Chart fields are implemented using the C1Chart control.
The only unusual aspect of Chart fields is that unlike most bound fields, they display multiple values. To select the data you want to display, set the Chart field's Chart.DataX and Chart.DataY properties. To format the values along the X and Y axis, set the Chart.FormatX and Chart.FormatY properties. You can also customize the chart appearance by setting other properties such as Chart.ChartType, Chart.Palette, and so on.
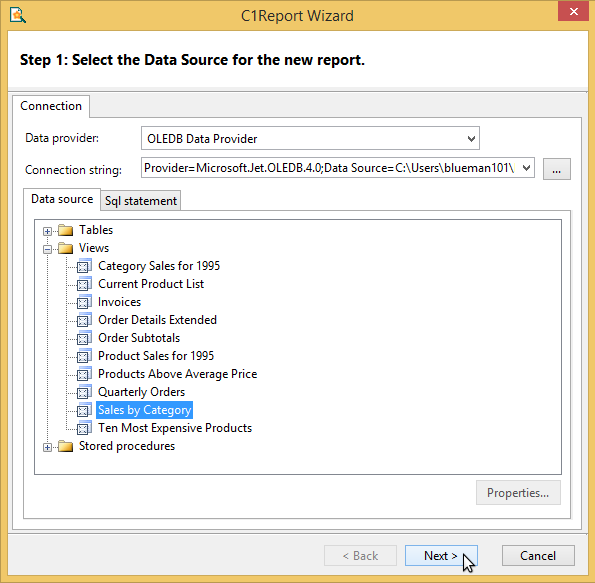
To create a new report with an embedded chart, use the C1Report Wizard and complete the following steps:
Select the data source for the new report.

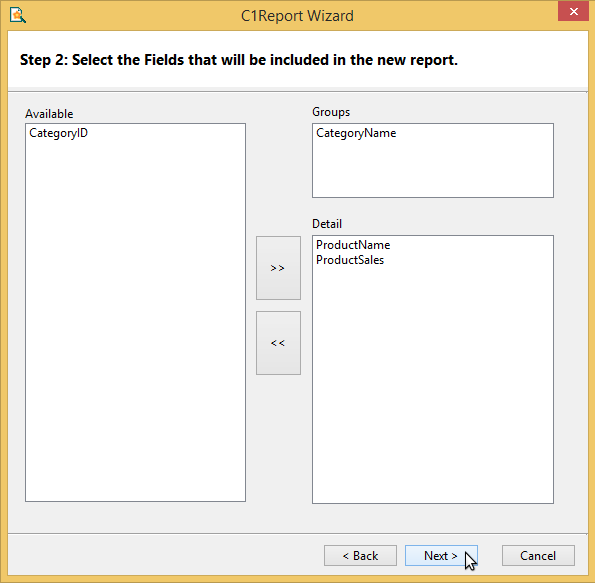
Select the fields you want to display.
This example groups the data by Category and shows ProductName and ProductSales in the Detail section of the report. To add groups and detail fields, with your mouse pointer drag them from the Available list on the left to the Groups or Detail lists on the right:

The wizard walks you through the remaining steps of selecting layout, style and title of the report. The initial version of the report is created.
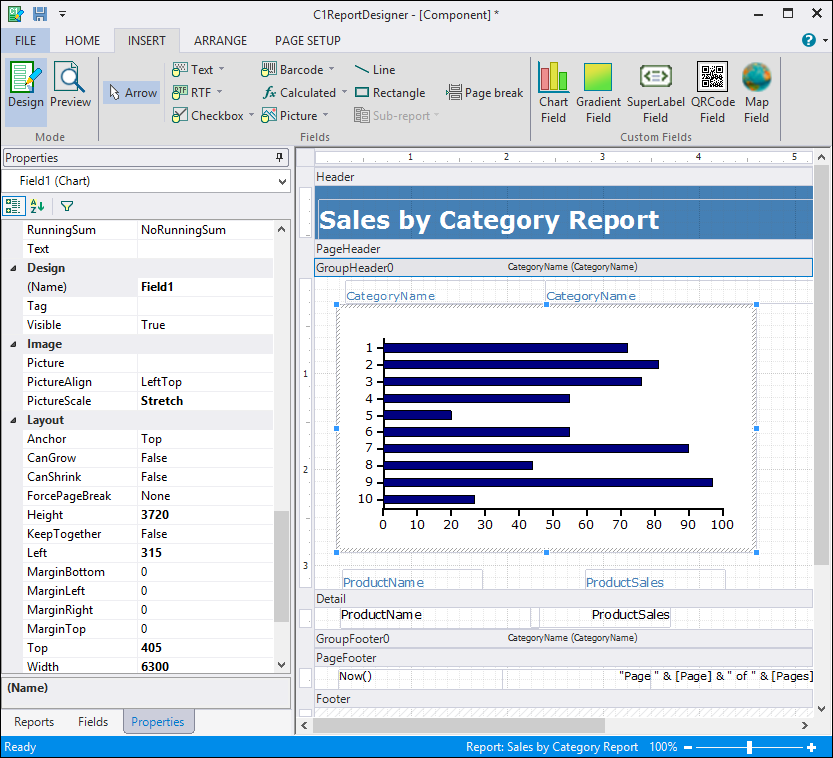
Add the Chart to the Group Header section of the report.
Charts usually make sense in the Group Header sections of a report, to summarize the information for the group. To add the chart to the Group Header section:
The Chart control will now display some sample data so you can see the effect of the properties that are currently set (the actual data is not available at design time). You may want to experiment changing the values of some properties such as Chart.ChartType, Chart.DataColor, and Chart.GridLines. You can also use the regular field properties such as Font and ForeColor.
Your report should look similar to the following report:

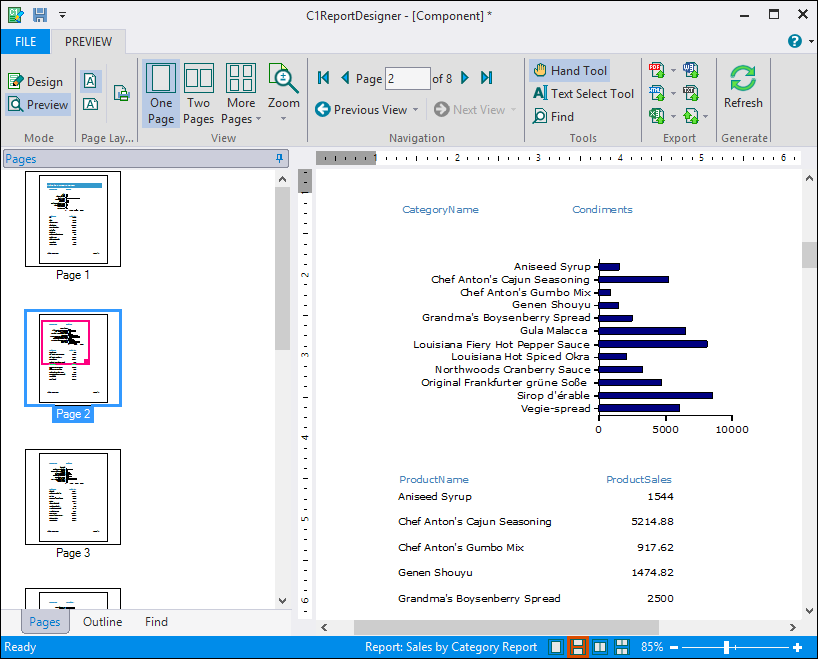
Click the Preview button to see the report and click the Next page button to scroll through the report to view the Chart field for each group. The sample report should look like the following image:

Note that the Report field is sensitive to its position in the report. Because it is in a Group Header section, it only includes the data within that group. If you place the Chart field in a Detail section, it will include all the data for the entire report. This is not useful because there will be one chart in each Detail section and they will all look the samIf you need more control over what data should be displayed in the chart, you can use the DataSource property in the chart field itself.
You can now save the report and use it in your WinForms and ASP.NET applications.