Using Cascading Style
The following topic explains how to apply a cascading style sheet to your ToolTips for complete control over how and where they appear within your application. SuperTooltip for WinForms supports most HTML features, including cascading style sheets, which offer you greater control over how and where ToolTips appear in your applications. Simply create a cascading style sheet within your code, create your ToolTip, and apply the style sheet styles to the ToolTip.
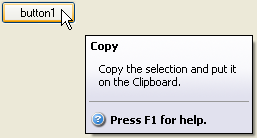
In the following example, we will create a stylized ToolTip identical to the one created using the C1SuperTooltip Editor in the Creating C1SuperTooltips at Design Time topic, only this ToolTip will be created in code and use a cascading style sheet. The code in the following steps was placed within the Form_Load event.
Create the cascading style sheet.
To write code in Visual Basic
Dim myCSS As String 'create the cascading style sheet myCSS = "<style type='text/css'>" + _ ".header{font-family: tahoma; font-weight: bold; margin-left: 2px; vertical-align:middle}" + _ ".body{font-family: tahoma; margin-left: 8px}" + _ "img{vertical-align: middle}" + _ "td{vertical-align:middle}" + _ "p{border-bottom: medium solid #999999; border-bottom-width:1px}" + _ "</style>"To write code in C#
string myCSS; //create the cascading style sheet myCSS = "<style type='text/css'>" + ".header{font-family: tahoma; font-weight: bold; margin-left: 2px; vertical-align:middle}" + ".body{font-family: tahoma; margin-left: 8px}" + "img{vertical-align: middle}" + "td{vertical-align:middle}" + "p{border-bottom: medium solid #999999; border-bottom-width:1px}" + "</style>";Create the header and body text of the ToolTip, and apply styles from the cascading style sheet.
To write code in Visual Basic
Dim TipBuilder, TipBody, TipHeader As String ' create the header, or title, of the ToolTip TipHeader = "<div class='header'>" + "Copy" + "</div>" 'create the body text of the ToolTip TipBody = "<table width=160px>" + _ "<tr>" + _ "<td>" + _ "<div class='body'>" + "Copy the selection and put" + "it<br>on the Clipboard." + "</div>" + _ "</td>" + _ "</tr>" + _ "</table>" + _ "<p></p>" + _ "<table cellpadding=0>" + _ "<tr>" + _ "<td>" + _ "<img src='HelpButton.png'>" + _ "</td>" + _ "<td>" + _ "<div class='header'>" + _ "Press F1 for help." + _ "</div>" + _ "</tr>" + _ "</table>"To write code in C#
string TipBuilder, TipBody, TipHeader; // create the header, or title, of the ToolTip TipHeader = "<div class='header'>" + "Copy" + "</div>"; //create the body text of the ToolTip TipBody = "<table width=160px>" + "<tr>" + "<td>" + "<div class='body'>" + "Copy the selection and put" + "it<br>on the Clipboard." + "</div>" + "</td>" + "</tr>" + "</table>" + "<p></p>" + "<table cellpadding=0>" + "<tr>" + "<td>" + "<img src='HelpButton.png'>" + "</td>" + "<td>" + "<div class='header'>" + "Press F1 for help." + "</div>" + "</tr>" + "</table>";type=note
Note: In this example an embedded resource containing an image is used. To embed a resource, select Project | YourProjectName Properties. Select Add Resource and choose to add an existing file, HelpButton.png in this example, or add a new one. Then, in the Solution Explorer, select the resource file and set Build Action to Embedded Resource in the Properties window.
Combine the separate parts of the ToolTip, and apply the cascading style sheet.
To write code in Visual Basic
' Combine the ToolTip header and body, and apply the cascading style sheet. TipBuilder = myCSS + TipHeader + TipBodyTo write code in C#
// Combine the ToolTip header and body, and apply the cascading style sheet. TipBuilder = myCSS + TipHeader + TipBody;Add the Vista formatting and associate the ToolTip with the button control.
To write code in Visual Basic
' apply the Vista background gradient and associate the ToolTip with Button1 C1SuperTooltip1.BackgroundGradient = C1.Win.C1SuperTooltip.BackgroundGradient.Vista C1SuperTooltip1.SetToolTip(Button1, TipBuilder)To write code in C#
// apply the Vista background gradient and associate the ToolTip with Button1 c1SuperTooltip1.BackgroundGradient = C1.Win.C1SuperTooltip.BackgroundGradient.Vista; c1SuperTooltip1.SetToolTip(button1, TipBuilder);Run the project and mouse over the button associated with C1SuperTooltip1. The Vista-style ToolTip appears.