Applying a Built-In Theme to your Application
Theme can be applied to controls using either the C1ThemeController or the C1Theme class. The following section guides you through the steps to be followed to apply theme.
Using Designer
To apply theme to the controls in your application through C1ThemeController, follow the steps:
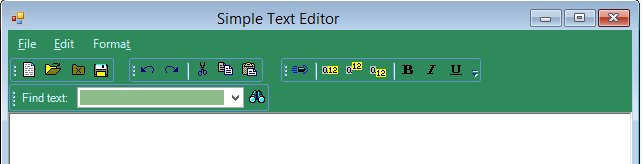
Open a form belonging to your application in the Visual Studio's forms designer. In this example we will open a ComponentOne WinForms sample, SimpleTextEditor.
From the designer's toolbox, drag a C1ThemeController and drop it on your form. (The C1ThemeController is provided by the C1.Win.C1Themes assembly in .NET Framework and C1.Win.Theme for .NET version; if you don't see it in your toolbox you can add it manually).
Note: Reference to C1.Zip.dll is required in a project that uses C1ThemeController.
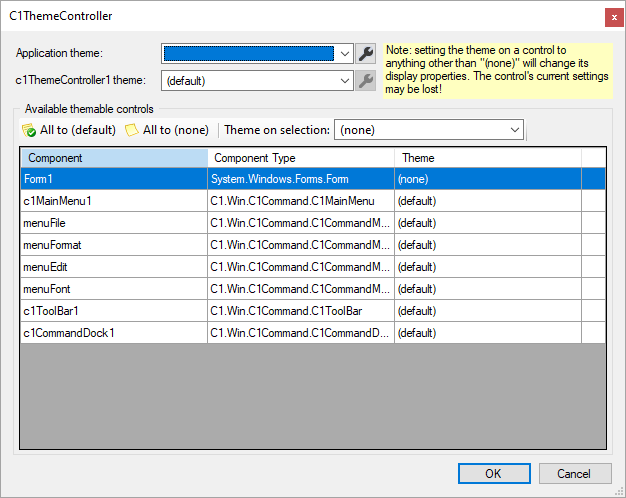
The C1ThemeController dialog box appears.

This enables you to select the application-wide default theme, the current controller’s default theme, and themes for all supporting controls already on the form. Note: The same dialog is also available via the Set Themes action on the C1ThemeController tasks menu.
Initially in the dialog that pops up, the theme is specified as "(none)" for all supporting controls already on the form. This is done to prevent unintentional loss of property settings on those controls.
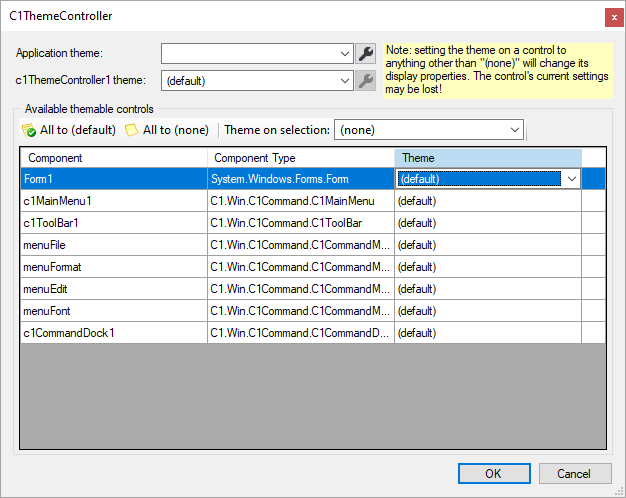
3. Click the All to (default) button in the dialog so that the default theme is set on all controls. If you have deliberately customized some of the controls already this will not need to be done.
(When new controls are dropped on the form already containing a C1ThemeController component, theme is set to "(default)" on them automatically.)

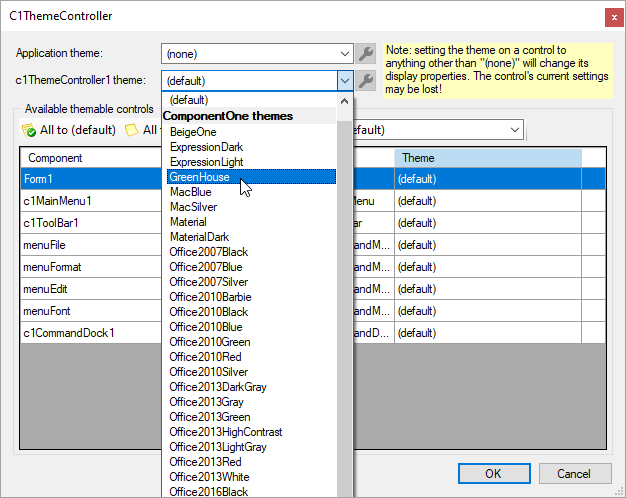
Select the default application theme from the list of available pre-built themes in the dropdown menu.

Leave the theme on the current theme controller ('c1ThemeController1 theme') at its default "(default)" value (which means that the application theme, GreenHouse, will be used).
Click the All to (default) button as mentioned above, to set the default theme on all supporting controls on the form.
Click the OK button. You can observe that this launches a C1Themes Confirmation dialog box. This helps the user to decide whether or not to add the theme name and ApplicationTheme settings in the App.config (application configuration) file. Clicking the ‘No’ button does not add the application theme settings to the App.config file.
Note: You can add the application theme settings to App.config file later by assigning the ApplicationTheme property:
C1.Win.C1Themes.C1ThemeController.ApplicationTheme = "GreenHouse";
If your application contains multiple forms, repeat the steps above (with the exception of specifying the default ApplicationTheme as it will already be pre-selected for you) for all forms in your application.
When you are done, the selected application theme will be applied to controls on your forms both at design and runtime.
The following image illustrates the GreenHouse theme applied to the SimpleTextEditor application:

Using Code
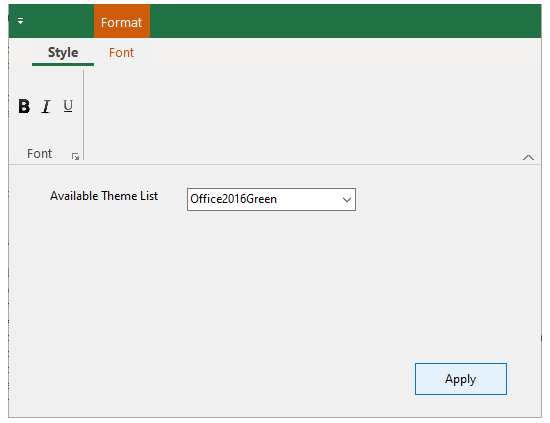
This topic showcases the implementation of a simple themes application which includes a C1Ribbon and ComboBox with a list of all the inbuilt themes. To create a simple WinForms application to apply Themes through code, complete the following steps:
Initialize the C1Themes object.
csharp
// Initialize C1Theme object C1Theme theme;Initialize the C1Themes class.
csharp
// Initialize C1Themes class theme = new C1Theme();Add the following code to the form load event:
csharp
theme = null; // Add C11ThemeController cmb_list.Items.Clear(); string[] themes = C1ThemeController.GetThemes(); cmb_list.Items.Add("(No Theme)"); foreach (string theme in themes) cmb_list.Items.Add(theme); cmb_list.SelectedIndex = 0;Add a combobox with name cmb_list and button with name btn_apply.
Add the following code to the SelectedIndexChanged event of the ComboBox.
csharp
private void cmb_list_SelectedIndexChanged(object sender, EventArgs e) { C1Theme theme = null; try { theme = C1ThemeController.GetThemeByName(cmb_list.Text, false); } catch { } if (theme != null) { C1ThemeController.ApplyThemeToControlTree(c1Ribbon1, theme); } }The GetThemeByName method in C1ThemeController class retrieves a theme registered with the application, while the ApplyThemeToControlTree method recursively applies a theme to a control.
Run the code and observe the output.

Also, you can directly apply the specific theme using the following code:
var theme = C1ThemeController.GetThemeByName("Office2016Green", false); // Apply theme to all controls on the form C1ThemeController.ApplyThemeToControlTree(this, theme);Note that in the above code, in place of C1Ribbon, you can use a control name specific to your requirement.
You can also check the product sample specific to the Ribbon implementation with the Themes control, at Documents\ComponentOne Samples\WinForms\C1Themes\C1RibbonBasedApp.
Contemporary Themes
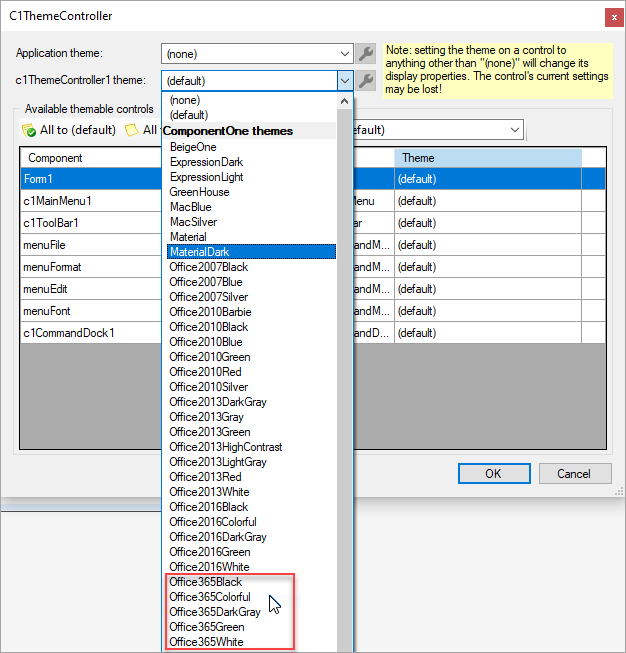
C1Themes supports themes such as MaterialDark and Office365 which can be seamlessly applied to individual controls throughout the WinForms application. By applying a theme, developers can standardize the look and feel of their applications, enhancing user experience through consistent and visually appealing design elements. Each theme modifies key interface components, such as borders, scrollbars, buttons and other subtle visual details, creating a cohesive appearance across the application.
The Office365 theme, accessible through the C1ThemeController as well as code, provides a familiar and modern interface, enabling users to feel comfortable and intuitively navigate through the application. The below image shows different Office 365 theme available in C1ThemeController.