By default, Calendar supports monthly view. Calendar lets you display its UI in different presentations, such as multi-month view and Bolded dates.
Let us explore more about these display features in the following section.
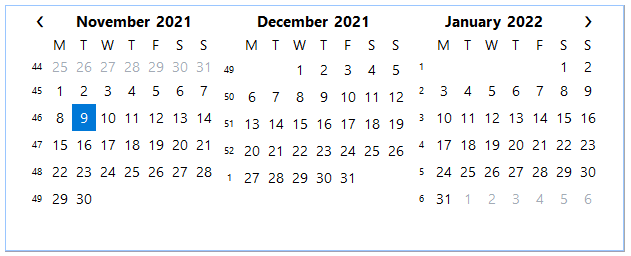
Calendar supports multi-month view that enables you to create a full-year view to see several months of calendar on the same screen at the same time. A full year view is easily visible, scanned, and understood. It also lets you make the navigation and selection seamless for users. In addition, viewing a full year at a glance can make planning long-term activities and projects easier. For instance, it is easier to view holidays in a specific year when it displays all months in the multi-month mode.
The C1Calendar class provides the CalendarDimensions property, which indicates the number of months that will be shown at run-time. By default, the CalendarDimensions property has a value equal to 1.
In the image below, the CalendarDimensions is set to a value equal to 3.

The code snippet below depicts how to display the complete calendar year using the CalendarDimensions property.
| C# |
Copy Code
|
|---|---|
// specify the number of months to display
c1Calendar1.CalendarDimensions = 3;
|
|
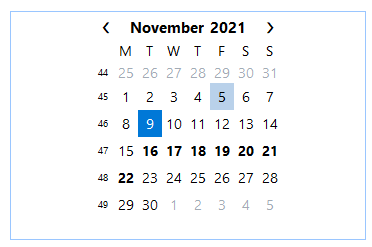
Bolded dates are the ones that appear Bolded at run-time. You can add Bolded dates through code in Calendar by setting the BoldedDates property to a DateTime array. (A DateTime constructor represents an instant in time, expressed typically as a date and time of the day.)
The following image shows Bolded dates in Calendar.

The following code snippet shows how to add Bolded dates using the BoldedDates property in Calendar:
| C# |
Copy Code
|
|---|---|
// Set bolded dates c1Calendar1.BoldedDates = new DateTime[] { new DateTime(2021, 11, 16), new DateTime(2021, 11, 17), new DateTime(2021, 11, 18), new DateTime(2021, 11, 19), new DateTime(2021, 11, 20), new DateTime(2021, 11, 21), new DateTime(2021, 11, 22) }; |
|