Integrate Rules Manager with FlexChart
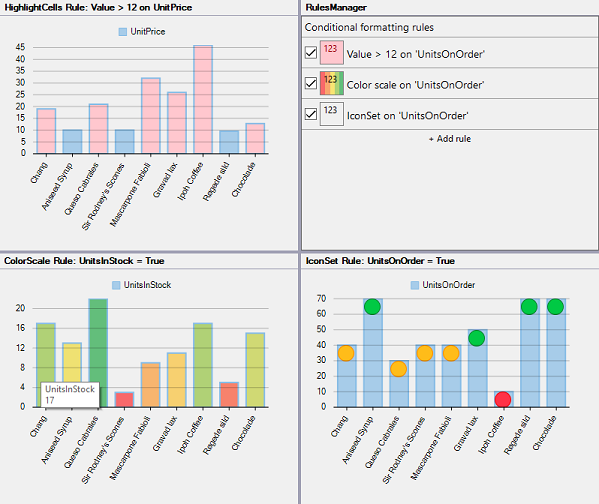
This topic will guide you through the steps to apply conditional formatting on FlexChart by integrating the RulesManager control with the FlexChart control.

Set up the application
Create a new Windows Forms App.
Add C1SplitContainer control to the Form and dock it in the Form. Add a panel to the C1SplitContainer control and dock C1SplitterPanel1 to the left.
Add C1SplitContainer in Panel1, add a panel to it and add C1SplitContainer in Panel2 and add a panel to it.
Add the C1RulesManager control to C1SplitterPanel5 and set its Dock property to fill.
From the Properties window, set the Name property of the C1RulesManager control to rulesManager.
Implement IFormattableView interface
As RulesManager provides conditional formatting for a control which supports IFormattableView interface, FlexChart must implement the IFormattableView Interface to integrate with the RulesManager control.
public class FormattableFlexChart : FlexChart, IFormattableView
{
private IItemStyle style;
public event ListChangedEventHandler DataChanged;
public event EventHandler<ItemFormattingEventArgs> ItemFormatting;
public IEnumerable<string> GetFieldNames() => Series.Select(s => s.Name);
public int GetItemCount()
{
int count = 0;
foreach (var serie in Series)
{
var values = serie.GetValues(0);
if (values != null)
{
count = Math.Max(count, values.Count());
}
}
return count;
}
public object GetValue(int item, string field)
{
var matchedSeries = Series.Where(s => s.Name == field);
if (matchedSeries != null && matchedSeries.Count() > 0)
{
var values = ((ISeries)matchedSeries.First()).GetValues(0);
if (values != null && values.Length > item && item >= 0)
{
return values[item];
}
}
return null;
}
public void UpdateView() => Invalidate();
protected override void Series_CollectionChanged(object sender, NotifyCollectionChangedEventArgs e)
{
switch (e.Action)
{
case NotifyCollectionChangedAction.Add:
Attach(e.NewItems);
break;
case NotifyCollectionChangedAction.Move:
break;
case NotifyCollectionChangedAction.Remove:
Detach(e.OldItems);
break;
case NotifyCollectionChangedAction.Replace:
Detach(e.OldItems);
Attach(e.NewItems);
break;
case NotifyCollectionChangedAction.Reset:
Detach(e.OldItems);
break;
}
base.Series_CollectionChanged(sender, e);
}
public void DataSourceChanged(ListChangedEventArgs e) => DataChanged?.Invoke(this, e);
private void Attach(IEnumerable objs)
{
if (objs != null)
{
foreach (var item in objs)
{
Attach(item);
}
}
}
private void Detach(IEnumerable objs)
{
if (objs != null)
{
foreach (var item in objs)
{
Detach(item);
}
}
}
private void Attach(object obj)
{
var series = obj as Series;
if(series != null)
{
series.SymbolRendering += OnSeriesSymbolRendering;
series.SymbolRendered += OnSeriesSymbolRendered;
}
}
private void Detach(object obj)
{
var series = obj as Series;
if (series != null)
{
series.SymbolRendering -= OnSeriesSymbolRendering;
series.SymbolRendered -= OnSeriesSymbolRendered;
}
}
private void OnSeriesSymbolRendering(object sender, RenderSymbolEventArgs e)
{
if (e.Series == null && e.Series.Name == null)
{
return;
}
var args = new ItemFormattingEventArgs(e.Index, e.Series.Name);
ItemFormatting?.Invoke(this, args);
style = args.Style;
if (style != null)
{
var backColor = style.BackColor;
if (!backColor.IsEmpty)
{
e.Engine.SetFill(backColor.ToArgb());
}
var borderColor = args.Style.BorderColor;
if (!borderColor.IsEmpty)
{
e.Engine.SetStroke(borderColor.ToArgb());
}
}
}
private void OnSeriesSymbolRendered(object sender, RenderSymbolEventArgs e)
{
if (style != null)
{
var icon = style.Icon;
if (icon != null)
{
e.Engine.DrawImage(icon, e.Point.X - icon.Width * 0.5, e.Point.Y, icon.Width, icon.Height);
}
}
}
}Create conditional formatting rules
Create a class named Rules to create the CreateApplyHighlightCellsRule, CreateApplyColorScalesRule and CreateApplyIconSetsRule methods which can be used to define conditional formatting rules, such as highlight cells, color scale and icon set, respectively. These rules can be defined in RulesManager, using the Name, Expression and Style properties of the Rule class.
class Rules
{
//Create HighlightCells Rule
public void CreateApplyHighlightCellsRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange = new FieldRange(new string[] { "UnitPrice" });
//Define conditional formatting rule expression
var expressionString = "= [CurrentValue] > 12";
//Define conditional formatting style: Solid
var style = new ItemStyle()
{
BackColor = Color.FromArgb(255, 199, 206),
ForeColor = Color.FromArgb(156, 0, 6)
};
//Create HighlightCells Rule
var rule = new C1.Win.RulesManager.Rule()
{
Name = "Value > 12 on 'UnitsOnOrder'",
Expression = expressionString,
Style = style
};
//Apply rule to cell range
rule.AppliesTo.Add(itemRange);
//Add rule to RulesManager
rulesManager.Rules.Add(rule);
}
//Create ColorScales Rule
public void CreateApplyColorScalesRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange = new FieldRange(new string[] { "UnitsInStock" });
//Define conditional formatting rule expression
var expressionString = "= true";
//Define conditional formatting style: Gradient
var style = new ItemStyle()
{
Gradient = new GradientSettings()
{
BackgroundPoints = new GradientPoint[]
{
new GradientPoint(GradientPointType.MinValue)
{
Color = Color.FromArgb(248, 105, 107)
},
new GradientPoint(GradientPointType.Percent)
{
Color = Color.FromArgb(248, 228, 115),
Value = 50.0f
},
new GradientPoint(GradientPointType.MaxValue)
{
Color = Color.FromArgb(99, 190, 123)
}
}
}
};
//Create ColorScales Rule
var rule = new C1.Win.RulesManager.Rule()
{
Name = "Color scale on 'UnitsOnOrder'",
Expression = expressionString,
Style = style
};
//Apply rule to cell range
rule.AppliesTo.Add(itemRange);
//Add rule to RulesManager
rulesManager.Rules.Add(rule);
}
//Create IconSets Rule
public void CreateApplyIconSetsRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange = new FieldRange(new string[] { "UnitsOnOrder" });
//Define conditional formatting rule expression
var expressionString = "= true";
//Define conditional formatting style: Gradient
var style = new ItemStyle()
{
Gradient = new GradientSettings()
{
IconList = IconListKey.TrafficLight,
IconPoints = new GradientPoint[]
{
new GradientPoint(GradientPointType.MinValue),
new GradientPoint(GradientPointType.MaxValue)
},
}
};
//Create IconSets Rule
var rule = new C1.Win.RulesManager.Rule()
{
Name = "IconSet on 'UnitsOnOrder'",
Expression = expressionString,
Style = style
};
//Apply rule to cell range
rule.AppliesTo.Add(itemRange);
//Add rule to RulesManager
rulesManager.Rules.Add(rule);
}
}Configure FormattableFlexChart
Get the connection string and data source for the FormattableFlexChart control.
//Get DataSource private DataTable GetDataSource() { var comm = "select top 9 * from Products where UnitsInStock > 0 and UnitsOnOrder > 0 "; var conn = GetConnectionString(); var da = new OleDbDataAdapter(comm, conn); var dt = new DataTable(); da.Fill(dt); return dt; } //Get Connection String static string GetConnectionString() { var path = Environment.GetFolderPath(Environment.SpecialFolder.Personal) + @"\ComponentOne Samples\Common"; var conn = @"provider=microsoft.jet.oledb.4.0;data source={0}\c1nwind.mdb;"; return string.Format(conn, path); }Initialize and configure three FormattableFlexChart controls and add them to C1SplitterPanel3, C1SplitterPanel4, C1SplitterPanel6.
//Configure and add FlexChart controls to splitter panels FormattableFlexChart fflexChart1, fflexChart2, fflexChart3; fflexChart1 = new FormattableFlexChart(); fflexChart1.DataSource = GetDataSource(); fflexChart1.AxisX.LabelAngle = 60; fflexChart1.Legend.Position = C1.Chart.Position.Top; C1.Win.Chart.Series series1 = new C1.Win.Chart.Series(); series1.Binding = "UnitPrice"; series1.BindingX = "ProductName"; series1.Name = "UnitPrice"; fflexChart1.Series.Add(series1); c1SplitterPanel3.Controls.Add(fflexChart1); fflexChart2 = new FormattableFlexChart(); fflexChart2.DataSource = GetDataSource(); fflexChart2.AxisX.LabelAngle = 60; fflexChart2.Legend.Position = C1.Chart.Position.Top; C1.Win.Chart.Series series2 = new C1.Win.Chart.Series(); series2.Binding = "UnitsInStock"; series2.BindingX = "ProductName"; series2.Name = "UnitsInStock"; fflexChart2.Series.Add(series2); c1SplitterPanel4.Controls.Add(fflexChart2); fflexChart3 = new FormattableFlexChart(); fflexChart3.DataSource = GetDataSource(); fflexChart3.AxisX.LabelAngle = 60; fflexChart3.Legend.Position = C1.Chart.Position.Top; C1.Win.Chart.Series series3 = new C1.Win.Chart.Series(); series3.Binding = "UnitsOnOrder"; series3.BindingX = "ProductName"; series3.Name = "UnitsOnOrder"; fflexChart3.Series.Add(series3); c1SplitterPanel6.Controls.Add(fflexChart3);
Integrate RulesManager with FlexChart
To integrate RulesManager with FormattableFlexChart, use SetC1RulesManager method of the RulesManager class as shown in the following code:
//Set RulesManger for each FlexChart
c1RulesManager1.SetC1RulesManager(fflexChart1, c1RulesManager1);
c1RulesManager1.SetC1RulesManager(fflexChart2, c1RulesManager1);
c1RulesManager1.SetC1RulesManager(fflexChart3, c1RulesManager1);Apply Rules
Define an instance of Rules class and invoke the CreateApplyHighlightCellsRule, CreateApplyColorScalesRule and CreateApplyIconSetsRule methods to add rules to RulesManager, which will be applied to the FormattableFlexChart.
//Define Rules Class object to invokes rules creation methods
Rules rules = new Rules();
//Invoke rules creation methods
rules.CreateApplyHighlightCellsRule(c1RulesManager1);
rules.CreateApplyColorScalesRule(c1RulesManager1);
rules.CreateApplyIconSetsRule(c1RulesManager1);

