Upgrade Classic Ribbon to New Ribbon
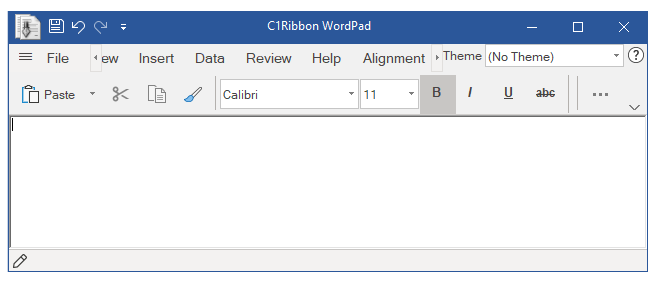
A user can upgrade from classic Ribbon to the new Ribbon without any hassles. The image below depicts the appearance of the old Ribbon control at runtime.

This section covers the steps required to upgrade the old ribbon control to new Ribbon control:
Step 1: Make Reserve Copy
Make a reserve copy of your old project. You might need it during conversion if something doesn’t get right.
Step 2: Update Project
Remove the C1.Win.C1Ribbon.4 assembly from References in the Solution Explorer, and add the C1.Win.Ribbon.4.8 assembly. Locate the licenses.licx file in your project and replace all the lines that refer to C1.Win.C1Ribbon.4 with C1.Win.Ribbon.4.8. Also, replace all C1.Win.C1Ribbon namespace with C1.Win.Ribbon.
Step 3: Handle API Changes
Build the project. The user can observe that the designer has used IconSet property in place of Image, SmallImage and LargeImage properties. You can also see the error list with obsolete API. The changes have been made intentionally and indicate the following API changes:
- To fix the errors related to RibbonEventHandler , change the subscription on RibbonEvent as the RibbonEventHandler has been removed.
this.c1Ribbon1.RibbonEvent += new RibbonEventHandler(c1Ribbon1_RibbonEvent);
tothis.c1Ribbon1.RibbonEvent += c1Ribbon1_RibbonEvent; - To fix the errors related to AppMenuAppearance enum, remove related code lines. Note that the C1BackstageView is a separate component now, so application can’t setup it via the AppMenuAppearance enumeration member.
- To fix the errors related to VisualStyle and VisualStyleHolder properties and ResetVisualStyle method, remove all the related code lines as the Ribbon Form does not anymore contain such property or method.
- To fix the errors related to VerticalLayout property from the RibbonGalleryItem class, remove all related lines of code and use the GalleryItemTextImageRelation property.
Step 4: Use IconSet property
If you open your form with Ribbon in Visual Studio designer, then you can observe that the Image, SmallImage and LargeImage properties have changed to IconSet property. You can see that instead of image-related properties, code lines like these have appeared:
this.FontBoldButton.IconSet.Add(new C1.Framework.C1BitmapIcon("", new System.Drawing.Size(16, 16), System.Drawing.Color.Transparent, ((System.Drawing.Image)(resources.GetObject("FontBoldButton.IconSet")))));
Note that the new Ribbon has an updated set of embedded images. If you want to use them, you can replace the images for individual elements using the Smart Designer. You can replace all the old images from embedded preset with new ones. Not only do they look better, it is also useful while switching to a simplified view. For example, retaining the old IncreaseIndentButton image in the new ribbon may give it a blurry look in the simplified mode. Hence, it is preferred to replace all old images.

type=note
Note: The new Ribbon components have Image, SmallImage and LargeImage properties. These properties are used for compatibility with the classic version of the C1Ribbon, and can't be serialized and are hidden from the PropertyGrid.
Step 5: Run the application
Run your application and make sure that all the functionalities are working as expected.
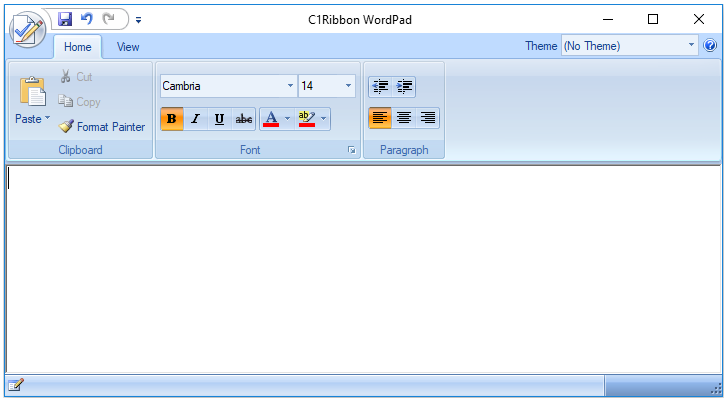
The upgraded Ribbon control now looks like this:
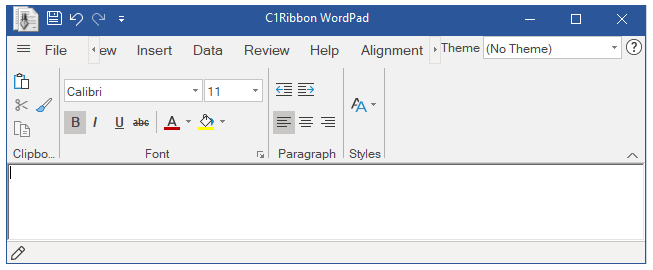
The new C1Ribbon supports a feature called the Simplified Ribbon. The end-user can switch between the Simplified and Full views using the chevron button in the bottom right corner of the ribbon. This is how the ribbon looks in its simplified view: