from common properties like border, width, height, you can use templates such as AdjacentDaySlotTemplate, DayOfWeekSlotTemplate and DaySlotTemplate to create an advanced user interface.

The table below enlists the templates and their descriptions.
| Template properties | Description |
|---|---|
| AdjacentDaySlotTemplate | It sets a data template that defines the UI representation for a single adjacent day on the calendar. |
| DayOfWeekSlotTemplate | It sets a data template that defines the UI representation for a day of the week. |
| DaySlotTemplate | It sets a data template that defines the UI representation for a single day of the month. |
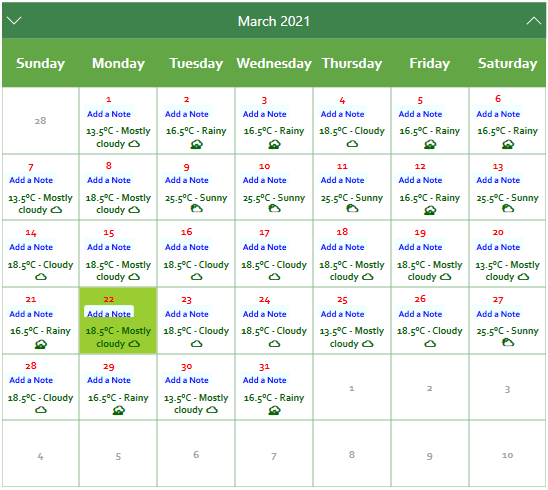
The code below depicts the use of these templates in the Calendar control.
<!-- For styling the templates of Calendar control -->
<UserControl.Resources>
<local:RandomWeatherFromDateConverter x:Key="RandomWeatherFromDateConverter" />
<local:NoteFromDateConverter x:Key="NoteFromDateConverter" />
<Style x:Key="CalendarSlotBaseStyle" TargetType="Control">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Background" Value="Transparent"></Setter>
<Setter Property="FontSize" Value="15"></Setter>
<Setter Property="FontFamily" Value="Corbel"></Setter>
<Setter Property="FontWeight" Value="ExtraBold"></Setter>
</Style>
<Style x:Key="CalendarDaySlotBaseStyle" TargetType="Control" BasedOn="{StaticResource CalendarSlotBaseStyle}">
<Setter Property="Foreground" Value="DarkGreen"></Setter>
<Setter Property="BorderBrush" Value="DarkSeaGreen"></Setter>
<Setter Property="BorderThickness" Value="0.5"></Setter>
</Style>
<Style x:Key="CalendarHeaderStyle" TargetType="Control" BasedOn="{StaticResource CalendarSlotBaseStyle}">
<Setter Property="BorderThickness" Value="0"></Setter>
<Setter Property="Background" Value="#FF3D834B"></Setter>
</Style>
<Style x:Key="AdjacentDayStyle" TargetType="Control" BasedOn="{StaticResource CalendarDaySlotBaseStyle}">
<Setter Property="Foreground" Value="#FFA5A5A3"></Setter>
</Style>
<Style x:Key="CalendarDayOfWeekStyle" TargetType="Control" BasedOn="{StaticResource CalendarSlotBaseStyle}">
<Setter Property="Background" Value="#FF63A646"></Setter>
</Style>
<Style x:Key="CalendarDayStyle" TargetType="Control" BasedOn="{StaticResource CalendarDaySlotBaseStyle}">
</Style>
<Style x:Key="CalendarSelectionStyle" TargetType="Control" BasedOn="{StaticResource CalendarDaySlotBaseStyle}">
<Setter Property="Background" Value="GreenYellow"></Setter>
</Style>
<Style x:Key="CalendarTodayStyle" TargetType="Control" BasedOn="{StaticResource CalendarDaySlotBaseStyle}">
<Setter Property="Background" Value="YellowGreen"></Setter>
</Style>
<Style x:Key="IconStyle" TargetType="Control">
<Setter Property="Width" Value="15"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
</Style>
<Style x:Key="CalendarMonthStyle" TargetType="Control" BasedOn="{StaticResource CalendarDaySlotBaseStyle}">
<Setter Property="Background" Value="DarkSeaGreen"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="FontSize" Value="28"></Setter>
</Style>
<Style x:Key="CalendarYearStyle" TargetType="Control" BasedOn="{StaticResource CalendarDaySlotBaseStyle}">
<Setter Property="Background" Value="DarkSeaGreen"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="FontSize" Value="28"></Setter>
</Style>
</UserControl.Resources>
<!-- Calendar control and its template properties-->
<Border>
<c1:C1Calendar
Name="calendar"
DayStyle="{StaticResource CalendarDayStyle}"
HeaderStyle="{StaticResource CalendarHeaderStyle}"
DayOfWeekStyle="{StaticResource CalendarDayOfWeekStyle}"
SelectionStyle="{StaticResource CalendarSelectionStyle}"
AdjacentDayStyle="{StaticResource AdjacentDayStyle}"
TodayStyle="{StaticResource CalendarTodayStyle}"
PrevIconStyle="{StaticResource IconStyle}"
NextIconStyle="{StaticResource IconStyle}"
MonthStyle="{StaticResource CalendarMonthStyle}"
YearStyle="{StaticResource CalendarYearStyle}"
DayOfWeekFormat="dd"
ShowAdjacentDay="True"
ShowNavigationButtons="True"
ShowHeader="True"
HeaderMonthFormat="MMMM yyyy"
Foreground="White"
Orientation="Vertical" Width="545" Margin="0,8,0,0">
<c1:C1Calendar.AdjacentDaySlotTemplate>
<DataTemplate>
<TextBlock Text="{Binding Date.Day}" HorizontalAlignment="Center"
VerticalAlignment="Center" FontSize="11" FontWeight="Black" />
</DataTemplate>
</c1:C1Calendar.AdjacentDaySlotTemplate>
<c1:C1Calendar.DayOfWeekSlotTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" Padding="0, 15, 0, 15" HorizontalAlignment="Center"
Foreground="White" FontWeight="SemiBold" />
</DataTemplate>
</c1:C1Calendar.DayOfWeekSlotTemplate>
<c1:C1Calendar.DaySlotTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Margin="4">
<TextBlock VerticalAlignment="Center" Foreground="Red" HorizontalAlignment="Center"
Text="{Binding Day}" FontWeight="Bold" FontSize="11" />
<c1:C1Button Click="ButtonBase_OnClick" DataContext="{Binding}" Background="Azure"
FontSize="9" Foreground="Blue" Padding="3" BorderThickness="0.1"
Content="Add a Note" VerticalAlignment="Center" HorizontalAlignment="Center" />
</StackPanel>
<TextBlock VerticalAlignment="Center" TextWrapping="Wrap"
HorizontalAlignment="Center" Padding="3"
Text="{Binding Path=Date, Converter={StaticResource NoteFromDateConverter}}"
FontStyle="Italic" Grid.Row="0" Grid.Column="1" />
<TextBlock FontSize="10" TextWrapping="Wrap" TextAlignment="Center"
Text="{Binding Path=Date, Converter={StaticResource RandomWeatherFromDateConverter} }"
Margin="4" Grid.Row="1" Grid.ColumnSpan="2" Grid.Column="0" />
</Grid>
</DataTemplate>
</c1:C1Calendar.DaySlotTemplate>
</c1:C1Calendar>
</Border>


