- TileControl for WinForms Overview
- TileControl for WinForms Key Features
- TileControl for WinForms Quick Start
- Design-Time Support
- TileControl Layout
- TileControl Behavior
- TileControl Templates
- TileControl Groups
- TileControl Tiles and Elements
-
Data Binding Overview
- Property Mapping
- Databinding Tutorial - Creating a Simple Databound TileControl
-
Databinding Tutorial - Creating a Complex Databound TileControl
- Step 1 of 8: Creating a Data Source for C1TileControl
- Step 2 of 8: Configuring a Data Connection and Data Adapter
- Step 3 of 8: Generating the Dataset
- Step 4 of 8: Preparing the Data Schema
- Step 5 of 8: Binding the Products Table to C1TileControl
- Step 6 of 8: Setting C1TileControl's Property Mappings
- Step 7 of 8: Modifying C1TileControl’s Default Template
- Step 8 of 8: Formatting the Tiles in the FormatValue Event
- TileControl for WinForms Samples
- TileControl for WinForms Task-Based Help
Step 7 of 8: Modifying C1TileControl’s Default Template
In this step you will modify the default template for the C1TileControl.
In the Solution Explorer right-click on the project name and select Add New Folder.
Copy the flags.png from the Databound sample project located in C:\Users\username\Documents\ComponentOne Samples\WinForms Edition\C1TileControl\Samples\Resources to your local project.
Rename the folder Resources and add the flags.png image from the folder.
In the Solution Explorer click on the Show All Files button.
Right-click on the Resources folder and select the image and select Include In Project.
In C1TileControl’s Properties Window expand the DefaultTemplate node and click on the ellipsis button next to the Templates property.
Click on the ellipsis button next to the Elements property. The Template.Elements Collection Editor appears.
Click on the ellipsis button next to the Children property.
Remove the ImageElement from the Members list.
Select the TextElement from the Members list and set its FontBold to True.
Click OK to save and close the PanelElement.Children Collection Editor.
Click on the dropdown arrow next to the Add item and select TextElement.
Select the TextElement and set the ForeColorSelector to Unbound.
Set the ForeColor to 255, 192, 192.
Set the TextSelector to Text1 and Alignment to BottomLeft.
This will set the text for each country name to appear bottom left of each Tile.
In the Template.Elements Collection Editor click on the dropdown arrow next to the Add button and select ImageElement.
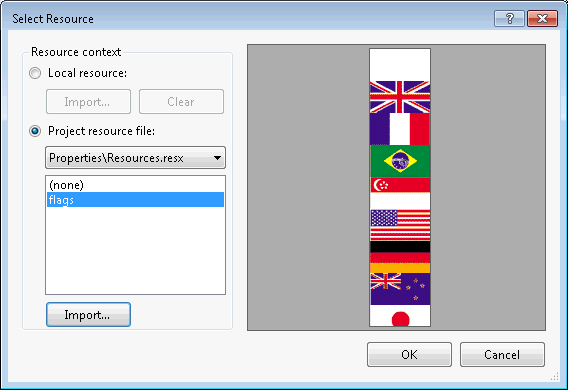
Click on the ellipsis button next to Image. The Select Resource dialog box appears.
Click on the Import button and browse to the Resources folder in your project and select the flags.png.

Click OK to save and close the Select Resource dialog box.
In the Template.Elements Collection Editor set the ImageSelector to Unbound.
Set the ImageRows to 17 and Alignment to BottomRight.
Click OK to save and close the Template.Elements Collection Editor.


