Display Modes
Calendar supports different presentations of the calendar, such as views, date, first day of the week and calendar type. The same is explained in the following sections.
View
Calendar supports three different views, namely month, year and decade view. By default, the calendar displays month view showing the month. The Calendar control allows you to navigate between the views using the calendar header.

The table below depicts the three different types of view modes:
| View Modes | Snapshot |
|---|---|
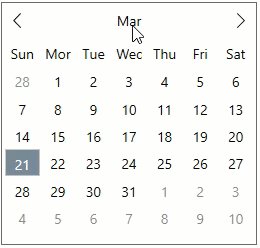
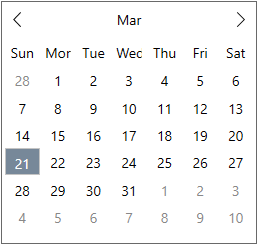
| Month |  |
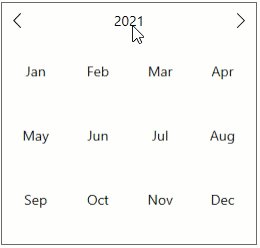
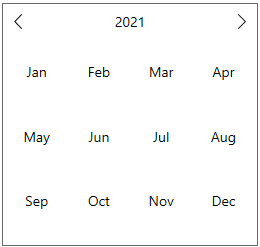
| Year |  |
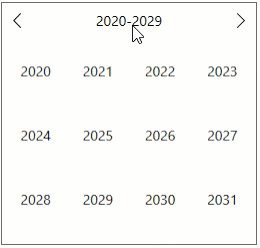
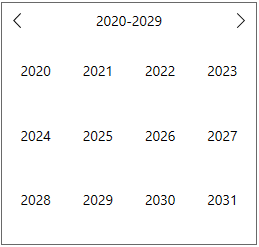
| Decade |  |
C1Calendar class provides the ViewMode property to set a value indicating whether the calendar displays a month, year or decade view. The ViewMode property accesses the CalendarViewMode enumeration to change the calendar view.
The following code demonstrates how to set the year view for the calendar.
<c1:C1Calendar Name="demoCalendar" ViewMode="Year" HorizontalAlignment="Center" VerticalAlignment="Top"/>
Display Date
The Calendar control lets you set a value specifying the currently displayed date of the year. This is by default, the date when the application is created. But, you can also change the date by setting the DisplayDate property to a particular date as you wish. It also lets you easily change the selected month or year of the Calendar control.
<c1:C1Calendar DisplayDate="2021-02-19" HorizontalAlignment="Left" VerticalAlignment="Top"/>
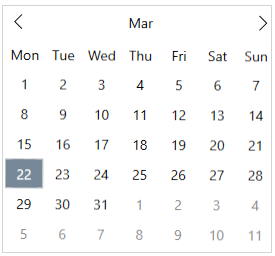
First Day of Week
The Calendar control provides the FirstDayOfWeek property to assign one of the week days as the first day of the week. By default, the Calendar control provides Sunday as the first day of the week, the one displayed in the first column of the calendar. But, you can manually set the FirstDayofWeek, let's say, as Monday.

The code snippet below depicts setting the FirstDayOfWeek property in Calendar:
<c1:C1Calendar x:Name="calendar" FirstDayOfWeek="Monday" HorizontalAlignment="Left" VerticalAlignment="Top" > </c1:C1Calendar>
Calendar Type
The Calendar control lets you set two types of calendar, one is Gregorian, and the other is Japanese.
The following table lists the two types of calendars:
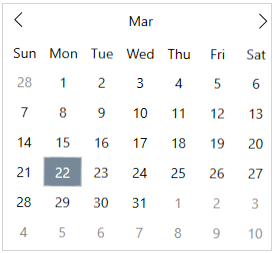
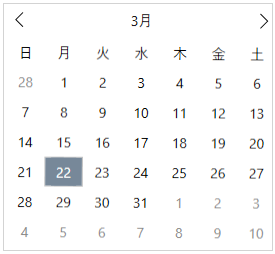
| Calendar Type | Snapshot |
|---|---|
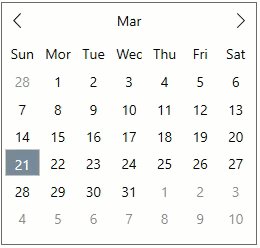
| Gregorian calendar |  |
| Japanese calendar |  |
The Calendar Type can be set by using the CalendarType property as shown in the code snippet below:
<c1:C1Calendar x:Name="calendar" CalendarType="Japanese" HorizontalAlignment="Left" VerticalAlignment="Top" >


