- TileControl for WinForms Overview
- TileControl for WinForms Key Features
- TileControl for WinForms Quick Start
- Design-Time Support
- TileControl Layout
- TileControl Behavior
- TileControl Templates
- TileControl Groups
- TileControl Tiles and Elements
- Data Binding Overview
- TileControl for WinForms Samples
-
TileControl for WinForms Task-Based Help
- Adding Templates to the C1TileControl
- Assigning a Template to a Specified Tile
- Adding Elements to a Template
- Creating a Lookup Table for C1TileControl
- Changing the BackColor of the Template
- Removing Specific Templates
- Alternating the Text View by a Timer
- Saving and Loading TileControl as an XML File
- Setting Text for the TileControl and Group
- Adding Groups to the C1TileControl
- Removing Groups from the C1TileControl
- Modifying the Group’s Font Properties
- Setting the TileControl’s BackColor
- Adding Tiles to a Specific Group
- Creating a CheckMark for the Tile
- Adding Image Elements to a Tile
Alternating the Text View by a Timer
To alternate the text view by a timer, complete the following:
Add the First Template
Right-click the Tile control and select Edit Templates. The C1TileControl.Templates Collection Editor appears.
Click Add twice to add two templates to the C1TileControl.
Select template1 and click on th ellipsis button next to the Elements collection. The Template.Elements collection editor appears.
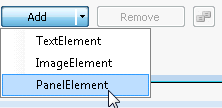
Select the PanelElement from the Add dropdown listbox.

Set the PanelElements properties to the following:
Alignment property to TopLeft.
ChildSpacing property to 0. This will decrease the default spacing between the child elements from 5 pixels to 0 pixels.
Orientation property to Vertical.
Click on the ellipsis button next to the Children property.
Add two TextElements to the PanelElement.
Select the second text element, [1] TextElement and set its TextSelector property to Text1. This will assign the value of the Text1 property to this template.
Click OK to save and close the PanelElement.Children Collection Editor and click OK to save and close the Template.Elements Collection Editor.
Add the Second Template
Select template2 in the C1TileControl.Templates Collection Editor.
Click on the Ellipsis button next to the Elements Collection. The Template.Elements Collection Editor appears.
Click the dropdown arrow next to the Add button to add a PanelElement.
Set the [0]Panel Element properties to the following:
Alignment property to TopLeft.
ChildSpacing property to 0.
Orientation property to Vertical.
Click the ellipsis button next to the Children (Collection) property and add two TextElements.
Select the first text element, [0] TextElement and set its TextSelector property to Text1.
Select the second text element, [1] TextElement and set its TextSelector property to Text2.
Click OK to save and close the PanelElement.Children Collection Editor and click OK to save and close the Template.Elements Collection Editor.
Right-click on Tile1 and select Edit Groups. The C1TileControl.Groups Collection Editor appears.
Click on the ellipsis button next to the Tiles Collection.
Select tile1 and set its properties to the following:
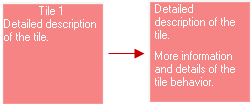
Template property to template1. The settings for template1 are applied to Tile1.
Text1property to Detailed description of the Tile.
Text2 property to More information and details of the Tile behavior.
Click OK to save and close the Group.Tiles Collection Editor.
Tile1 should appear like the following:

Add a Timer to alternate the template views for Tile1.
Double-click on the WindowsForm Timer control to add it to your component tray.
Set the timer1 Interval property to 3000 and the Enabled property True.
Right-click on the TileControl and select View Code.
Add the following code to your project to create an animation that alternates the text views of each template:
To write code in Visual Basic
Public Partial Class Form1
Inherits Form
Private _tile1Flipped As Boolean
Public Sub New()
InitializeComponent()
End Sub
Private Sub timer1_Tick(sender As Object, e As EventArgs)
Dim a As Boolean = _tile1Flipped
tile1.Template = If(a, template1, template2)
_tile1Flipped = Not a
End Sub
End ClassTo write code in C#
public partial class Form1 : Form
{
bool _tile1Flipped;
public Form1()
{
InitializeComponent();
}
private void timer1_Tick(object sender, EventArgs e)
{
bool a = _tile1Flipped;
tile1.Template = a ? template1 : template2;
_tile1Flipped = !a;
}
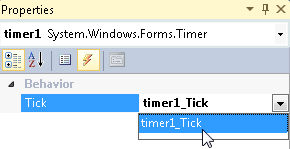
}In Design view, assign the timer_Tick event handler to timer1.

 This topic illustrates the following:
This topic illustrates the following:
The Tile alternates templates based upon a timer. The first template is displayed for a few seconds and then the second template for the tile appears in place of the first.