In This Topic
Gradient fields are much simpler than charts. They are mainly useful as a background feature to make other fields stand out.
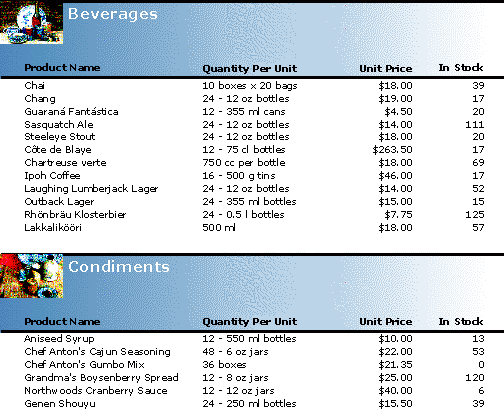
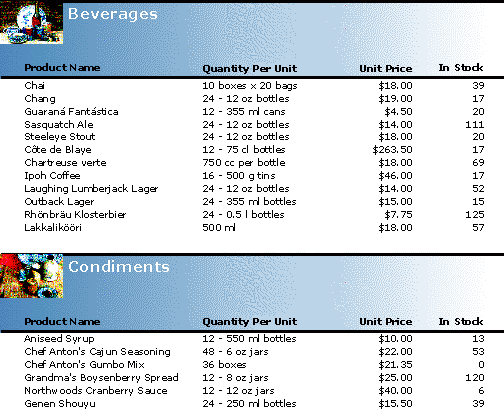
The following image shows a report that uses gradient fields over the labels in the Group Header section:

To create a similar gradient field, complete the following steps:
- In Design mode of the Designer, select the Gradient button from the Custom Fields group in the Insert tab.
- Move your mouse cursor (which has changed to a cross-hair) over the labels in the Group Header section and drag the field to the desired size.
- To ensure that the field is behind the labels, right-click the gradient field and select Send To Back.
- Set the Gradient.ColorFrom and Gradient.ColorTo properties to SteelBlue and White, respectively.
Note that you may change the angle of the gradient field by setting the Gradient.Angle property another value (default value is 0).
Now, the gradient field can be further customized to obtain rounded corners by using CornerRadius property.
To create a similar gradient, you need to set both the X and Y values of the corner radius. The CornerRadius property provides following options to set the X and Y values for the corners:
- All: Set X and Y values of all corners.
- AllX: Set X value of all corners.
- AllY: Set Y value of all corners.
- BottomLeftX: Set X value of bottom left corner.
- BottomLeftY: Set Y value of bottom left corner.
- BottomRightX: Set X value of bottom right corner.
- BottomRightY: Set Y value of bottom right corner.
- TopLeftX: Set X value of top left corner.
- TopLeftY: Set Y value of top left corner.
- TopRightX: Set X value of top right corner.
- TopRightY: Set Y value of top right corner.
You can also obtain different shapes of a gradient by setting ShapeType property from the Properties pane to the options available as:
- Line
- IsoscelesTriangle
- RightTriangle
- Rectangle
- Ellipse
- Arc
- Pie
There are some limitations for four corner round radii in a gradient field:
- Range of Radius X is from 0 to field's width.
- Range of Radius Y is from 0 to field's height.
- For Radius X, TopLeft + TopRight/BottomLeft + BottomRight should not be greater than field's width.
- For Radius Y, TopLeft + BottomLeft/TopRight + BottomRight should not be greater than field's height.
- If customer's settings break rules 3 and 4, the TopRight or BottomLeft radius are reduced, keeping the TopLeft and BottomRight settings, as it is. For example, if the field's size is (200, 100) with TopLeft: (150, 80), BottomRight: (150, 80), TopRight: (100, 50), and BottomLeft: (100, 50), then TopRight will change to (50, 20) and BottomLeft will change to (50, 20).