In This Topic
This topic describes how to create a page header with three parts, and add a background color to the page header.
Creating a Page Header with Three Parts and Adding Background Color to the Page Header:
Here you will learn how to create a header that is divided into three columns. The following key points are shown in this topic:
- Creating a table with one row and three columns in C1PrintDocument.
- Setting up the text alignment in each section of the page header.
- The TextAlignHorz property of the Style class is used to specify the horizontal alignment of the text. You can assign a member (left, right, justify or center) of the AlignHorzEnum to the TextAlignHorz property.
The following detailed steps demonstrate how to create a header with three parts.
- Create a new Windows Forms application.
- Add a C1PrintPreview control onto your form.
- Add a C1PrintDocument component onto your form. It will appear in the components' tray below the form. The preview will have the default name C1PrintPreview1, the document C1PrintDocument1.
- Set the value of the Document property of the C1PrintPreview1 control to C1PrintDocument1, so that the preview will show the document when the application runs.
- Double click the form to create a handler for the Form_Load event this is where all code shown below will be written. In the Form_Load event, we will set up our document. Create a RenderTable for the page header:
- Add one row to its body, and 3 columns for the left, middle, and right parts of the header. We will use the TextAlignHorz property to set the alignment of the text in each column of the page header. We will also assign a new font style for the text in our page header. Note, in this example the font type will be Arial and it will be 14 points in size.
- Add the following code, to assign a gold color to the page header. We will use the Style property of the TableRow class to apply the background color to the table, theader.
- We will draw the text into each column of the table for the page header. Set the RenderObject property of the document's PageHeader to theader. Finish generating the document by calling the EndDoc method.
Run the program and observe the following:
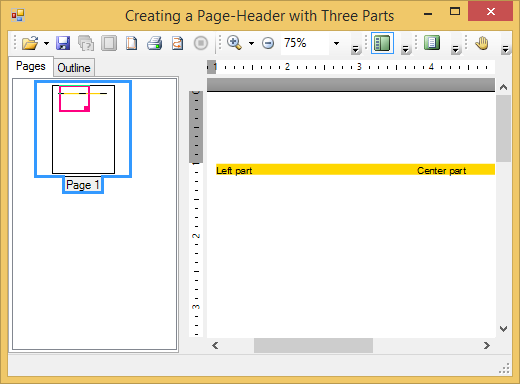
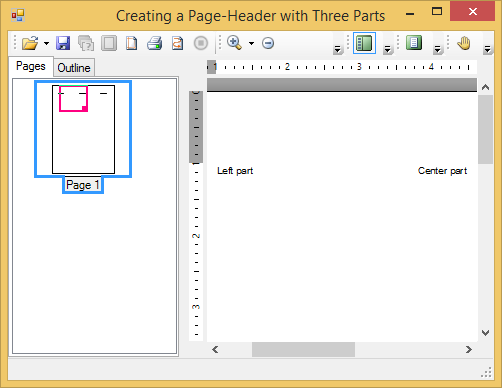
Your new page header with three parts will appear similar to the header below at run time:

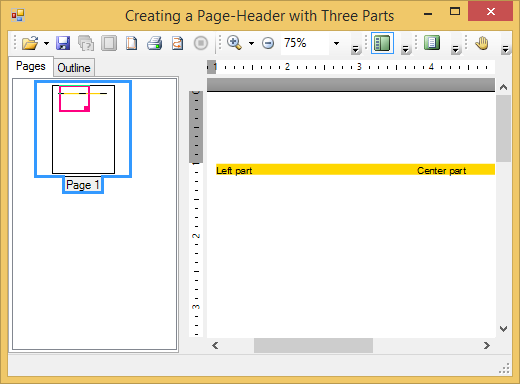
Your header should look similar to the following header, when you add a background color: